
一种跨设备迁移任务的方法、装置、系统和存储介质
1.本技术为,2021年4月30日提交中国专利局、申请号为202110484322.8、申请名称为“一种跨设备迁移任务的方法、装置、系统和存储介质”的发明专利申请的分案申请。
技术领域
2.本发明涉及计算机技术领域,尤其涉及一种跨设备迁移任务的方法、装置、系统和存储介质。
背景技术:
3.随着时间的变化,科技越来越发达,跨设备的任务发送也越来越多。例如,日常中会遇到很多情况,需要把手机里的视频或照片等分享给身边的同事、朋友或者家人,这时可以将手机上的画面发送到电视或电脑屏幕上,这种技术被称为隔空播放技术(airplay),使用airplay进行无线投屏需在同一wifi条件下,在手机的显示器上单击airplay选项,然后选择目标设备即可连接完成投屏。
4.在另一种情况下,手机使用单一的显示屏来观察显示的信息,但是在一些特殊的场合下,例如需要对现场进行大范围的监控、绘图、或应用电子地图技术等的情况下,需要多窗口显示时,用户就不得不要求有足够大的显示屏以显示多个内容,以便对场景的细节看的更清楚、操作起来更方便。当单一的显示屏并不足以同时显示多个内容时,可以用另外的设备来分担手机的显示窗口,这种技术称为分屏技术(sidecar),使用该技术可以将不同设备的两个系统打通,将手机的内容扩展到电脑或pad上显示,让电脑或pad成为手机的第二块屏幕,分屏查看监控、绘图或分屏幕播放视频。
5.但是,airplay目前仅适用于特定的音视频媒体任务在具有airplay协议的设备之间发送,无法适用于任意场景;而sidecar也只用于特定场景下的在具有sidecar协议的设备屏幕上扩展,无法适用于任意场景。随着在带屏幕的终端设备上悬浮窗的使用越来越普及,亟需一种跨设备迁移任务的方法。
技术实现要素:
6.为了解决上述的问题,本技术的实施例提供了一种跨设备迁移任务的方法方法、装置、系统和存储介质。
7.第一方面,本技术的实施例提供了一种跨设备迁移任务的方法,所述方法包括:第一终端获取作用于当前页面的第一手势,缩小所述当前页面,所述第一手势用于指示进行迁移任务;确定第二终端,所述第二终端是所述第一终端周围的至少一个在线的设备中的至少一个;根据缩小的所述当前页面确定迁移的内容;根据第二手势将所述迁移的内容发送至所述第二终端,实现跨设备迁移任务;所述第一、第二手势为预先规定的手部动作。以此可以实现在任意场景下在任意设备上进行任意内容的跨设备任务迁移。
8.在一种可能的实施方式中,所述第一手势为单指长按滑动、多指滑动手势和多指捏合手势之一。以此可以通过识别预先规定的手部动作启动任意内容的跨设备迁移任务。
9.在一种可能的实施方式中,所述第一终端获取作用于当前页面的第一手势,缩小所述当前页面,包括:所述第一终端根据作用于当前页面的第一手势将所述当前页面缩小至预先设置的阈值,以悬浮窗/悬浮球的形式显示。以此可以将当前页面预备为适合迁移的任务形态。
10.在一种可能的实施方式中,所述第一终端获取作用于当前页面的第一手势,缩小所述当前页面,包括:所述第一终端根据作用于当前页面的第一手势的移动速度将所述当前页面缩小;或在所述第一手势滑动到热区的情况下,缩小的所述当前页面以悬浮窗/悬浮球的形式显示,所述热区为预先设置的交互区间。以此可以在适合的时机下将任意内容的当前页面预备为适合迁移的任务形态。
11.在一种可能的实施方式中,在所述缩小所述当前页面之后,包括:在所述当前页面为子层级的情况下,在背景层上呈透明或半透明态显示上一层级的页面;在所述当前页面为第一层级的情况下,在背景层上呈透明或半透明态显示桌面。以此可以向用户显示第一终端在迁移的任务前的准备状态。
12.在一种可能的实施方式中,在所述缩小所述当前页面之后,显示超级收藏图标和悬浮窗图标。以此可以向用户显示可行的操作选择。
13.在一种可能的实施方式中,所述方法包括,根据作用于所述超级收藏图标的手势,将所述当前页面对应的当前内容以超级收藏方式保存,与所述第二终端共享。以此可以向用户提供另一种可行的跨设备迁移任务的操作方式。
14.在一种可能的实施方式中,所述确定第二终端,包括:根据所述第一手势的移动,通过声波、无载波通信、无线宽带或蓝牙的通信技术获得所述第一终端周围至少一个在线设备的距离和方位信息,显示所述至少一个在线设备对应的图标,确定第二终端。以此可以获得第一终端周围的任意可用线设备,确定迁移任务的目标设备。
15.在一种可能的实施方式中,所述确定第二终端,包括:获取所述第一终端周围至少一个在线设备的距离、方位和/或历史使用信息;根据所述距离、方位和/或历史使用信息计算所述至少一个在线设备的置信度的值,所述置信度的值包括距离置信度、方向置信度和/或历史使用置信度的值;将所述置信度的值符合匹配要求的设备确定为所述第二终端。以此可以自动获取最为匹配迁移任务要求的目标设备。
16.在一种可能的实施方式中,所述确定第二终端,包括:通过声波、无载波通信、无线宽带或蓝牙的通信技术获得所述第一终端周围至少一个在线设备的应用配置信息;根据所述所述第一终端周围至少一个在线设备的应用配置信息,将所述至少一个在线设备中具有与所述第一终端的所述当前页面对应的应用相匹配的设备确定为所述第二终端。以此可以自动获取最为匹配迁移任务要求的目标设备。
17.在一种可能的实施方式中,所述确定第二终端,包括:在所述第一终端旋转方向时感知周围的至少一个在线的设备,通过uwb技术确定方位匹配的至少一个在线的设备为所述第二终端。以此可以自动获取最为匹配迁移任务要求的目标设备。
18.在一种可能的实施方式中,所述确定第二终端,包括:根据所述第二手势点击所述图标,确定所述第二终端;或根据所述第二手势点击所述图标对应的热区,确定所述第二终端。以此可以由用户选择迁移任务的目标设备。
19.在一种可能的实施方式中,所述确定所述第二终端还包括将所述第二终端对应的
图标放大或点亮显示。以此可以将迁移任务的目标设备以明显的方式提供给用户。
20.在一种可能的实施方式中,所述根据缩小的所述当前页面确定迁移的内容,包括:根据缩小的所述当前页面确定所述迁移的内容包括以下内容之一或组合:所述当前页面的部分截图、全屏截图、至少一个分屏页面、至少一个悬浮窗或至少一个悬浮球。以此可以确定迁移任务为当前页面的多种显示形态。
21.在一种可能的实施方式中,所述根据缩小的所述当前页面确定迁移的内容,包括:根据缩小的所述当前页面确定所述迁移的内容包括以下内容之一或组合:当前页面的链接,全屏截图和对应的正在执行的应用,部分截图和对应的正在执行的应用,至少一个分屏页面和对应的正在执行的应用,至少一个悬浮窗和对应的正在执行的应用,或至少一个悬浮球和对应的正在执行的应用。以此可以确定迁移任务为任意一个或多个内容及正在执行的应用单元的组合。
