
1.本公开涉及计算机技术领域,尤其涉及一种页面显示方法、电子设备及存储介质。
背景技术:
2.随着互联网的高速发展,在满足了大众可用性的基础上,用户体验显得越来越重要。在一些情况中,用户可以通过浏览器来观看移动终端上显示的一些页面,来获得不同观看体验。
3.但是在相关技术中,通过浏览器来观看移动终端上显示的一些页面时,例如电子书页面,通常将适配于移动终端的页面资源直接在浏览器上进行显示,导致出现一些页面不兼容的情况,如电子书的封面页、篇章页等文字较少的页面会出现无法占满整个屏幕等页面高度显示不正常的情况,影响用户体验。
技术实现要素:
4.为了解决上述技术问题,本公开提供了一种页面显示方法、电子设备及存储介质。
5.第一方面,本公开提供了一种页面显示方法,包括:
6.获取目标页面对应的页面文件;
7.根据页面文件检测目标页面是否为待配置高度的页面;
8.若检测到目标页面为待配置高度的页面,将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值;
9.基于调整后的页面文件,显示目标页面。
10.第二方面,本公开提供了一种电子设备,包括处理器和存储器,存储器用于存储可执行指令,可执行指令使处理器执行以下操作:
11.获取目标页面对应的页面文件;
12.根据页面文件检测目标页面是否为待配置高度的页面;
13.若检测到目标页面为待配置高度的页面,将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值;
14.基于调整后的页面文件,显示目标页面。
15.第三方面,本公开提供了一种计算机可读存储介质,该存储介质存储有计算机程序,当计算机程序被处理器执行时,使得处理器实现第一方面的页面显示方法。
16.本公开实施例提供的技术方案与现有技术相比具有如下优点:
17.本公开实施例的页面显示方法、电子设备及存储介质,能够在获取目标页面对应的页面文件后,根据该页面文件检测对应的目标页面是否为待配置高度的页面,若检测到目标页面为待配置高度的页面,则将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值,接着基于调整后的页面文件,显示目标页面,由于待配置高度的页面即为原本无法占满整个屏幕的页面,因此,能够对待配置高度的目标页面进行与页面高度相关的元素容器的高度调整,使得目标页面能够在页面高度方面正常的显示,提升用户体
验。
附图说明
18.结合附图并参考以下具体实施方式,本公开各实施例的上述和其他特征、优点及方面将变得更加明显。贯穿附图中,相同或相似的附图标记表示相同或相似的元素。应当理解附图是示意性的,原件和元素不一定按照比例绘制。
19.图1示出了相关技术中的一种电子书页面的显示示意图;
20.图2示出了相关技术中的另一种电子书页面的显示示意图;
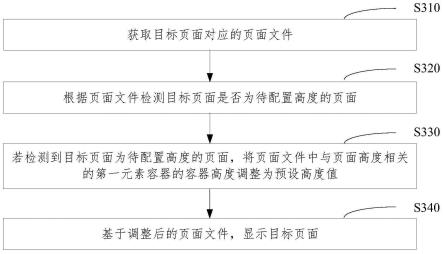
21.图3示出了本公开实施例提供的一种页面显示方法的流程示意图;
22.图4示出了本公开实施例提供的一种电子书页面的显示示意图;
23.图5示出了本公开实施例提供的另一种电子书页面的显示示意图;
24.图6示出了本公开实施例提供的另一种页面显示方法的流程示意图;
25.图7示出了本公开实施例提供的一种电子设备的结构示意图。
具体实施方式
26.下面将参照附图更详细地描述本公开的实施例。虽然附图中显示了本公开的某些实施例,然而应当理解的是,本公开可以通过各种形式来实现,而且不应该被解释为限于这里阐述的实施例,相反提供这些实施例是为了更加透彻和完整地理解本公开。应当理解的是,本公开的附图及实施例仅用于示例性作用,并非用于限制本公开的保护范围。
27.应当理解,本公开的方法实施方式中记载的各个步骤可以按照不同的顺序执行,和/或并行执行。此外,方法实施方式可以包括附加的步骤和/或省略执行示出的步骤。本公开的范围在此方面不受限制。
28.本文使用的术语“包括”及其变形是开放性包括,即“包括但不限于”。术语“基于”是“至少部分地基于”。术语“一个实施例”表示“至少一个实施例”;术语“另一实施例”表示“至少一个另外的实施例”;术语“一些实施例”表示“至少一些实施例”。其他术语的相关定义将在下文描述中给出。
29.需要注意,本公开中提及的“第一”、“第二”等概念仅用于对不同的装置、模块或单元进行区分,并非用于限定这些装置、模块或单元所执行的功能的顺序或者相互依存关系。
30.需要注意,本公开中提及的“一个”、“多个”的修饰是示意性而非限制性的,本领域技术人员应当理解,除非在上下文另有明确指出,否则应该理解为“一个或多个”。
31.本公开实施方式中的多个装置之间所交互的消息或者信息的名称仅用于说明性的目的,而并不是用于对这些消息或信息的范围进行限制。
32.在相关技术中,通过浏览器来观看移动终端上显示的一些页面时,通常将适配于移动终端的页面资源直接在浏览器上进行显示,导致出现一些页面不兼容的情况。
33.例如,图1示出了一种电子书页面的显示示意图。
34.如图1所示,在浏览器101中,显示有电子书封面页103,由于该电子书封面页103不适配于浏览器101,所以在浏览器101中,电子书封面页103的无法占满浏览器101中的页面102,导致电子书封面页103与下一页页面相连,出现页面高度显示不正常的情况,影响用户体验。
35.再例如,图2示出了另一种电子书页面的显示示意图。
36.如图2所示,在浏览器201中,显示有电子书篇章页203,由于该电子书篇章页203不适配于浏览器201,所以在浏览器201中,电子书篇章页203的无法占满浏览器201中的页面202,导致电子书篇章页203与下一页页面相连,出现页面高度显示不正常的情况,影响用户体验。
37.可见,上述的如封面页、篇章页等文字较少的页面会出现无法占满整个屏幕等页面高度显示不正常的情况,影响用户体验。
38.为了解决上述的问题,本公开实施例提供了一种能够使目标页面在页面高度方面正常显示的页面显示方法、电子设备及存储介质。
39.下面,首先结合图3-6对本公开实施例提供的页面显示方法进行说明。
40.本公开实施例提供的页面显示方法,可以由能够提供页面显示功能的电子设备执行。其中,该电子设备可以包括但不限于诸如智能手机、笔记本电脑、个人数字助理(pda)、平板电脑(pad)、便携式多媒体播放器(pmp)、车载终端(例如车载导航终端)、可穿戴设备等的移动终端,以及诸如数字tv、台式计算机、智能家居设备等的固定终端。
