
1.本发明实施例涉及计算机技术领域,尤其涉及一种界面生成方法、装置、电子设备及存储介质。
背景技术:
2.在各类应用软件的开发过程中,对于各种用户界面的开发,通常是开发人员在集成开发环境中手动编写前端代码,需要将前端代码进行发布才能够得到相应的前端界面。然而,现有的界面生成方法存在开发效率较低、开发成本较高的问题。
技术实现要素:
3.本发明实施例提供了一种界面生成方法、装置、电子设备及存储介质,以实现提高开发人员的开发效率,降低软件开发成本。
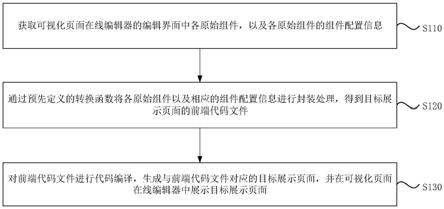
4.第一方面,本发明实施例提供了一种界面生成方法,该方法包括:
5.获取可视化页面在线编辑器的编辑界面中各原始组件,以及所述各原始组件的组件配置信息;
6.通过预先定义的转换函数将所述各原始组件以及相应的组件配置信息进行封装处理,得到目标展示页面的前端代码文件;
7.对所述前端代码文件进行代码编译,生成与所述前端代码文件对应的目标展示页面,并在所述可视化页面在线编辑器中展示所述目标展示页面。
8.第二方面,本发明实施例还提供了一种界面生成装置,该装置包括:
9.组件配置信息获取模块,用于获取可视化页面在线编辑器的编辑界面中各原始组件,以及所述各原始组件的组件配置信息;
10.前端代码文件得到模块,用于通过预先定义的转换函数将所述各原始组件以及相应的组件配置信息进行封装处理,得到目标展示页面的前端代码文件;
11.目标展示页面展示模块,用于对所述前端代码文件进行代码编译,生成与所述前端代码文件对应的目标展示页面,并在所述可视化页面在线编辑器中展示所述目标展示页面。
12.第三方面,本发明实施例还提供了一种电子设备,该电子设备包括:
13.一个或多个处理器;
14.存储装置,用于存储一个或多个程序;
15.当所述程序被所述处理器执行,使得所述处理器实现如本发明任意实施例所提供的界面生成方法。
16.第四方面,本发明实施例还提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现如本发明任意实施例所提供的界面生成方法。
17.本发明实施例的技术方案,通过获取可视化页面在线编辑器的编辑界面中各原始组件,以及所述各原始组件的组件配置信息。在获取到原始组件以及与原始组件对应的组
markup language 5)框架。可视化页面在线编辑器可以用于对待展示页面包含的原始组件以及原始组件的组件配置信息进行在线编辑。可选的,可视化页面在线编辑器可以是基于前端框架开发得到前端可视化在线编辑插件。
31.其中,原始组件可以理解为可视化页面在线编辑器的ui组件库中包含的组件。其中,ui组件库可以包括但不限于以下几种组件库:基于vue框架的ui组件库和基于react的ui组件库(如,ant design组件库),其中,基于vue框架的ui组件库可以包括iview(网页组件库)和elementui(桌面组件库)。组件配置信息可以理解为对原始组件的组件参数进行配置后得到的配置信息,其中,组件参数可以包括但不限于以下参数:text(文字)、color(颜色)、size(大小)、command callbacks(回调命令)以及js(javascript)事件。
32.具体的,当可视化页面在线编辑器的编辑界面中存在一个或多个原始组件,则可以获取可视化页面在线编辑器的编辑界面中各原始组件。在获取到各原始组件后,可以获取与各原始组件对应的组件配置信息。
33.可选的,通过下述方式获取可视化页面在线编辑器的编辑界面中各原始组件:
34.接收用户在可视化页面在线编辑器的编辑界面中对各原始组件的拖拽操作,并根据拖拽操作确定可视化页面在线编辑器的编辑界面中各原始组件。
35.具体的,当可视化页面在线编辑器的编辑界面接收到用于对原始组件的拖拽操作,则可以根据拖拽操作确定在可视化页面在线编辑器的编辑界面中原始组件。需要说明的是,本发明实施例中通过拖拽操作确定编辑界面中的原始组件的好处在于无需编写代码且操作简单便捷。
36.s120、通过预先定义的转换函数将各原始组件以及相应的组件配置信息进行封装处理,得到目标展示页面的前端代码文件。