22.在一种可能的实施方式中,所述第二手势包括以下手势之一:单指或多指点击、单指或多指长按并拖拽、单指或多指推动。以此可以通过识别预先规定的第二个手部动作执行任意内容的跨设备迁移任务。
23.在一种可能的实施方式中,所述根据第二手势将所述迁移的内容发送至所述第二终端,包括:根据作用于所述当前页面的单指或多指点击的位置提取迁移的内容,将所述迁移的内容发送到所述第二终端;所述迁移的内容包括以下内容之一或组合:附件、图片、视频或链接。以此可以执行任意内容的跨设备任务迁移。
24.在一种可能的实施方式中,在所述根据第二手势将所述迁移的内容发送至所述第二终端之后,包括:所述当前页面为子层级,则在背景层上呈透明或半透明态显示上一层级的页面;或所述当前页面为第一层级,则在背景层上呈透明或半透明态显示桌面。以此可以向用户显示跨设备任务迁移完成后终端的状态。
25.在一种可能的实施方式中,所述根据第二手势将所述迁移的内容发送至所述第二终端,包括:所述第一终端以通信的方式或远程控制的方式在所述第二终端上直接打开所述迁移的内容对应的应用,将所述迁移的内容发送至所述第二终端。以此可以使第二终端接收到迁移的内容并执行对应的应用的最小单元。
26.在一种可能的实施方式中,所述第一终端以通信的方式或远程控制的方式在所述第二终端上生成所述当前任务的镜像。以此可以使第二终端接收到迁移的内容并显示第一终端上的页面或悬浮窗。
27.第二方面,本技术的实施例提供了一种跨设备迁移任务的装置,包括:至少一个存储器,用于存储程序;和至少一个处理器,用于执行所述存储器存储的程序,当所述存储器存储的程序被执行时,所述处理器用于执行上述第一方面的任一实施例所述跨设备迁移任务的方法。其有益效果如前,不再赘述。
28.第三方面,本技术的实施例提供了一种跨设备迁移任务的系统,至少包括第一终端和第二终端,两个终端之间相互通信连接,所述第一终端包括至少一个存储器,用于存储程序;和至少一个处理器,用于执行所述存储器存储的程序,当所述存储器存储的程序被执行时,所述处理器用于执行上述第一方面的任一实施例所述跨设备迁移任务的方法;所述第二终端用于接收并显示第一终端发送的所述迁移的内容。
29.第四方面,本技术的实施例提供了一种存储介质,所述存储介质中存储有指令,当
所述指令在终端上运行时,使得第一终端执行上述第一方面的任一实施例所述的方法。
30.第五方面,本技术的实施例提供了一种包含指令的程序产品,当所述指令在处理器上运行时,使得所述处理器执行上述第一方面的任一实施例所述的方法。
附图说明
31.为了更清楚地说明本说明书披露的多个实施例的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本说明书披露的多个实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其它的附图。
32.下面对实施例或现有技术描述中所需使用的附图作简单地介绍。
33.图1为一种方案提供的使用悬浮窗在即时聊天应用界面显示浏览网页的示意图;
34.图2为本技术实施例1提供的跨设备迁移任务的方法的应用场景图;
35.图3为本技术实施例1提供的跨设备迁移任务的方法的流程图;
36.图4a为本技术实施例1提供的单指滑动手势的示意图;
37.图4b为本技术实施例1提供的2指捏合手势的示意图;
38.图4c为本技术实施例1提供的在终端1显示屏的顶部显示周围设备的图标的示意图;
39.图4d为本技术实施例1提供的点击设备图标以确定目标设备的示意图;
40.图4e为本技术实施例1提供的单指长按页面并滑动至目标设备的图标以确定目标设备的示意图;
41.图4f为本技术实施例1提供的单指或多指向上快速缩小的页面至热区,通过方向感知确定目标设备的图标以确定目标设备的示意图;
42.图4g为本技术实施例1提供的单指长按页面内的任意区域并向目标设备的图标方向滑动的方式发送任务的示意图;
43.图5a为本技术实施例1提供的多指捏合手势的进行跨设备迁移任务的场景图;
44.图5b为本技术实施例1提供的在缩小的页面的背景层上呈半透明态显示上一层级页面的示意图;
45.图5c为本技术实施例1提供的在缩小的页面的背景层上呈透明态显示显示桌面的示意图;
46.图5d为本技术实施例1提供的在悬浮窗的背景层上呈透明态显示上一层级的页面的示意图;
47.图5e为本技术实施例1提供的显示当前页面对应的超级收藏图标和悬浮窗图标的示意图;
48.图5f为本技术实施例1提供的按照所标识的设备的远近横向排列的设备图标的示意图;
49.图5g为本技术实施例1提供的的放大显示目标设备图标的示意图;
50.图5h为本技术实施例1提供的的点击图标的位置确定目标设备的示意图;
51.图5i为本技术实施例1提供的单指长按提取的内容区并拖拽至目标设备的示意图;
52.图5j为本技术实施例1提供的背景层上呈半透明态显示上一层级的页面的示意图;
53.图5k为本技术实施例1提供的悬浮窗发送到目标设备后,背景层上呈透明态显示上一层级的页面的示意图;
54.图5l为本技术实施例1提供的采用多指捏合手势跨设备迁移任务的方法的流程图;
55.图6a为本技术实施例1提供的多指滑动手势在滑动的时候松开手的情况下,恢复全屏的示意图;
56.图6b为本技术实施例1提供的多指滑动手势在滑动的时候松开手的情况下,恢复全屏的示意图;
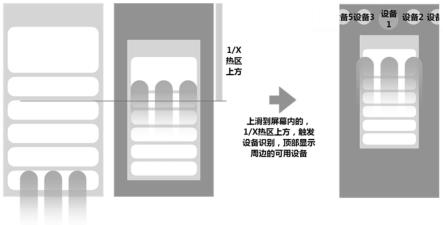
57.图6c为本技术实施例1提供的多指滑动手势继续滑动到屏幕内的1/x热区上方的情况下,处理器在屏幕顶部显示周围在线的其它设备的示意图;
58.图6d为本技术实施例1提供的在周围没有置信度最高的设备时的情况下,处理器只显示周围设备的图标的示意图;
59.图6e为本技术实施例1提供的缓慢向右移动展示更多设备的图标的示意图;
60.图6f为本技术实施例1提供的快速向右移动,显示全部可用的周围设备的示意图;
61.图6g为本技术实施例1提供的下滑到当前页面的热区以下时退出跨设备发送任务的状态的示意图;
62.图6h为本技术实施例1提供的取消跨设备发送任务示意图;
63.图6i为本技术实施例1提供的采用多指滑动手势跨设备迁移任务的方法的流程图;
64.图6j为本技术实施例1提供的提取当前页面里面相应的特定的内容的示意图;
65.图6k为本技术实施例1提供的提取页面里面的视频格式的内容的示意图;
66.图7a为本技术实施例1提供的将当前页面部分截图发送至目标设备的示意图;
67.图7b为本技术实施例1提供的将当前页面长截图完全发送至目标设备示意图;