41.图3示出了本公开实施例提供的一种页面显示方法的流程示意图。
42.如图3所示,该页面显示法可以包括如下步骤。
43.s310、获取目标页面对应的页面文件。
44.在本公开实施例中,当用户想在电子设备上通过浏览器浏览目标页面时,可以在电子设备上通过浏览器打开目标页面,此时,电子设备可以响应于用户打开目标页面的操作,获取目标页面对应的页面文件。
45.在一些实施例中,电子设备可以接收并获取用户上传的目标页面对应的页面文件。
46.在另一些实施例中,电子设备可以接收并响应于用户对页面链接的点击操作,并基于页面链接下载目标页面对应的页面文件。
47.可选地,目标页面可以为不同类型的页面。例如,可以为电子书页面、新闻页面和视频页面等,此处不做限定。
48.可选地,页面文件可以为目标页面的源文件。其中,源文件可以为程序员用开发工具所支持的语言写出来的代码文件。代码可以是一组由字符、符号或信号码元以离散形式表示信息的明确的规则体系。
49.可选地,页面文件可以包括目标页面对应的标准排版样式的代码文件,但不限于此。
50.s320、根据页面文件检测目标页面是否为待配置高度的页面。
51.在本公开实施例中,电子设备在获取到目标页面对应的页面文件之后,可以根据该页面文件检测对应的目标页面是否为待配置高度的页面。
52.其中,高度可以为页面的纵向高度。
53.可选地,待配置高度的页面指该页面在显示时原本无法占满整个屏幕。
54.在一些实施例中,电子设备在获取到目标页面对应的页面文件之后,可以直接基于页面文件的文件特征,确定该目标页面是否为待配置高度的页面。
55.具体地,文件特征可以包括页面标识、文件名称和文件类型等。
56.因此,电子设备可以基于页面文件检测目标页面在显示时是否原本无法占满整个屏幕,如果检测到页面文件具有特定的文件特征,如页面标识为封面页面,则确定目标页面为待配置高度的页面;如果检测到页面文件不具有特定的文件特征,如页面标识不是封面页面,则确定目标页面不是待配置高度的页面。
57.在另一些实施例中,电子设备在获取到目标页面对应的页面文件之后,可以对页面文件进行解析,得到页面文件对应的数据树,进而基于该数据树,确定该目标页面是否为待配置高度的页面。
58.其中,数据树可以理解为由页面文件所涉及的各个页面元素以及元素容器基于标准排版样式形成的树结构。数据树的根节点可以对应用于展示目标内面内所有页面元素以及所有其他元素容器的元素容器,并且根节点包含对应元素容器的标准排版样式信息。该根节点可以连接至少一个一级子节点,每个一级子节点可以对应一个直接在该根节点对应的元素容器内进行展示的页面元素或者一个直接在该根节点对应的元素容器内进行展示的元素容器,每个一级子节点可以包含对应页面元素或者元素容器的标准排版样式信息。以此类推,数据树的各级节点分别对应层级关联的各级页面元素和元素容器,数据树的根节点至叶子节点可以对应页面文件所涉及的全部页面元素以及元素容器。
59.其中,页面元素可以为组成目标页面的元素。例如,页面元素可以为文字元素、图片元素、控件元素、链接元素等,但不限于此。元素容器为用于显示相应页面元素的显示容器。
60.因此,电子设备可以基于数据树检测目标页面在显示时是否原本无法占满整个屏幕,如果检测到目标页面在显示时原本无法占满整个屏幕,则确定目标页面为待配置高度的页面;如果检测到目标页面在显示时原本可以占满整个屏幕,则确定目标页面不是待配置高度的页面。
61.s330、若检测到目标页面为待配置高度的页面,将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值。
62.在本公开实施例中,电子设备在检测目标页面是否为待配置高度的页面之后,若检测到该目标页面为待配置高度的页面,则将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值。
63.具体地,电子设备在检测目标页面是否为待配置高度的页面之后,若检测到该目标页面为待配置高度的页面,电子设备可以在数据树中找到与页面高度相关的第一元素容器,从而基于数据树与页面文件的映射关系,在页面文件中找到第一元素容器对应的代码内容,进而对第一元素容器对应的代码内容进行调整,使得第一元素容器的容器高度调整为预设高度值。
64.可选地,第一元素容器可以为用于承载目标页面内的全部页面元素的最小元素容器。
65.具体地,电子设备可以根据数据树,查找到数据树中包括目标页面对应的全部页面元素的元素容器。在数据树存在对应页面元素的一级子节点的情况下,第一元素容器可以为数据树的根节点对应的元素容器;在数据树不存在对应页面元素的一级子节点而存在对应页面元素的二级子节点的情况下,第一元素容器可以为数据树的一级子节点对应的元素容器;以此类推。
66.可选地,预设高度值可以为根据需要预先设定的元素容器的高度值,在此不作限制。其中,高度值可以以视窗高度(viewpoint height,vh)为单位,例如,在浏览器页面中,将页面的纵向高度设为100vh,则预设高度值可以为92vh。
67.由此,电子设备在检测目标页面是否为待配置高度的页面之后,若检测到该目标页面为待配置高度的页面,电子设备可以先根据数据树,查找到数据树中包括目标页面对应的全部页面元素的标准资源文件,从而获取到包括标准资源文件的第一元素容器,从而基于数据树与页面文件的映射关系,在页面文件中找到第一元素容器对应的代码内容,进而对第一元素容器对应的代码内容进行调整,使得第一元素容器的容器高度调整为预设高度值。
68.s340、基于调整后的页面文件,显示目标页面。
69.在本公开实施例中,电子设备在将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值之后,可以根据调整后的页面文件,显示对应的目标页面。
70.具体地,电子设备可以在将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值之后,得到调整后的目标页面对应的页面文件,电子设备可以对调整后的页面文件进行解析,得到调整后的数据树,从而基于调整后的数据树显示对应的目标页面。
