
一种ios加载h5页面优化方法
技术领域
1.本发明涉及h5技术领域,具体地说,本发明涉及一种ios加载h5页面优化方法。
背景技术:
2.为了快速更新迭代、减少移动端发版频率以及开发工作量,目前大部分的app 都会用前端h5实现其中的一些功能,然而,在首次加载前端h5页面、应用缓存被清、初次加载较大资源的时候,页面的渲染会有一段耗时时间,对于用户体验来说不是很理想。
技术实现要素:
3.为了克服现有技术的不足,本发明提供一种耗时短的ios加载h5页面优化方法。
4.本发明解决其技术问题所采用的技术方案是:一种ios加载h5页面优化方法,其改进之处在于包括以下步骤:
5.s1.将h5源文件打包并压缩成压缩文件;
6.s2.将压缩文件上传至服务器;
7.s3.app启动时请求后端接口判断h5源文件是否有更新,若源文件有更新,则下载更新后的h5源文件并解压保存,若源文件无更新,则无需处理;
8.s4.在app内打开h5源文件;
9.s5.判断网络请求,并判断是否有本地资源,若有本地资源则加载本地资源,若无本地资源则从网络获取资源;
10.s6.进行h5页面渲染。
11.上述技术方案中所述步骤s1中将h5源文件打包成7z文件或zip文件。
12.上述技术方案中所述h5源文件为js、css、html、图片、音频、视频等静态文件。
13.上述技术方案中所述步骤s3中在app启动时开启线程下载源文件。
14.上述技术方案中所述步骤s3中,将下载的h5源文件解压至指定位置,若本地有资源则替换。
15.本发明的有益效果是:本发明在app打开时,从服务端下载h5源文件压缩包,下载到本地解压保存,通过url地址做本地拦截,判断该地址本地是否有源文件,有的话,直接加载本地资源文件,如果没有的话,再从网络上获取资源,减少从请求下载页面到渲染之间这段时间的耗时。
附图说明
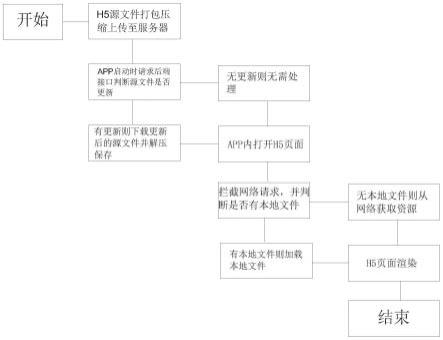
16.图1为本发明一种ios加载h5页面优化方法的工作流程图。
具体实施方式
17.下面结合附图和实施例对本发明进一步说明。
18.以下将结合实施例和附图对本发明的构思、具体结构及产生的技术效果进行清
楚、完整地描述,以充分地理解本发明的目的、特征和效果。显然,所描述的实施例只是本发明的一部分实施例,而不是全部实施例,基于本发明的实施例,本领域的技术人员在不付出创造性劳动的前提下所获得的其他实施例,均属于本发明保护的范围。另外,专利中涉及到的所有联接/连接关系,并非单指构件直接相接,而是指可根据具体实施情况,通过添加或减少联接辅件,来组成更优的联接结构。本发明创造中的各个技术特征,在不互相矛盾冲突的前提下可以交互组合。
19.参照图1,如图所示,本发明提供的一种ios加载h5页面优化方法包括以下步骤:
20.s1.将h5源文件打包并压缩成压缩文件,h5源文件为js、css、html、图片、音频、视频等静态文件;
21.s2.将压缩文件上传至服务器;
22.s3.app启动时请求后端接口判断h5源文件是否有更新,若源文件有更新,则下载更新后的h5源文件并解压保存,若源文件无更新,则无需处理;
23.s4.在app内打开h5源文件;
24.s5.判断网络请求,并判断是否有本地资源,若有本地资源则加载本地资源,若无本地资源则从网络获取资源,减少从请求下载页面到渲染之间这段时间的耗时;
25.s6.进行h5页面渲染。
26.步骤s1中将h5源文件打包成zip文件。
27.步骤s3中在app启动时开启线程下载源文件,不影响app的正常启动。
28.上述技术方案中所述步骤s3中,将下载的h5源文件解压至指定位置,若本地有资源则替换,确保沙盒内只有一个资源,防止资源累积占用存储空间,然后更新 version即可。
29.以上是对本发明的较佳实施进行了具体说明,但本发明创造并不限于所述实施例,熟悉本领域的技术人员在不违背本发明精神的前提下还可做出种种的等同变形或替换,这些等同的变形或替换均包含在本申请权利要求所限定的范围内。
技术特征:
1.一种ios加载h5页面优化方法,其特征在于包括以下步骤:s1.将h5源文件打包并压缩成压缩文件;s2.将压缩文件上传至服务器;s3.app启动时请求后端接口判断h5源文件是否有更新,若源文件有更新,则下载更新后的h5源文件并解压保存,若源文件无更新,则无需处理;s4.在app内打开h5源文件;s5.判断网络请求,并判断是否有本地资源,若有本地资源则加载本地资源,若无本地资源则从网络获取资源;s6.进行h5页面渲染。2.根据权利要求1所述的一种ios加载h5页面优化方法,其特征在于:所述步骤s1中将h5源文件打包成7z文件或zip文件。3.根据权利要求1所述的一种ios加载h5页面优化方法,其特征在于:所述h5源文件为js、css、html、图片、音频、视频等静态文件。4.根据权利要求1所述的一种ios加载h5页面优化方法,其特征在于:所述步骤s3中在app启动时开启线程下载源文件。5.根据权利要求1所述的一种ios加载h5页面优化方法,其特征在于:所述步骤s3中,将下载的h5源文件解压至指定位置,若本地有资源则替换。
技术总结
本发明公开了一种iOS加载H5页面优化方法,其改进之处在于包括以下步骤:S1.将H5源文件打包并压缩成压缩文件;S2.将压缩文件上传至服务器;S3.APP启动时请求后端接口判断H5源文件是否有更新,若源文件有更新,则下载更新后的H5源文件并解压保存,若源文件无更新,则无需处理;S4.在APP内打开H5源文件;S5.判断网络请求,并判断是否有本地资源,若有本地资源则加载本地资源,若无本地资源则从网络获取资源;S6.进行H5页面渲染。在app打开时,从服务端下载h5源文件zip包,下载到本地解压保存,通过url地址做本地拦截,判断该地址本地是否有源文件,有的话,直接加载本地资源文件,减少从请求下载页面到渲染之间这段时间的耗时,如果没有的话,再从网络上获取资源。再从网络上获取资源。再从网络上获取资源。
技术研发人员:潘信璋
受保护的技术使用者:银盛支付服务股份有限公司
技术研发日:2022.03.21
技术公布日:2022/7/29
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。