68.图7c为本技术实施例1提供的将当前页面的链接发送至目标设备的示意图;
69.图8a为本技术实施例1提供的目标设备全屏显示发送过来的页面的示意图;
70.图8b为本技术实施例1提供的目标设备用悬浮窗显示发送过来的页面的示意图;
71.图9a为本技术实施例2提供的在多任务场景下,将全屏 悬浮窗的2个任务快速发送至目标设备的示意图;
72.图9b为本技术实施例2提供的在多任务场景下,将全屏 悬浮窗的2个任务中的一个快速发送至目标设备的示意图;
73.图9c为本技术实施例2提供的在多任务场景下,将分屏 悬浮窗的多个任务快速发送至目标设备的示意图;
74.图9d为本技术实施例2提供的在多任务场景下,将分屏 悬浮窗的多个任务中的一个快速发送至目标设备的示意图;
75.图9e为本技术实施例2提供的在多任务场景下,在屏幕内的任意窗口内将该窗口对应的任务缩小,快速发送至目标设备的示意图;
76.图10为本技术实施例3提供的并行的多任务跨设备发送的场景的示意图。
具体实施方式
77.在本技术实施例的描述中,涉及到“一些实施例”,其描述了所有可能实施例的子集,但是可以理解,“一些实施例”可以是所有可能实施例的相同子集或不同子集,并且可以在不冲突的情况下相互结合。
78.在本技术实施例的描述中,“示例性的”、“例如”或者“举例来说”等词用于表示作例子、例证或说明。本技术实施例中被描述为“示例性的”、“例如”或者“举例来说”的任何实施例或设计方案不应被解释为比其它实施例或设计方案更优选或更具优势。确切而言,使用“示例性的”、“例如”或者“举例来说”等词旨在以具体方式呈现相关概念。
79.在本技术实施例的描述中,术语“和/或”,仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,单独存在b,同时存在a和b这三种情况。另外,除非另有说明,术语“多个”的含义是指两个或两个以上。例如,多个系统是指两个或两个以上的系统,多个终端是指两个或两个以上的终端。
80.此外,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括一个或者更多个该特征。术语“包括”、“包含”、“具有”及它们的变形都意味着“包括但不限于”,除非是以其他方式另外特别强调。
81.在以下的描述中,所涉及的表示步骤的标号,如s110、s120
……
等,并不表示一定会按此步骤执行,在允许的情况下可以互换前后步骤的顺序,或同时执行。
82.除非另有定义,本文所使用的所有的技术和科学术语与属于本技术的技术领域的技术人员通常理解的含义相同。本文中所使用的术语只是为了描述本技术实施例的目的,不是旨在限制本技术。
83.下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行描述。
84.图1为一种方案提供的使用悬浮窗在即时聊天的应用界面显示浏览网页的示意图。如图1中(a)所示,当手机通过单一的显示屏来显示用户当前正在浏览的网页信息时,无法执行微信、qq等即时对话。手机为用户提供了浮窗功能,用户点击图1中(a)的右上角的功能选项
“…”
可以在图1中(b)下方功能列表中选中“浮窗”,将当前浏览网页化成图标的形式悬浮在图1中(c)即时对话的页面右下角,当用户点击悬浮的图标时,手机再次恢复链接并显示图1中(d)的浏览的网页信息。该方案的不足之处是悬浮窗功能只能针对特定的任务使用,例如微信,而且局限于在一个设备内,一个时间只能做一件事。
85.图2为本技术实施例1提供的一种跨设备迁移任务的方法的应用场景图。该方法通过分布式技术将终端1和终端2的功能进行“搬运”和“融合”,形成超级终端,基于窗口技术和特别应用能力抽象(feature ablility,fa)技术,将终端1的任意内容快速地发送至终端2。终端1记为第一终端,终端2记为第二终端。
[0086]“超级终端”可以让用户将附近的华为手机、电池、平板、音箱、电脑、摄像头等搭载鸿蒙os系统的智能设备自动连接起来,形成相互协同的工作场景,例如在搭载鸿蒙os系统的手机上,可以直接向附近的电脑、平板等等,推送相关的内容。
[0087]
超级终端不限于手机和另一个智能设备相连,它可以是多个设备相连。具体是几个可以考虑用户的使用场景。比如在出行场景中,手机、手表和车机就能组成一个超级终端,用户通过手机打开导航,无需操作手表和车机,地图导航功能自动在手表和车机上显
示。
[0088]
窗口技术是指通用的图像显示方式,比如显示器的桌面显示、悬浮窗和画中画等显示技术,通过窗口技术可以调整页面、悬浮窗或悬浮球的大小和位置。
[0089]
ability是应用所具备能力的抽象,也是应用程序的重要组成部分。一个应用可以具备多种能力,即可以包含多个ability,鸿蒙系统(harmonyos)支持应用以ability为能力单位进行部署。ability可以分为fa(feature ability,fa)和pa(particle ability,pa)两种类型,每种类型为开发者提供了不同的模板,以便实现不同的业务功能。
[0090]
特别应用能力抽象(feature ablility,fa)技术,简称fa技术,fa技术支持page模板,page模板用于提供与用户交互的能力。一个page实例可以包含一组相关页面,每个页面用一个abilityslice实例表示。fa技术用于将任意内容在当前应用中的最小能力单元跨设备迁移。
[0091]
如图2所示,超级终端可以包括至少两个终端。至少两个终端中的每个终端之间可以通过无线网络或有线数据相互通信连接。
[0092]
需要说明的是,终端1可以是用户当前正在使用的以下设备之一:手机21a、台式电脑21b、智慧屏21c、笔记本电脑21d、智能音箱21e等;终端2可以是通过无线网络或有线数据与终端1互相通信的以上设备之一或多个。
[0093]
需要说明的是,无线网络可以包括移动蜂窝网络(如第五代5g移动通信网络)、无线局域网(wireless local area network,wlan)、广域网(wide area network,wan)、蓝牙(bluetooth)、无线保真(wireless fidelity,wi-fi)、紫蜂(zigbee)、近场通信(nearfield communication,nfc)或者超宽带(ultra wide band,uwb)等;有线数据可以包括hdmi数据线、usb数据线等。
[0094]