71.由此,在本公开实施例中,能够在获取目标页面对应的页面文件后,根据该页面文件检测对应的目标页面是否为待配置高度的页面,若检测到目标页面为待配置高度的页面,则将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值,接着基于调整后的页面文件,显示目标页面,由于待配置高度的页面即为原本无法占满整个屏幕的页面,因此,能够对待配置高度的目标页面进行与页面高度相关的元素容器的高度调整,使得目标页面能够在页面高度方面正常的显示,提升用户体验。
72.在本公开一些实施例中,电子设备可以首先根据目标页面是否为封面页面来确定该目标页面是否为待配置高度的页面,下面进行详细说明。
73.在一些实施例中,s320可以具体包括:根据页面文件检测目标页面是否为封面页面;若检测到目标页面为封面页面,则确定目标页面为待配置高度的页面。
74.在本公开实施例中,电子设备在获取目标页面对应的页面文件之后,可以根据该页面文件检测目标页面是否为封面页面。
75.可选地,封面页面可以为一种首页页面。例如,可以为电子书首页、文章首页等,此处不做限定。
76.具体地,电子设备在获取目标页面对应的页面文件之后,可以基于页面文件的文件特征如页面标识,对页面文件进行检测,从而根据页面标识是否为封面标识来确定目标页面是否为封面页面。
77.进一步地,电子设备在根据页面文件检测目标页面是否为封面页面之后,若检测到目标页面为封面页面,则确定该目标页面为待配置高度的页面。
78.具体地,电子设备若检测到页面标识为封面标识,则可以确定目标页面为封面页面,进而可以确定该目标页面为待配置高度的页面。
79.图4示出了本公开实施例提供的一种电子书页面的显示示意图。
80.在本公开实施例中,电子设备在根据页面文件检测目标页面是否为封面页面之
后,若检测到目标页面为封面页面,将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值,从而基于调整后的页面文件,显示目标页面,即得到如图4中的电子书封面页402,在电子设备将电子书封面页402对应的第一元素容器的容器高度调整为预设高度值之后,电子书封面页402可以占满浏览器401的页面,从而使得电子书封面页402可以显示正常的页面高度,进而提升用户体验。
81.由此,在本公开实施例中,在检测到目标页面为封面页面时,则确定该目标页面为待配置高度的页面,因此,能够对待配置高度的目标页面进行与页面高度相关的元素容器的高度调整,使得目标页面能够在页面高度方面正常的显示,提升用户体验。
82.在另一些实施例中,电子设备在根据页面文件检测目标页面是否为封面页面之后,该页面显示方法还可以包括:若检测到目标页面不是封面页面,根据页面文件检测目标页面是否需要分页显示,得到第一检测结果;若第二检测结果为目标页面不需要分页显示,则确定目标页面为待配置高度的页面;若第二检测结果为目标页面需要分页显示,则确定目标页面不是待配置高度的页面。
83.在本公开实施例中,电子设备在根据页面文件检测目标页面是否为封面页面之后,若检测到该目标页面不是封面页面,则接着根据页面文件检测目标页面是否需要分页显示,从而得到第一检测结果。
84.可选地,分页显示指在目标页面内容过多导致屏幕无法完全显示时,则将目标页面分为两个页面分别在屏幕内进行显示。
85.可选地,根据页面文件检测目标页面是否需要分页显示,得到第一检测结果,可以具体包括:将页面文件输入至预设排版引擎中进行预排版,得到预排版结果;根据预排版结果,确定目标页面是否需要分页显示。
86.在本公开实施例中,电子设备可以将页面文件输入至预设排版引擎中进行预排版,得到对应的预排版结果,接着根据预排版结果,从而确定目标页面是否需要分页显示。
87.可选的,预设排版引擎可以为预先训练的用于对页面文件进行预排版的引擎。预设排版引擎可以为针对电子设备对应的机型和/或电子设备所使用的浏览器进行训练得到的。
88.具体地,电子设备可以将页面文件输入至预设排版引擎中进行预排版,得到对应的预排版结果,其中,预排版结果可以为对应的排版树。
89.可选地,排版树与数据树相似。
90.其中,排版树可以理解为由页面文件进行预排版后所涉及的各个页面元素以及元素容器基于预排版样式形成的树结构。排版树的根节点可以对应用于展示目标页面内所有页面元素以及所有其他元素容器的元素容器,并且根节点包含对应元素容器的预排版样式信息。该根节点可以连接至少一个一级子节点,每个一级子节点可以对应一个直接在该根节点对应的元素容器内进行展示的页面元素或者一个直接在该根节点对应的元素容器内进行展示的元素容器,每个一级子节点可以包含对应页面元素或者元素容器的预排版样式信息。以此类推,数据树的各级节点分别对应层级关联的各级页面元素和元素容器,数据树的根节点至叶子节点可以对应页面文件所涉及的全部页面元素以及元素容器。
91.进一步地,电子设备可以根据该预排版结果,确定目标页面是否需要分页显示,即通过判断排版树是否拥有子排版树,若预排版结果中排版树具有一个子排版树,即说明排
版树对应的目标页面需要分页显示。
92.由此,在本公开实施例中,电子设备通过预排版的方式确定目标页面是否需要分页显示,进一步提高判断的准确性,进而能够对待配置高度的目标页面进行与页面高度相关的元素容器的高度调整,使得目标页面能够在页面高度方面正常的显示,提升用户体验。
93.进一步地,在一些示例中,若第一检测结果为目标页面不需要分页显示,则确定目标页面为待配置高度的页面。
94.在本公开实施例中,电子设备在检测目标页面是否需要分页显示,从而得到第一检测结果之后,若第一检测结果为目标页面不需要分页显示,则可以确定该目标页面为待配置高度的页面。
95.具体地,电子设备在得到第一检测结果之后,若第一检测结果为目标页面不需要分页显示,即目标页面不需要分为两个页面进行展示,则可以确定该目标页面为待配置高度的页面。
96.进一步地,在另一些示例中,若第一检测结果为目标页面需要分页显示,则确定目标页面不是待配置高度的页面。
97.在本公开实施例中,电子设备在检测目标页面是否需要分页显示,从而得到第一检测结果之后,若第一检测结果为目标页面需要分页显示,则可以确定该目标页面不是待配置高度的页面。
98.具体地,电子设备在得到第一检测结果之后,若第一检测结果为目标页面需要分页显示,即目标页面需要分为两个页面进行展示,则可以确定该目标页面不是待配置高度的页面。
99.由此,在目标页面不是封面时,还可以通过目标页面是否需要分页显示来确定目标页面是否为待配置高度的页面,提高判断的准确性,并能够对待配置高度的目标页面进行与页面高度相关的元素容器的高度调整,使得目标页面能够在页面高度方面正常的显示,提升用户体验。
100.在本公开另一些实施例中,电子设备在根据页面文件检测目标页面是否为封面页面之后,若目标页面是封面页面,则确定该目标页面为待配置高度的页面;若目标页面不是封面页面,电子设备还可以通过目标页面是否需要分页显示和是否包含全屏背景图来确定目标页面是否为待配置高度的页面,下面进行详细说明。
101.可选地,在根据页面文件检测目标页面是否为封面页面之后,页面显示方法还包括:若检测到目标页面不是封面页面,根据页面文件检测目标页面是否需要分页显示,得到第一检测结果,以及,根据页面文件检测目标页面是否包含全屏背景图,得到第二检测结果;基于第一检测结果和第二检测结果,确定目标页面是否为待配置高度的页面。
102.在本公开实施例中,电子设备在检测目标页面是否为封面页面之后,若检测到该目标页面不是封面页面,则继续根据页面文件检测该目标页面是否需要分页显示和该目标页面是否包含全屏背景图,从而分别得到第一检测结果和第二检测结果,进行基于第一检测结果和第二检测结果,确定目标页面是否为待配置高度的页面。
103.可选地,全屏背景图可以为需要全屏显示的背景图。
104.其中,电子设备可以对获取的页面文件进行检测,从而查找该页面文件中的图片元素,获取该图片元素对应的元素属性,并确定该元素属性是否为全屏属性,从而确定目标
页面是否包含全屏的背景图,从而得到第二检测结果。
105.具体地,电子设备在检测到目标页面不是封面页面后,先根据页面文件检测该目标页面是否需要分页显示,即运行页面文件对应的源文件检测目标页面分为两个页面进行显示,以及,根据页面文件检测该目标页面是否包含全屏背景图,即查找页面文件对应的源文件中是否存在进行全屏显示的全屏背景图的代码文件,从而分别得到第一检测结果和第二检测结果,进而电子设备可以基于第一检测结果和第二检测结果,确定目标页面是否为待配置高度的页面。
106.由此,在本公开实施例中,在目标页面不是封面时,电子设备可以通过目标页面是否需要分页显示和是否包含全屏背景图来确定目标页面是否为待配置高度的页面,从而实现对目标页面的准确判断,进而能够对待配置高度的目标页面进行与页面高度相关的元素容器的高度调整,使得目标页面能够在页面高度方面正常的显示,提升用户体验。
107.进一步地,电子设备可以基于第一检测结果和第二检测结果,来确定目标页面是否为待配置高度的页面,下面进行详细说明。
108.可选地,在本公开一些示例中,若第一检测结果为目标页面不需要分页显示且第二检测结果为目标页面包含全屏背景图,则确定目标页面为待配置高度的页面。
109.在本公开实施例中,电子设备在得到第一检测结果和第二检测结果之后,若第一检测结果为目标页面不需要分页显示且第二检测结果为目标页面包含全屏背景图,即运行页面文件对应的源文件后目标页面不分为两个页面进行显示且页面文件对应的源文件中存在进行全屏显示的全屏背景图的代码文件,从而可以确定该目标页面为待配置高度的页面。
110.图5示出了本公开实施例提供的另一种电子书页面的显示示意图。
111.在本公开实施例中,电子设备在得到第一检测结果和第二检测结果之后,若第一检测结果为目标页面不需要分页显示且第二检测结果为目标页面包含全屏背景图,将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值,从而基于调整后的页面文件,显示目标页面,即得到如图5中的电子书篇章页502,在电子设备将电子书篇章页502对应的第一元素容器的容器高度调整为预设高度值之后,电子书篇章页502可以占满浏览器501的页面,从而使得电子书篇章页502可以显示正常的页面高度,进而提升用户体验。
112.可选地,在本公开另一些示例中,若第一检测结果为目标页面需要分页显示且第二检测结果为目标页面包含全屏背景图,则确定目标页面不是待配置高度的页面。
113.在本公开实施例中,电子设备在得到第一检测结果和第二检测结果之后,若第一检测结果为目标页面需要分页显示且第二检测结果为目标页面包含全屏背景图,即运行页面文件对应的源文件后目标页面分为两个页面进行显示且页面文件对应的源文件中存在进行全屏显示的全屏背景图的代码文件,从而可以确定该目标页面不是待配置高度的页面。
114.可选地,在本公开又一些示例中,若第一检测结果为目标页面不需要分页显示且第二检测结果为目标页面不包含全屏背景图,则确定目标页面为待配置高度的页面。
115.在本公开实施例中,电子设备在得到第一检测结果和第二检测结果之后,若第一检测结果为目标页面不需要分页显示且第二检测结果为目标页面不包含全屏背景图,即运行页面文件对应的源文件后目标页面不分为两个页面进行显示且页面文件对应的源文件
中不存在进行全屏显示的全屏背景图的代码文件,从而可以确定该目标页面为待配置高度的页面。
116.可选地,在本公开再一些示例中,若第一检测结果为目标页面需要分页显示且第二检测结果为目标页面不包含全屏背景图,则确定目标页面不是待配置高度的页面。
117.在本公开实施例中,电子设备在得到第一检测结果和第二检测结果之后,若第一检测结果为目标页面需要分页显示且第二检测结果为目标页面不包含全屏背景图,即运行页面文件对应的源文件后目标页面分为两个页面进行显示且页面文件对应的源文件中不存在进行全屏显示的全屏背景图的代码文件,从而可以确定该目标页面不是待配置高度的页面。
118.由此,在本公开实施例中,基于不同的第一检测结果和第二检测结果,得到对应的确定结果,使得对目标页面的判断更准确,进而能够对待配置高度的目标页面进行与页面高度相关的元素容器的高度调整,使得目标页面能够在页面高度方面正常的显示,提升用户体验。
119.在本公开又一些实施例中,电子设备在确定目标页面为待配置高度的页面之后,s330可以具体包括:在页面文件中的第一元素容器对应的容器样式类中加入具有预设高度值的高度样式。
120.在本公开实施例中,电子设备在确定目标页面为待配置高度的页面之后,可以将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值,即在页面文件中的第一元素容器对应的容器样式类中加入具有预设高度值的高度样式。