一般来说,大多数智能终端的触摸板或触摸屏允许用户通过触摸设备本身或通过连接到设备的控制器来做出手势,基于触摸的手势识别涉及到的基本组件是触摸板或触摸屏,手势识别是通过传感器感知传统触摸板或触摸屏上的物理接触来实现的。通常基于触摸的手势识别包括多点触摸和运动手势,其中,多点触摸识别包括电阻式触摸、电容式触摸和基于光学相机的触摸。
[0095]
示例性地,传感器可以为触屏传感器,例如压力传感器;终端1可以根据压力传感器采集的触摸板或触摸屏上的压力信号确定用户手指的接触点,进一步地,压力传感器采集的接触点的压力信号可能为1个触点或多个触点,多个触点是指2-5个触点,终端1的处理器可以根据触屏的触点数量和手指的运动轨迹确定用户的手势。
[0096]
示例性地,传感器可以为非接触的传感器,目前主要用于非接触的传感器包括红外传感器和电容式传感器。例如,红外传感器能够以热的形式发射和接收波,可以接收手指的热辐射。带有红外传感器的运动检测器用于识别触摸板或触摸屏上的多点触摸和运动手势。又例如,电容式传感器是一种非接触式装置,在触摸和非触摸应用过程中,根据两个导电表面之间的电容在一定距离内的电特性,输出的电流会有轻微的变化,如果电容式传感器中的天线尺寸较大,则会变得更加敏感,能够高分辨率地测量任何导电目标的位置变化,识别出触摸板或触摸屏上的多点触摸和运动手势。
[0097]
示例性地,非接触的传感器还包括摄像头、swing传感器或超声波传感器等。例如,终端1可以根据摄像头采集的显示屏上用户手指的图像识别用户第一手势;或根据swing传
感器采集的显示屏上用户手指的信号识别用户第一手势;又或者根据超声波传感器采集的显示屏上用户手指的超声波信号识别用户第一手势。
[0098]
在本技术实施例1提供的跨设备迁移任务的方法中,终端1通过识别用户第一手势,将当前页面对应的正在运行的任务发送至终端2(目标设备),当前页面可以是终端1的全屏页面、分屏页面和/或带悬浮窗或悬浮球的页面。例如,终端1正在播放一段视频,终端1通过识别用户第一手势,将当前页面对应的视频的播放任务发送至终端2(目标设备),而不仅仅是发送当前显示的页面;终端2在接收到该视频的播放任务后打开视频播放器播放该视频,如果终端2不具备播放该段视频的能力,可以镜像显示终端1的播放画面。
[0099]
图3为本技术实施例1提供的跨设备迁移任务的方法的流程图,如图3所示,本技术实施例1的流程包括以下步骤s301-s303。
[0100]
s301,终端1的处理器识别用户的第一手势,将当前页面缩小。第一手势可以为手指滑动手势或多指捏合手势,用于指示进行迁移任务。
[0101]
示例性地,迁移可以是终端1把自己当前页面发送给终端2,由终端2的应用自动打开,类似于微信分享。也可以是,通过fa能力,把页面发送给对应的目标设备,在目标设备没有安装相应的应用比如微信的情况下,通过鸿蒙系统的fa能力打开对应的网页。在一种可能的实施方式中,第一手势可以为单指滑动的手势。如图4a所示,终端1根据传感器采集的用户单个手指接触点的移动信息,确定第一手势为单指滑动手势,随着手指滑动的动作将当前页面逐渐缩小,移动到特定的热区后可以悬浮窗/悬浮球的形式显示当前页面。其中,滑动的方向可以向上、向下、向左或向右。为了实现跨设备迁移任务,手指滑动的方向大多数是朝向目标设备的图标所在的位置。
[0102]
可选地,用户可以单指长按页面的空白区,将页面缩小并移动到特定的热区,处理器会将当前页面显示为悬浮窗。其中,热区为预先设定的交互区。
[0103]
在一种可能的实施方式中,第一手势可以为两指捏合手势。如图4b所示,终端1根据传感器采集的用户手指的信息确定用户第一手势为两指捏合手势,根据两指捏合手势将当前页面逐渐缩小,或以悬浮窗/悬浮球的形式显示当前页面。
[0104]
当传感器采集的触点信息为2触点,且显示屏上2个触点之间的距离在一段时间内是减小的,则处理器则可以据此确定触屏的手势为两指捏合手势。
[0105]
s302,终端1显示周围在线的其它设备的图标,确定目标设备,该目标设备为终端2。
[0106]
示例性地,处理器可以通过声波、无载波通信(ultra wideband,uwb)、无线宽带(wireless-fidelity,wifi)、蓝牙等通信技术获得周围在线的其它设备的距离和方位信息,确定距离最近或方位最匹配的目标设备。
[0107]
如图4c所示,图标60为手机,图标61为智慧屏,图标62为台式电脑,图标63为笔记本电脑,其中图标60为终端1。周围在线的其它设备包括但不限于以上设备。
[0108]
示例性地,终端1也可以是用户当前正在使用的以下设备之一:手机、台式电脑、智慧屏、笔记本电脑、中继设备、智能手表;终端2可以为通过无线网络或有线数据与终端1互相通信的以下设备之一:手机、台式电脑、智慧屏、笔记本电脑、智能音响和智能电视等。
[0109]
图标60、图标61、图标62及图标63所标识的设备之间通过无线网络或有线数据互相通信,形成超级终端。
[0110]
在一种可能的实施方式中,当前页面以缩小或悬浮窗/悬浮球的形式显示后,单指滑动当前页面到移动到预先设定的热区后,处理器可以触发方向感知技术识别周围设备,在显示屏的顶部或其它位置显示周围在线设备的图标,获取周围在线设备的距离和方向的信息,以确定目标设备。
[0111]
在一种可能的实施方式中,也可以是一直开启着方向感知技术识别周围设备,当前页面以缩小或悬浮窗/悬浮球的形式显示后,或单指滑动当前页面到移动到预先设定的热区后,在显示屏的顶部或其它位置显示周围在线设备的图标,获取周围在线设备的距离和方向的信息,以确定目标设备。
[0112]
示例性地,如图4d所示,在用户单指直接点击图标62的情景下,处理器确定目标设备为图标62对应的设备。此时可以将单指点击手势记为第二手势。
[0113]
示例性地,如图4e所示,在用户单指长按当前页面并滑动到图标63的位置的情景下,处理器确定目标设备为图标63对应的设备。其中用户单指长按的对象还可以是悬浮窗或悬浮球。此时可以将单指长按手势记为第二手势。
[0114]
示例性地,如图4f所示,在将当前页面到滑动到特定热区后,处理器进行方向感知以确定目标设备,例如,处理器通过方向感知技术识别到前方距离最近的设备61,将该设备61的图标放大或点亮显示,从而确定目标设备为该放大或点亮的图标61对应的设备。
[0115]
示例性地,在将当前页面到滑动到预先设定的热区后,处理器计算周围的在线设备的置信度,可以计算以下置信度之一:距离置信度、方向置信度或历史使用置信度;将置信度值最匹配或置信度值符合匹配要求的在线设备的图标在显示屏前方以放大的图标的形式显示,或点亮显示,从而确定目标设备为置信度最匹配的设备。
[0116]
示例性地,在处理器结合了方向感知能力后识别到的周围的在线设备只有一个的情况下,确定该设备为目标设备。
[0117]
s303,根据缩小的当前页面确定迁移的内容,根据第二手势将该内容发送到目标设备,或将当前页面对应的悬浮窗/悬浮球发送到目标设备。
[0118]
当前页面可以是终端1的全屏页面、分屏页面和/或带悬浮窗或悬浮球的页面,迁移的内容可以为当前全屏页面、分屏页面、悬浮窗或悬浮球以及对应的正在运行的应用。在当前页面下对应的正在运行的应用可以是单个应用,也可以是多个层级的应用并行运行。
[0119]
需要理解的是,将当前页面发送到相应目标设备的操作的实质是进行了任务迁移,处理器将当前页面对应正在运行的任务同步发送到目标设备上,从而实现任意内容的任务跨设备迁移。
[0120]
在一种可能的实施方式中,第二手势可以是单指或多指直接点击目标设备;如图4d所示,在用户单指或多指直接点击目标设备图标62的情景下,处理器将该缩小的页面54直接发送到目标设备。
[0121]
在一种可能的实施方式中,第二手势可以是单指或多指长按并拖拽到目标设备图标;如图4e所示,在用户单指或多指长按并拖拽缩小的页面54到目标设备图标63的位置的情景下,处理器将相应的缩小的页面54发送到相应目标设备。
[0122]
进一步地,可以采用第二手势长按当前页面内的任意区域移动方式进行任务的发送。移动方式可以为向上滑动的方式。用户先在无特定位置点击或在页面的空白区域长按,例如采用单指点击页面内空白区、内容区或底部tab区域,或长按页面,再将该页面拖拽到
目标设备图标的位置,均可实现将当前页面发送到目标设备。
[0123]
在一种可能的实施方式中,第二手势可以是单指或多指向上快速推动,如图4f所示,在处理器通过方向感知技术识别到前方距离最近的设备,并将该设备的图标61放大显示后,在用户单指或多指向上快速推动缩小的页面54的情况下,处理器可以将页面54快速发送到放大的图标61对应的设备。
[0124]
上述实施方式中缩小的页面54也可以是以悬浮窗或悬浮球形式显示的页面54。
[0125]
如图4g所示,用户单指长按页面54的位置81拖拽到目标设备图标62的位置,处理器在单指长按过程中将页面54逐步缩小并发送到目标设备。位置81是页面54内的任一位置。
[0126]
示例性地,在页面54缩小后,在用户单指按住页面54向放大的图标的方向快速滑动的情况下,处理器将页面54发送到放大的图标对应的目标设备。
[0127]
示例性地,在周围设备只有一个的情况下,该设备为目标设备,用户只需一个单指滑动手势,处理器就可将当前页面快速发送到目标设备。
[0128]
在一种可能的实施方式中,用户单指长按页面的空白区域,处理器将页面54缩小后,在用户手指向左/右推的情况下,处理器将页面54显示为悬浮窗或悬浮球。可以将手指向左/右推手势记为第三手势。
[0129]
在一种可能的实施方式中,第一手势也可以为多指捏合手势,图5a-5k提供了采用多指捏合手势进行跨设备迁移任务的例图,下面结合图5l的采用多指捏合手势跨设备迁移任务的流程针对不同例图分别介绍。
[0130]
s401,终端1根据传感器采集的用户手的接触点信息确定多指捏合手势,根据多指捏合手势将当前页面缩小,多指捏合手势指示启动迁移任务。
[0131]
示例性地,迁移可以是终端1把自己当前页面发送给终端2,由终端2的应用自动打开,类似于微信分享。也可以是,通过fa能力,把页面发送给对应的目标设备,在目标设备没有安装相应的应用比如微信的情况下,通过鸿蒙系统的fa能力打开对应的网页。如图5a所示,当传感器采集的触点信息为多个触点,且显示屏上多个触点之间的距离在一段时间内是减小的,则处理器确定触屏的手势为多指捏合手势。多指捏合手势还可以是3指捏合、4指捏合或5指捏合的手势。
[0132]
根据手势触点所在页面的任务层级不同,处理器在背景层上显示的上一层级的页面是不同的。
[0133]
示例性地,如图5b所示,用户在应用的子层级做多指捏合的手势,则处理器将该子任务所在页面缩小,在背景层上呈半透明态显示上一层级的页面。例如,用户在打开微信聊天界面后浏览一个链接的网页时,在链接的网页上做多指捏合的手势后,处理器会将浏览的网页缩小,在背景层上呈半透明态显示微信聊天界面。
[0134]
示例性地,如图5c所示,用户在应用的第一层级做多指捏合的手势,则处理器将当前页面缩小,在背景层上呈透明显示桌面;例如,在打开的微信聊天界面,用户在显示屏上多指捏合,处理器感应到该手势后会将当前微信聊天界面缩小,在背景层上呈透明显示桌面。
[0135]
在一种可能的实施方式中,根据作用于当前页面的手势的移动速度将当前层级的当前页面缩小;例如当用户捏合的手势为缓慢捏合时,处理器感应到该手势后,可以将当前
页面缓慢缩小,在背景层上呈透明/半透明态显示上一层级的页面。
[0136]
示例性地,当传感器检测到在设定的时间阈值内在显示屏上的多个接触点之间的位置变化值小于设定的位置变化阈值时,处理器则可以据此确定该手势为缓慢捏合手势,从而将页面逐渐缩小,在背景层上呈半透明态显示上一层级的页面。
[0137]
在一种可能的实施方式中,当用户捏合的手势为快速多指捏合时,处理器感应到该手势后,将该页面54直接显示为悬浮窗64的形式,如图5d所示,在悬浮窗64的背景层上呈透明态显示上一层级的页面。
[0138]
示例性地,当传感器检测到在设定的时间阈值内在显示屏上的多个接触点之间的位置变化值大于设定的位置变化阈值时,处理器则可以据此确定该手势为快速捏合,从而将页面直接切换为悬浮窗64,在背景层上呈透明态显示上一层级的页面。
[0139]
可选地,如图5e所示,当前页面快速多指捏合后,可以在当前页面的底部显示超级收藏图标66和悬浮窗图标67。在用户点击超级收藏图标66的情况下,处理器将当前页面收藏至云端的共享的超级收藏夹,在目标设备可以打开该超级收藏夹中收藏的当前页面。在用户点击悬浮窗图标67的情况下,处理器将当前页面切换显示为悬浮窗64。
[0140]
在一种可能的实施方式中,多指捏合手势滑动到热区的情况下,缩小的所述当前页面以悬浮窗/悬浮球的形式显示,热区为预先设置的交互区间。例如当用户采用多指捏合手势滑动经过长路径,处理器感应到该手势到达设定的热区后,可以将当前页面缩小,在背景层上呈透明/半透明态显示上一层级的页面。
[0141]
s402,当前页面缩小后,在显示屏的顶部显示标识了周围设备的设备图标,确定目标设备。
[0142]
在一种可能的实施方式中,当前页面以缩小或悬浮窗/悬浮球的形式显示后,单指滑动当前页面到移动到预先设定的热区后,处理器可以触发方向感知技术识别周围设备,在显示屏的顶部或其它位置显示周围在线设备的图标,获取周围在线设备的距离和方向的信息,以确定目标设备。