121.可选地,容器样式类可以为用于控制第一元素容器样式的代码类。例如,容器样式类可以包括高度样式、文字样式和字体样式等,但不限于此。
122.具体地,电子设备在确定目标页面为待配置高度的页面之后,可以在页面文件对应的源文件中获取第一元素容器对应的容器样式类,并在该容器样式类中添加具有预设高度值的高度样式的代码文件,从而使得第一元素容器的容器高度变更为预设高度值。
123.由此,在本公开实施例中,能够对待配置高度的目标页面进行与页面高度相关的元素容器的高度调整,使得目标页面能够在页面高度方面正常的显示,提升用户体验。
124.在本公开再一些实施例中,目标页面中还可能存在待取消高度的第二元素容器,下面进行详细说明。
125.可选地,在s330之后、s340之前,该页面显示方法还可以包括:根据页面文件,检测目标页面中是否存在待取消高度的第二元素容器;若检测到目标页面中存在第二元素容器,将页面文件中的第二元素容器的容器高度调整为取消原始高度。
126.在本公开实施例中,电子设备在获取到目标页面对应的页面文件之后,根据该页面文件检测对应的目标页面是否存在待取消高度的第二元素容器,若目标页面中存在第二元素容器,电子设备将页面文件中的第二元素容器的容器高度调整为取消原始高度。
127.可选地,第二元素容器与第一元素容器相似,此处不再赘述。
128.具体地,电子设备在获取到目标页面对应的页面文件之后,可以根据获取到的页面文件中的标准排版样式的代码文件,检测目标页面的排版样式,从而确定目标页面中否存在待取消高度的第二元素容器,并在确定目标页面中存在待取消高度的第二元素容器之后,电子设备可以对目标页面对应的页面文件中标准排版样式的代码文件进行调整,从而
使得该页面文件中第二元素容器的容器高度调整为取消原始高度。
129.由此,在本公开实施例中,电子设备能够对待配置高度的目标页面进行与页面高度相关的元素容器的高度调整,使得目标页面能够在页面高度方面正常的显示,提升用户体验。
130.在本公开一些实施例中,电子设备可以通过页面元素来检测目标页面中是否存在待取消高度的第二元素容器,下面进行详细说明。
131.可选地,根据页面文件,检测目标页面中是否存在待取消高度的第二元素容器,可以具体包括:根据页面文件,检测目标页面中是否存在目标元素;若检测到目标页面中存在目标元素,确定目标页面中存在第二元素容器,第二元素容器为用于展示目标元素的元素容器;若检测到目标页面中不存在目标元素,确定目标页面中不存在第二元素容器。
132.在本公开实施例中,电子设备根据页面文件检测目标页面中是否存在待取消高度的第二元素容器时,可以通过检测目标页面中是否存在目标元素来确定目标页面中是否存在待取消高度的第二元素容器。
133.可选地,目标元素可以为页面文件中包括的页面元素。
134.可选地,目标元素可以包括下列中的任一项:具有画廊属性的多个页面元素;具有浮动属性的页面元素;包含有目标文本的页面元素,目标文本的文字数量大于或等于预设阈值。
135.进一步地,在一些实施例中,若检测到目标页面中存在目标元素,电子设备可以确定该目标页面中存在第二元素容器。
136.可选地,第二元素容器可以为包括目标元素的元素容器。
137.在一些示例中,以目标元素为具有画廊属性的多个页面元素为例,电子设备若检测到目标页面中存在目标元素,即在页面文件中检测到存在具有画廊属性的多个页面元素,则可以确定该目标页面中存在第二元素容器,进而可以将该目标页面的第二元素容器的容器高度调整为取消原始高度。
138.在另一些示例中,以目标元素为具有浮动属性的页面元素为例,电子设备若检测到目标页面中存在目标元素,即在页面文件中检测到存在具有浮动属性的页面元素,则可以确定该目标页面中存在第二元素容器,进而可以将该目标页面的第二元素容器的容器高度调整为取消原始高度。
139.在又一些示例中,以目标元素为包含有目标文本的页面元素且目标文本的文字数量大于或等于预设阈值为例,电子设备若检测到目标页面中存在目标元素,即在页面文件中检测到包含有目标文本的页面元素且目标文本的文字数量大于或等于预设阈值,则可以确定该目标页面中存在第二元素容器,进而可以将该目标页面的第二元素容器的容器高度调整为取消原始高度。
140.可选地,预设阈值可以为预先设定的文字数量。例如,预设阈值可以为25行且每行20个文字的文字数量、400字的文字数量等,此处不再赘述。
141.进一步地,在另一些实施例中,若检测到目标页面中不存在目标元素,电子设备可以确定该目标页面中不存在第二元素容器。
142.在本公开实施例中,电子设备若检测到目标页面中不存在目标元素,即在页面文件中检测到不存在具有画廊属性的多个页面元素、具有浮动属性的元素和包含有目标文本
的元素且目标文本的文字数量大于或等于预设阈值,则可以确定该目标页面中不存在第二元素容器。
143.由此,在本公开实施例中,电子设备还可以基于目标元素,确定目标页面中是否存在待取消高度的第二元素容器,并对存在待取消高度的第二元素容器进行取消原始高度操作,使得目标页面能够在页面高度方面正常的显示,提升用户体验。
144.可选地,电子设备将页面文件中的第二元素容器的容器高度调整为取消原始高度,可以具体包括:删除页面文件中的第二元素容器对应的容器样式类中的高度样式。
145.在本公开实施例中,电子设备在确定页面文件中存在待取消高度的第二元素容器之后,可以将页面文件中的第二元素容器的容器高度调整为取消原始高度,即删除页面文件中的第二元素容器对应的容器样式类中的高度样式。
146.具体地,电子设备在确定页面文件中存在待取消高度的第二元素容器之后,可以根据页面文件对应的数据树中查找与页面高度相关的第二元素容器,并获取第二元素容器对应的容器样式类,并查找该容器样式类中第二元素容器对应的高度样式,从而将查找到的高度样式进行删除操作,进行使得第二元素容器容器高度调整为取消原始高度。
147.由此,在本公开实施例中,可以将待取消高度的页面调整为取消原始高度的目标页面,使得目标页面能够在页面高度方面正常的显示,提升用户体验。
148.图6示出了本公开实施例提供的另一种页面显示方法的流程示意图。以目标页面为电子书页面为例进行说明。
149.如图6所示,该页面显示法可以包括如下步骤。
150.s601、获取目标页面对应的页面文件。