[0143]
在一种可能的实施方式中,终端1也可以是一直开启着方向感知技术识别周围设备,当前页面以缩小或悬浮窗/悬浮球的形式显示后,或单指滑动当前页面到移动到预先设定的热区后,在显示屏的顶部或其它位置显示周围在线设备的图标,获取周围在线设备的距离和方向的信息,以确定目标设备。
[0144]
示例性地,如图5f所示,设备图标可以按照所标识的设备的远近横向排列,也可以根据所标识的设备的距离和方向弧形排列。
[0145]
示例性地,如图5g所示,处理器可以根据距离或方向信息将与终端1距离最近或方向最匹配的设备确定为目标设备,在终端1显示屏的前方用放大的图标显示,如图标61。
[0146]
示例性地,如图5h所示,用户可以点击图标61的位置确定目标设备。可以理解的是,用户也可以点击设备图标的预先设定的交互区间61a(热区圈)内的位置确定目标设备,或点击其它图标/热区圈的位置确定目标设备。
[0147]
示例性地,处理器可以根据当前页面的内容确定周围设备中最匹配的目标设备,例如当前页面54的内容为wps文档,则通过通信技术交互消息获得周围设备中安装了wps应用的蓝牙设备为设备图标61标识的设备,则确定设备图标61标识的设备为目标设备,在终端1显示屏的前方放大或点亮显示设备图标61。
[0148]
示例性地,处理器可以根据当前页面的任务确定周围设备中最匹配的目标设备,例如当前页面54的任务为播放一个视频,则可以通过wifi或蓝牙等通信技术进行交互,获得周围设备中距离最近且能够播放该视频设备为设备图标63标识的智能电视,则确定设备图标63标识的智能电视为目标设备,在终端1显示屏的前方放大显示设备图标63。
[0149]
示例性地,可以根据显示屏上设备图标的排列方向转动终端1,通过uwb技术对准确定目标设备,在终端1显示屏的前方放大显示该目标设备的图标。
[0150]
本技术实施例1提供的跨设备迁移任务的方法能够结合方向感知能力,自动识别周围在线的其它设备所在的距离和方向,并自动地确定当前任务发送的目标设备。
[0151]
s403,确定当前页面对应的任务为当前任务,将当前任务发送到目标设备,或将当前页面对应的悬浮窗/悬浮球发送到目标设备。
[0152]
示例性地,用户采用多指捏合缩小当前页面后,如图5i所示,根据单指或多指长按的位置提取对应区域的内容,并拖拽至目标设备的图标处,处理器确定对应区域的内容为当前任务,将当前任务发送至目标设备。
[0153]
示例性地,将缩小的页面54拖拽到目标设备图标的位置后,如图5j所示,在背景层上呈半透明态显示上一层级的页面。
[0154]
示例性地,当前页面54为悬浮窗时,如图5k所示,将悬浮窗发送到目标设备图标的位置后,在背景层上呈透明态显示上一层级的页面。
[0155]
示例性地,在终端1上若页面54存在上一层级页面,任务发送完成后,则在终端1的显示屏上显示上一层级页面;若页面54没有上一层级页面,则显示桌面。
[0156]
第一手势也可以为多指滑动手势。用户也可以采用多指滑动手势进行任意内容跨设备的发送。图6a-6h提供了采用多指滑动的手势进行跨设备迁移任务的例图,下面结合图6i的流程图针对不同例图分别介绍。
[0157]
s501,处理器获取作用于当前页面的多指滑动手势,将当前页面缩小,多指滑动手势指示启动迁移任务。
[0158]
示例性地,迁移可以是终端1把自己当前页面发送给终端2,由终端2的应用自动打开,类似于微信分享。也可以是,通过fa能力,把页面发送给对应的目标设备,在目标设备没有安装相应的应用比如微信的情况下,通过鸿蒙系统的fa能力打开对应的网页。
[0159]
在一种可能的实施方式中,终端1根据传感器采集的用户手指接触点的移动信息,确定多指滑动手势,根据手指滑动将当前页面缩小。
[0160]
示例性地,传感器采集的接触点信息可能为1个触点或多个触点,处理器则可以据此确定触屏的手指的数量为单指或多指。进一步地,处理器可以根据触点在一段时间内的位置变化,确定滑动手势。从而确定用户的手势为单指滑动手势或多指滑动手势。
[0161]
示例性地,如图6a所示,在用户采用多指滑动手势滑动n厘米或全屏页面缩小到》全屏的n/%的时候松开手的情况下,处理器使终端1会恢复全屏。其中n为自然数。
[0162]
如图6b所示,在用户采用多指滑动手势继续滑动m厘米再松手的情况下,处理器使终端1的全屏应用变成悬浮窗,其中n《m。
[0163]
s502,在多指滑动手势到达屏幕内的热区内的情况下,处理器在触摸屏的顶部显示周围的在线设备的图标,确定目标设备。
[0164]
如图6c所示,在触摸屏的上方,热区占全屏幕的1/x区域,在用户采用多指滑动手
势继续滑动到屏幕内的1/x热区上方的情况下,处理器结合方向感知技术确定周围设备的距离和方向,在屏幕顶部显示周围在线的其它设备,x为自然数。
[0165]
在一种可能的实施方式中,也可以是一直开启着方向感知技术识别周围设备,当前页面以缩小或悬浮窗/悬浮球的形式显示后,或采用多指滑动手势将当前页面到移动到预先设定的热区后,在显示屏的顶部或其它位置显示周围在线设备的图标,获取周围在线设备的距离和方向的信息,以确定目标设备。
[0166]
目标设备可以根据历史使用情况判断置信度来确定,例如,可以根据最近1天/周使用过设备的次数计算历史使用置信度的值,预先设定目标设备为历史使用置信度的值较高或置信度的值达到匹配要求的设备。目标设备可以根据朝向判断置信度来确定,例如,可以根据正面朝向为正前方到左右各xx角度的范围内计算方向置信度的值,xx为0-180度,预先设定的目标设备为正面朝向的置信度的值较高或置信度的值达到匹配要求要求的设备。
[0167]
在一种可以实现的实施方式中,如图6c所示,可以将置信度最高的设备的图标默认居中显示,或显示点亮图标的状态,或显示放大图标的状态,以确定目标设备。
[0168]
如图6d所示,在用户采用多指滑动手势继续滑动到屏幕内的1/x热区上方,但是周围没有置信度最高的设备时的情况下,处理器只显示周围设备的图标,用户手指可以继续滑动,当进入目标设备对应的图标的热区圈范围时,处理器将该设备的图标点亮。如果手指进入多个设备的图标热区圈范围,则处理器点亮覆盖面积最大的设备的图标,以确定目标设备。
[0169]
如图6e所示,在有设备的图标被点亮的情境下,用户手指不松开,缓慢向左/右滑动,处理器可以切换点亮目标设备的图标,例如三指缓慢向右移动,处理器切换点亮右侧设备2的图标,三指继续缓慢右移动,切换点亮右侧设备4的图标,并展示更多设备的图标,如设备6的图标,根据最终点亮的图标确定对应的目标设备。
[0170]
如图6f所示,将当前页面移动到特定热区后,在有设备被点亮的情境下,用户手指不松开,快速向左/右滑动,处理器在屏幕上显示全部可用的周围设备1-设备6,以选择目标设备。
[0171]
如图6g所示,在有设备被点亮的情境下,用户手指不松开,向下滑,处理器可以取消跨设备发送任务。例如当用户三指下滑到当前页面的1/x热区以下时,处理器可以退出跨设备发送任务的状态;当用户手指松开后,处理器可以使当前页面变悬浮窗。
[0172]
如图6h所示,在有设备1被点亮的情境下,用户手指不松开,向下滑,处理器可以取消跨设备发送任务。例如当用户三指滑动缩小页面到小于的全屏n/%位置时,松开手,处理器可以恢复全屏。
[0173]
s503,用户将当前页面滑动到目标设备的图标的位置,处理器确定当前页面对应的任务为当前任务,将当前任务发送到目标设备,或将当前页面对应的悬浮窗/悬浮球发送到目标设备。
[0174]
在步骤s301、s401或s501中,本技术实施例1提供的跨设备迁移任务的方法能够针对应用内预先设置的特定内容进行适配,特定内容包括以下内容之一:悬浮窗、附件、图片、视频、链接或卡片。
[0175]
在一种可能的实施方式中,采用第二手势迁移任务,第二手势可以为单指长按并拖拽手势。如图6j所示,缩小的页面后,单指长按缩小的页面内特定的内容并拖拽至目标设
备的图标61处,处理器可以提取当前页面里面相应的特定内容,处理器将特定内容发送至对应的目标设备。
[0176]
示例性地,如图6k所示,在用户多指捏合当前页面的情况下,处理器判断当前页面里面的内容是否存在视频格式的内容,如果存在,处理器提取页面里面的视频格式的内容,将提取的视频发送至目标设备。在其它示例中处理器提取的内容格式还可以为以下的格式一或组合:文档、附件、图片、音频、链接、卡片等。
[0177]
可选地,第二手势可以为单指点击手势,处理器可以根据用户的单指在触摸屏上的触点位置提取该位置对应的内容,将该内容区发送至目标设备。
[0178]
本技术实施例1提供的一种跨设备迁移任务的方法中,针对目标设备不同,任务迁移后会有不同的效果。示例性地,当目标设备是易拖拽设备,例如手机、台式电脑、智慧屏、笔记本电脑等,且已经配置了相同应用时,可以以通信的方式或远程控制的方式在目标设备上直接打开应用,在目标设备上可以对发送的任务进行浏览、编辑、播放等操作。例如目标设备直接链接并显示页面54,用户可以在目标设备上对页面54进行滚动、翻页以及进行各种编辑操作。
[0179]
示例性地,当目标设备是易拖拽设备,例如手机、台式电脑、智慧屏、笔记本电脑等,但是没有配置对应相同应用时,则目标设备作为投屏对终端1的任务进行镜像。例如目标设备可以直接显示页面54,当在终端1上对页面54滚动翻页时,目标设备同步显示页面54滚动翻页。
[0180]
示例性地,当目标设备是不易拖拽设备时,例如智能电视、智能音响等,在终端1的处理器完成任务发送后,可以通过终端1的遥控器图标或远程控制连接启动目标设备,在目标设备上显示或播放发送的任务。例如,用户将终端1正在播放的歌曲拖拽到智能音响图标处后,终端1的处理器将正在播放的歌曲发送至该智能音响,发送完成后,终端1的处理器可以通过蓝牙连接启动该智能音响,智能音响播放接收到的歌曲。
[0181]
在一种可能的实施方式中,如图7a所示,处理器可以将当前页面部分截图发送至图标62对应的目标设备21b,可以以通信的方式或远程控制的方式在目标设备上直接打开部分截图。
[0182]
在一种可能的实施方式中,如图7b所示,处理器可以将当前页面全屏截图完全发送至图标62对应的目标设备21b,可以以通信的方式或远程控制的方式在目标设备21b上直接打开长截图。
[0183]
在一种可能的实施方式中,如图7c所示,处理器可以将当前页面的链接发送至图标62对应的目标设备21b,目标设备21b自动打开链接,显示当前链接,用户在目标设备上可以对发送的任务进行浏览、编辑、播放等操作。
[0184]
处理器将任务发送至目标设备21b后,如果目标设备21b的显示屏忙碌,则目标设备21b将发送过来的页面用悬浮窗显示;如果目标设备21b屏幕空闲,则目标设备21b将发送过来的任务用全屏显示。
[0185]
可以理解的是,目标设备21b屏幕忙碌是指显示屏已经被至少一个任务全屏占用,目标设备21b屏幕空闲是指显示屏未被全屏占用。
[0186]
示例性地,如图8a所示,处理器将当前页面54发送至目标设备21b后,在目标设备21b未被全屏占用的情况下,目标设备21b全屏显示发送过来的页面。
[0187]
可选地,如图8b所示,若目标设备21b已经被某任务全屏占用,目标设备21b可以将发送过来的页面54用悬浮窗显示。
[0188]
在一种可能的实施方式中,在目标设备21b适配特别应用能力抽象(feature ablility,fa)的情况下,终端1的处理器使用fa发送任务,将终端1当前页面对应的应用的最小单元发送至目标设备21b,目标设备21b只运行该应用的最小单元。
[0189]
在一种可能的实施方式中,当目标设备21b未适配特别应用能力抽象(feature ablility,fa)的应用时,终端1的处理器使用fa应用发送任务后,目标设备21b可以使用镜像将接收到的任务显示在显示屏上。
[0190]
在一种可能的实施方式中,如果处理器进行特别应用能力抽象(feature ablility,fa)消耗的时间比较长时,目标设备21b可以在显示屏上先镜像显示接收到的页面,在完成了fa应用下载后,自动切换为使用fa运行该任务的最小单元,并实时显示该任务的最小单元。
[0191]
本技术实施例2提供的一种跨设备迁移任务的方法,处理器能够在多任务场景下,根据用户多指捏合的手势,将当前页面快速缩小,或将多个任务快速生成悬浮窗,发送至目标设备21b。
[0192]
在一种可能的实施方式中,针对用户在整个屏幕内任意位置的多指捏合或任意空白区域单指长按,可以进行跨设备发送任意任务。
[0193]
示例性地,如图9a,若当前页面是全屏任务 悬浮窗任务,用户在屏幕内的任意位置多指捏合后,处理器将当前页面生成两个任务的缩小图;用户点击目标设备21b的图标61,处理器可将两个任务一起发送至目标设备21b,目标设备21b根据接收到的两个任务形成两个悬浮窗。
[0194]
在一种可能的实施方式中,处理器能够在多任务场景下,根据用户第一手势,区分选定的窗口区域对应任务,将选定的窗口区域对应的任务发送至目标设备21b。
[0195]
或将当前页面快速缩小,或快速生成悬浮窗,
[0196]