151.在本公开实施例中,电子设备可以目标页面对应的页面文件,例如获取电子书页面对应的页面文件。
152.s602、检测目标页面是否为封面页面。
153.在本公开实施例中,电子设备在获取电子书页面对应的页面文件之后,根据页面文件检测电子书页面是否为封面页面,即通过检测页面文件中页面标识是否为封面标识来确定电子书页面是否为封面页面。若电子书页面为封面页面,执行s610;若电子书页面不是封面页面,执行s603。
154.s603、检测目标页面是否需要分页显示,得到第一检测结果;检测目标页面是否包含全屏背景图,得到第二检测结果。
155.在本公开实施例中,电子设备检测到电子书页面不是封面页面后,还可以继续根据页面文件检测电子书页面是否需要分页显示,即对页面文件进行预排版,得到第一检测结果,以及,根据页面文件检测电子书页面是否包含全屏背景图,即通过检测页面文件中的图片标识对应的背景图是否为全屏的背景图,得到第二检测结果,从而基于第一检测结果和第二检测结果,确定电子书页面是否需要分页显示。
156.s604、若第一检测结果为目标页面需要分页显示且第二检测结果为目标页面包含全屏背景图,则确定目标页面不是待配置高度的页面。
157.在本公开实施例中,电子设备在确定第一检测结果为电子书页面需要分页显示且第二检测结果为电子书页面包含全屏背景图之后,可以确定电子书页面不是待配置高度的页面,并执行s608。
158.s605、若第一检测结果为目标页面需要分页显示且第二检测结果为目标页面不包含全屏背景图,则确定目标页面不是待配置高度的页面。
159.在本公开实施例中,电子设备在确定第一检测结果为电子书页面需要分页显示且第二检测结果为电子书页面不包含全屏背景图之后,可以确定电子书页面不是待配置高度的页面,并执行s608。
160.s606、若第一检测结果为目标页面不需要分页显示且第二检测结果为目标页面不包含全屏背景图,则确定目标页面为待配置高度的页面。
161.在本公开实施例中,电子设备在确定第一检测结果为电子书页面不需要分页显示且第二检测结果为电子书页面不包含全屏背景图之后,可以确定电子书页面为待配置高度的页面,并执行s610。
162.s607、若第一检测结果为目标页面不需要分页显示且第二检测结果为目标页面包含全屏背景图,则确定目标页面为待配置高度的页面。
163.在本公开实施例中,电子设备在确定第一检测结果为电子书页面不需要分页显示且第二检测结果为电子书页面包含全屏背景图之后,可以确定电子书页面为待配置高度的页面,并执行s610。
164.s608、检测目标页面中是否存在目标元素。
165.在本公开实施例中,电子设备可以根据页面文件检测电子书页面中是否存在目标元素,即电子书页面中是否存在具有画廊属性的多个元素;具有浮动属性的元素;包含有目标文本的元素,目标文本的文字数量大于或等于预设阈值的任一项。若电子书页面中存在目标元素,执行s609;若电子书页面中不存在目标元素,执行s610。
166.s609、将页面文件中的第二元素容器的容器高度调整为取消原始高度。
167.在本公开实施例中,电子设备在确定电子书页面中存在目标元素后,可以确定电子书页面中存在待取消高度的第二元素容器,并将页面文件中的第二元素容器的容器高度调整为取消原始高度。
168.具体地,电子设备可以根据页面文件对应的数据树中查找与页面高度相关的第二元素容器,并获取第二元素容器对应的容器样式类,并查找该容器样式类中第二元素容器对应的高度样式,从而将查找到的高度样式进行删除操作,进行使得第二元素容器容器高度调整为取消原始高度。
169.s610、将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值。
170.在本公开实施例中,电子设备在确定电子书页面为待配置高度的页面之后,可以将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值。
171.具体地,电子设备可以先根据数据树,查找到数据树中包括目标页面对应的全部页面元素的标准资源文件,从而获取到包括标准资源文件的第一元素容器,从而基于数据树与页面文件的映射关系,在页面文件中找到第一元素容器对应的代码内容,进而对第一元素容器对应的代码内容进行调整,使得第一元素容器的容器高度调整为预设高度值,如可以将第一元素容器的容器高度调整为预设高度值92vh。
172.s611、基于调整后的页面文件,显示目标页面。
173.上述步骤的具体实施方式在参照上文,此处不再赘述。
174.由此,在本公开实施例中,能够对待配置高度的第一元素容器或待取消高度的第二元素容器进行对应调整,使得目标页面能够在页面高度方面正常的显示,提升用户体验。
175.图7示出了本公开实施例提供的一种电子设备的结构示意图。
176.本公开实施例提供的电子设备可以包括但不限于诸如智能手机、笔记本电脑、pda、pad、pmp、车载终端(例如车载导航终端)、可穿戴设备等的移动终端,以及诸如数字tv、台式计算机、智能家居设备等的固定终端。
177.需要说明的是,图7示出的电子设备700仅仅是一个示例,不应对本公开实施例的功能和使用范围带来任何限制。
178.该电子设备700传统上包括处理器710和以存储器720形式的计算机程序产品或者计算机可读介质。存储器720可以是诸如闪存、eeprom(电可擦除可编程只读存储器)、eprom、硬盘或者rom之类的电子存储器。存储器720具有用于执行上述页面显示方法中的任何方法步骤的可执行指令(或程序代码)7211的存储空间721。例如,用于可执行指令的存储空间721可以包括分别用于实现上面的页面显示方法中的各种步骤的各个可执行指令7211。这些可执行指令可以从一个或者多个计算机程序产品中读出或者写入到这一个或者多个计算机程序产品中。这些计算机程序产品包括诸如硬盘,光盘(cd)、存储卡或者软盘之类的程序代码载体。这样的计算机程序产品通常为便携式或者固定存储单元。该存储单元可以具有与图7的电子设备700中的存储器720类似布置的存储段或者存储空间等。可执行指令可以例如以适当形式进行压缩。通常,存储单元包括用于执行根据本公开的页面显示方法步骤的可执行指令,即可以由例如诸如处理器710之类的处理器读取的代码,这些代码当由电子设备700运行时,导致该电子设备700执行上面所描述的页面显示方法中的各个步骤。
179.当然,为了简化,图7中仅示出了该电子设备700中与本公开有关的组件中的一些,省略了诸如总线、输入/输出接口、输入装置和输出装置等等的组件。除此之外,根据具体应用情况,电子设备700还可以包括任何其他适当的组件。
180.本公开实施例还提供了一种计算机可读存储介质,其上存储有计算机程序指令,计算机程序指令在被处理器运行时使得处理器执行本公开各实施例所提供的页面显示方法。
181.该计算机可读存储介质可以采用一个或多个可读介质的任意组合。可读介质可以是可读信号介质或者可读存储介质。可读存储介质例如可以包括但不限于电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。可读存储介质的更具体的例子(非穷举的列表)包括:具有一个或多个导线的电链接、便携式盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。
182.上述计算机可读介质可以是上述电子设备中所包含的;也可以是单独存在,而未装配入该电子设备中。
183.在本公开实施例中,可以以一种或多种程序设计语言或其组合来编写用于执行本公开的操作的程序代码,上述程序设计语言包括但不限于面向对象的程序设计语言—诸如java、smalltalk、c ,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个
独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络——包括局域网(lan)或广域网(wan)—链接到用户计算机,或者,可以链接到外部计算机(例如利用因特网服务提供商来通过因特网链接)。
184.本技术公开了:
185.a1、一种页面显示方法,其中,方法包括:
186.获取目标页面对应的页面文件;
187.根据页面文件检测目标页面是否为待配置高度的页面;
188.若检测到目标页面为待配置高度的页面,将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值;
189.基于调整后的页面文件,显示目标页面。
190.a2、根据权利要求a1的方法,其中,根据页面文件,检测目标页面是否为待配置高度的页面,包括:
191.根据页面文件检测目标页面是否为封面页面;
192.若检测到目标页面为封面页面,则确定目标页面为待配置高度的页面。
193.a3、根据权利要求a2的方法,其中,在根据页面文件检测目标页面是否为封面页面之后,方法还包括:
194.若检测到目标页面不是封面页面,根据页面文件检测目标页面是否需要分页显示,得到第一检测结果;
195.若第一检测结果为目标页面不需要分页显示,则确定目标页面为待配置高度的页面;
196.若第一检测结果为目标页面需要分页显示,则确定目标页面不是待配置高度的页面。
197.a4、根据权利要求a2的方法,其中,在根据页面文件检测目标页面是否为封面页面之后,方法还包括:
198.若检测到目标页面不是封面页面,根据页面文件检测目标页面是否需要分页显示,得到第一检测结果,以及,根据页面文件检测目标页面是否包含全屏背景图,得到第二检测结果;
199.基于第一检测结果和第二检测结果,确定目标页面是否为待配置高度的页面。
200.a5、根据权利要求a4的方法,其中,基于第一检测结果和第二检测结果,确定目标页面是否为待配置高度的页面,包括:
201.若第一检测结果为目标页面不需要分页显示且第二检测结果为目标页面包含全屏背景图,则确定目标页面为待配置高度的页面;
202.若第一检测结果为目标页面需要分页显示且第二检测结果为目标页面包含全屏背景图,则确定目标页面不是待配置高度的页面;
203.若第一检测结果为目标页面不需要分页显示且第二检测结果为目标页面不包含全屏背景图,则确定目标页面为待配置高度的页面;
204.若第一检测结果为目标页面需要分页显示且第二检测结果为目标页面不包含全屏背景图,则确定目标页面不是待配置高度的页面。
205.a6、根据权利要求a1至a5中任一项的方法,其中,第一元素容器为用于承载目标页面内的全部页面元素的最小元素容器。
206.a7、根据权利要求a1至a6中任一项的方法,其中,将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值,包括:
207.在页面文件中的第一元素容器对应的容器样式类中加入具有预设高度值的高度样式。
208.a8、根据权利要求a3至a5中任一项的方法,其中,根据页面文件检测目标页面是否需要分页显示,得到第一检测结果,包括:
209.将页面文件输入至预设排版引擎中进行预排版,得到预排版结果;
210.根据预排版结果,确定目标页面是否需要分页显示。
211.a9、根据权利要求a1的方法,其中,在基于调整后的页面文件,显示目标页面之前,方法还包括:
212.根据页面文件,检测目标页面中是否存在待取消高度的第二元素容器;
213.若检测到目标页面中存在第二元素容器,将页面文件中的第二元素容器的容器高度调整为取消原始高度。
214.a10、根据权利要求a9的方法,其中,根据页面文件,检测目标页面中是否存在待取消高度的第二元素容器,包括:
215.根据页面文件,检测目标页面中是否存在目标元素;
216.若检测到目标页面中存在目标元素,确定目标页面中存在第二元素容器,第二元素容器为用于展示目标元素的元素容器;
217.若检测到目标页面中不存在目标元素,确定目标页面中不存在第二元素容器。
218.a11、根据权利要求a10的方法,其中,目标元素包括下列中的任一项:
219.具有画廊属性的多个元素;
220.具有浮动属性的元素;
221.包含有目标文本的元素,目标文本的文字数量大于或等于预设阈值。
222.a12、根据权利要求a9至a11中任一项的方法,其中,将页面文件中的第二元素容器的容器高度调整为取消原始高度,包括:
223.删除页面文件中的第二元素容器对应的容器样式类中的高度样式。
224.b13、一种电子设备,其中,包括处理器和存储器,存储器用于存储可执行指令,可执行指令使处理器执行以下操作:
225.获取目标页面对应的页面文件;
226.根据页面文件检测目标页面是否为待配置高度的页面;
227.若检测到目标页面为待配置高度的页面,将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值;