示例性地,如图9b,若页面是全屏任务 悬浮窗任务,用户可以单指长按其中任一个任务,将该任务拖拽到图标61处,处理器可将该任务发送至目标设备21b,目标设备21b根据接收到的该任务形成一个窗口。
[0197]
示例性地,如图9c,若页面是多个分屏任务,或者分屏任务 悬浮窗/悬浮球任务,用户在屏幕内的任意位置多指捏合后,处理器将当前页面生成多个任务的缩小图;用户点击图标61,处理器可将多个任务的缩小图一起发送至目标设备21b,目标设备21b根据接收到的多个任务形成多个窗口。
[0198]
示例性地,如图9d,若页面是分屏,或者分屏 悬浮窗/悬浮球54,用户在屏幕内的任意位置多指捏合后,处理器将当前页面生成多个任务的缩小图;用户也可以单指长按其中任一个任务54,将该任务拖拽到图标61处,处理器可将该任务发送至目标设备21b,目标设备21b根据接收到的该任务形成一个窗口。
[0199]
在一种可能的实施方式中,针对用户在整个屏幕内特定的窗口区域的多指捏合或特定窗口内的空白区域单指长按,可以进行跨设备发送该窗口区域对应的任务。
[0200]
示例性地,如图9e,若页面是全屏 悬浮窗或者分屏 悬浮窗,用户在屏幕内的任意窗口内多指捏合或在空白区域单指长按后,处理器将该窗口对应的任务缩小,用户点击目
标设备21b的图标或拖拽该任务到图标61位置,处理器可将该任务发送至目标设备21b,目标设备21b形成窗口显示该任务。
[0201]
本技术实施例3提出一种跨设备迁移任务的方法,结合实施例1和实施例2提供的根据用户特定手势对当前任务所在的页面进行拖拽快速跨设备迁移的方式,将单个任务的跨设备迁移扩展到多跨设备迁移任务的场景。在终端1的显示屏上显示与当前任务同时并行的多个任务的页面或浮窗,用户可以选择一项任务通过第一手势的移动方式,由处理器将该任务发送至目标设备21b,或用户通过第一手势,由处理器同时将多个相关联任务一起发送至目标设备21b。
[0202]
在一种可能的实施方式中,如图10所示,用户在显示屏显示的某个应用页面内通过多指捏合或者单指长按空白区域,处理器可将当前页面缩小,同时显示该应用内的其他实例和当前页面相关的其他任务。用户点击目标设备21b的图标61或拖拽一个任务到目标设备21b的图标61位置,处理器可将该任务发送至目标设备21b,目标设备21b形成窗口显示该任务。
[0203]
本技术的实施例提供了一种跨设备迁移任务的装置,包括:至少一个存储器,用于存储程序;和至少一个处理器,用于执行所述存储器存储的程序,当所述存储器存储的程序被执行时,所述处理器用于执行上述任一实施例所述跨设备迁移任务的方法。其有益效果如前,不再赘述。
[0204]
本技术的实施例提供了一种跨设备迁移任务的系统,至少包括第一终端和第二终端,两个终端之间相互通信连接,所述第一终端包括至少一个存储器,用于存储程序;和至少一个处理器,用于执行所述存储器存储的程序,当所述存储器存储的程序被执行时,所述处理器用于执行上述任一实施例所述跨设备迁移任务的方法;所述第二终端用于接收并显示第一终端发送的所述迁移的内容。
[0205]
本技术的实施例提供了一种存储介质,所述存储介质中存储有指令,当所述指令在终端上运行时,使得第一终端执行上述任一实施例所述的跨设备迁移任务的方法。
[0206]
本技术的实施例提供了一种包含指令的程序产品,当所述指令在处理器上运行时,使得所述处理器执行上述任一实施例所述的跨设备迁移任务的方法。
[0207]
本领域普通技术人员可以意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、或者计算机软件和电子硬件的结合来实现。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本技术实施例的范围。
[0208]
此外,本技术实施例的各个方面或特征可以实现成方法、装置或使用标准编程和/或工程技术的制品。本技术中使用的术语“制品”涵盖可从任何计算机可读器件、载体或介质访问的计算机程序。例如,计算机可读介质可以包括,但不限于:磁存储器件(例如,硬盘、软盘或磁带等),光盘(例如,压缩盘(compact disc,cd)、数字通用盘(digital versatile disc,dvd)等),智能卡和闪存器件(例如,可擦写可编程只读存储器(erasable programmable read-only memory,eprom)、卡、棒或钥匙驱动器等)。另外,本文描述的各种存储介质可代表用于存储信息的一个或多个设备和/或其它机器可读介质。术语“机器可读介质”可包括但不限于,无线信道和能够存储、包含和/或承载指令和/或数据的各种其它介
质。
[0209]
应当理解的是,在本技术实施例的各种实施例中,上述各过程的序号的大小并不意味着执行顺序的先后,各过程的执行顺序应以其功能和内在逻辑确定,而不应对本技术实施例的实施过程构成任何限定。
[0210]
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
[0211]
在本技术所提供的几个实施例中,应该理解到,所揭露的系统、装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的滑分,仅仅为一种逻辑功能滑分,实际实现时可以有另外的滑分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
[0212]
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
[0213]
所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本技术实施例的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者接入网设备等)执行本技术实施例各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-only memory)、随机存取存储器(ram,random access memory)、磁碟或者光盘等各种可以存储程序代码的介质。
[0214]
以上所述,仅为本技术实施例的具体实施方式,但本技术实施例的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本技术实施例揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本技术实施例的保护范围之内。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。