228.基于调整后的页面文件,显示目标页面。
229.b14、根据权利要求b13的电子设备,其中,在根据页面文件,检测目标页面是否为待配置高度的页面时,可执行指令具体使处理器执行:
230.根据页面文件检测目标页面是否为封面页面;
231.若检测到目标页面为封面页面,则确定目标页面为待配置高度的页面。
232.b15、根据权利要求b14的电子设备,其中,在根据页面文件检测目标页面是否为封面页面之后,可执行指令还使处理器执行:
233.若检测到目标页面不是封面页面,根据页面文件检测目标页面是否需要分页显示,得到第一检测结果;
234.若第二检测结果为目标页面不需要分页显示,则确定目标页面为待配置高度的页面;
235.若第二检测结果为目标页面需要分页显示,则确定目标页面不是待配置高度的页面。
236.b16、根据权利要求b14的电子设备,其中,在根据页面文件检测目标页面是否为封面页面之后,可执行指令还使处理器执行:
237.若检测到目标页面不是封面页面,根据页面文件检测目标页面是否需要分页显示,得到第一检测结果,以及,根据页面文件检测目标页面是否包含全屏背景图,得到第二检测结果;
238.基于第一检测结果和第二检测结果,确定目标页面是否为待配置高度的页面。
239.b17、根据权利要求b16的电子设备,其中,在基于第一检测结果和第二检测结果,确定目标页面是否为待配置高度的页面时,可执行指令具体使处理器执行:
240.若第一检测结果为目标页面不需要分页显示且第二检测结果为目标页面包含全屏背景图,则确定目标页面为待配置高度的页面;
241.若第一检测结果为目标页面需要分页显示且第二检测结果为目标页面包含全屏背景图,则确定目标页面不是待配置高度的页面;
242.若第一检测结果为目标页面不需要分页显示且第二检测结果为目标页面不包含全屏背景图,则确定目标页面为待配置高度的页面;
243.若第一检测结果为目标页面需要分页显示且第二检测结果为目标页面不包含全屏背景图,则确定目标页面不是待配置高度的页面。
244.b18、根据权利要求b13至b17中任一项的电子设备,其中,第一元素容器为用于承载目标页面内的全部页面元素的最小元素容器。
245.b19、根据权利要求b13至b18中任一项的电子设备,其中,在将页面文件中与页面高度相关的第一元素容器的容器高度调整为预设高度值时,可执行指令具体使处理器执行:
246.在页面文件中的第一元素容器对应的容器样式类中加入具有预设高度值的高度样式。
247.b20、根据权利要求b15至b17中任一项的电子设备,其中,在根据页面文件检测目标页面是否需要分页显示,得到第一检测结果时,可执行指令具体使处理器执行:
248.将页面文件输入至预设排版引擎中进行预排版,得到预排版结果;
249.根据预排版结果,确定目标页面是否需要分页显示。
250.b21、根据权利要求b13的电子设备,其中,在基于调整后的页面文件,显示目标页面之前,可执行指令还使处理器执行:
251.根据页面文件,检测目标页面中是否存在待取消高度的第二元素容器;
252.若检测到目标页面中存在第二元素容器,将页面文件中的第二元素容器的容器高
度调整为取消原始高度。
253.b22、根据权利要求b21的电子设备,其中,在根据页面文件,检测目标页面中是否存在待取消高度的第二元素容器时,可执行指令具体使处理器执行:
254.根据页面文件,检测目标页面中是否存在目标元素;
255.若检测到目标页面中存在目标元素,确定目标页面中存在第二元素容器,第二元素容器为用于展示目标元素的元素容器;
256.若检测到目标页面中不存在目标元素,确定目标页面中不存在第二元素容器。
257.b23、根据权利要求b22的电子设备,其中,目标元素包括下列中的任一项:
258.具有画廊属性的多个元素;
259.具有浮动属性的元素;
260.包含有目标文本的元素,目标文本的文字数量大于或等于预设阈值。
261.b24、根据权利要求b21至b23中任一项的电子设备,其中,在将页面文件中的第二元素容器的容器高度调整为取消原始高度时,可执行指令具体使处理器执行:
262.删除页面文件中的第二元素容器对应的容器样式类中的高度样式。
263.c25、一种计算机可读存储介质,其中,存储介质存储有计算机程序,当计算机程序被处理器执行时,使得处理器实现用上述权利要求a1-a12中任一项的页面显示方法。
264.本公开的各个部件实施例可以全部或部分步骤以硬件实现,或者以在一个或者多个处理器上运行的软件模块实现,或者以它们的组合实现。本领域的技术人员应当理解,可以在实践中使用微处理器或者数字信号处理器(dsp)来实现根据本公开实施例的电子设备中的一些或者全部部件的一些或者全部功能。本公开还可以实现为用于执行这里所描述的方法的一部分或者全部的设备或者装置程序(例如,计算机程序和计算机程序产品)。这样的实现本公开的程序可以存储在计算机可读介质上,或者可以具有一个或者多个信号的形式。这样的信号可以从因特网网站上下载得到,或者在载体信号上提供,或者以任何其他形式提供。
265.以上描述仅为本公开的较佳实施例以及对所运用技术原理的说明。本领域技术人员应当理解,本公开中所涉及的公开范围,并不限于上述技术特征的特定组合而成的技术方案,同时也应涵盖在不脱离上述公开构思的情况下,由上述技术特征或其等同特征进行任意组合而形成的其它技术方案。例如上述特征与本公开中公开的(但不限于)具有类似功能的技术特征进行互相替换而形成的技术方案。
266.此外,虽然采用特定次序描绘了各操作,但是这不应当理解为要求这些操作以所示出的特定次序或以顺序次序执行来执行。在一定环境下,多任务和并行处理可能是有利的。同样地,虽然在上面论述中包含了若干具体实现细节,但是这些不应当被解释为对本公开的范围的限制。在单独的实施例的上下文中描述的某些特征还可以组合地实现在单个实施例中。相反地,在单个实施例的上下文中描述的各种特征也可以单独地或以任何合适的子组合的方式实现在多个实施例中。
267.尽管已经采用特定于结构特征和/或方法逻辑动作的语言描述了本主题,但是应当理解所附权利要求书中所限定的主题未必局限于上面描述的特定特征或动作。相反,上面所描述的特定特征和动作仅仅是实现权利要求书的示例形式。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。