37.其中,预先定义的转换函数可以用于将不同组件库中的原始组件以及与原始组件对应的组件配置信息进行封装处理。可选的,预先定义的转换函数可以是transfer(){}。目标展示页面可以理解为在可视化页面在线编辑器中需要展示的页面。前端代码文件可以包括但不限于html文件、js文件以及css文件。
38.具体的,预先定义转换函数。在获取各原始组件和与各原始组件对应的组件配置信息后,可以通过调用预先定义的转换函数,将获取到的各原始组件和与各原始组件对应的组件配置信息进行封装处理。在封装处理完成后,可以得到目标展示页面的前端代码文件。
39.可选的,通过下述方式通过预先定义的转换函数将各原始组件以及相应的组件配置信息进行封装处理得到目标展示页面的前端代码文件:
40.在获取到各原始组件和与各原始组件对应的组件配置信息后,可以基于获取到的各原始组件以及相应的组件配置信息,生成与所述各原始组件以及相应的组件配置信息对应的代码。通过调用预先定义的转换函数,分别将与各原始组件以及与各原始组件对应的组件配置信息对应的代码进行封装处理,得到各原始组件的组件已封装代码,基于各组件已封装代码可以生成目标展示页面的前端代码文件。
41.s130、对前端代码文件进行代码编译,生成与前端代码文件对应的目标展示页面,并在可视化页面在线编辑器中展示目标展示页面。
42.具体的,在得到前端代码文件后,可以对前端代码文件进行代码编译处理。在编译
处理完成后,可以生成与前端代码对应的目标展示页面。在生成目标展示页面后,在可视化页面在线编辑器中将目标展示页面进行展示。
43.可选的,通过下述步骤介绍如何对前端代码文件进行代码编译,进而生成与前端代码文件对应的目标展示页面:
44.步骤一、通过预设的前端代码编译指令对前端代码文件进行代码编译,得到编译结果。
45.其中,预设的前端编译指令可以是在可视化页面在线编辑器中用于对前端代码文件进行编译的指令。可选的,预设的前端编译指令可以是vue-cli(vue的脚手架)的编译指令。编译结果可以是通过对前端代码文件进行代码编译后得到的编译结果。编译结果可以是编译成功,也可以是编译失败。
46.具体的,预先设置用于编译前端代码的编译指令,即预设前端代码编译指令。通过调用预设的前端代码编译指令对前端代码进行编译。进而可以得到编译结果。
47.步骤二、根据编译结果,确定与前端代码文件对应的目标展示页面。
48.具体的,在得到编译结果后,可以基于编译结果确定与前端代码文件对应的目标展示页面。具体的,若编译结果为编译成功,则表征前端代码中未存在语法异常、代码逻辑错误或代码编写错误的情况,那么可以将与前端代码文件对应的展示页面作为目标展示页面。若编译结果为编译失败,则表征前端代码中的代码存在语法异常、代码逻辑错误或代码编写错误的情况,那么可以对前端代码文件进行修改,并编译修改后的前端代码文件。
49.本发明实施例的技术方案,通过获取可视化页面在线编辑器的编辑界面中各原始组件,以及所述各原始组件的组件配置信息。在获取到原始组件以及与原始组件对应的组件配置信息后,可以通过预先定义的转换函数将所述各原始组件以及相应的组件配置信息进行封装处理,得到目标展示页面的前端代码文件。其中,预先定义的转换函数可以将不同类型原始组件和与原始组件对应的组件配置信息进行封装处理,提升了可视化页面在线编辑器的兼容性。在得到目标展示页面的前端代码文件后,通过对所述前端代码文件进行代码编译,进而生成与所述前端代码文件对应的目标展示页面,并在所述可视化页面在线编辑器中展示所述目标展示页面。由于现有界面生成方法需要开发人员在集成开发环境中手动编写前端代码以及需要将前端代码进行发布后才可以得到相应的前端界面,因此,本发明实施例的技术方案解决了现有界面生成方法存在开发效率较低以及开发成本较高的技术问题,实现了提高开发人员的开发效率,从而达到降低软件开发成本的技术效果。
50.实施例二
51.图2是本发明实施例二提供的一种界面生成方法流程示意图,在前述实施例的基础上,可选地,所述通过预先定义的转换函数将所述各原始组件以及相应的组件配置信息进行封装处理,得到目标展示页面的前端代码文件,包括:通过预先定义的转换函数将所述各原始组件以及相应的组件配置信息封装为各待展示组件,基于所述各待展示组件生成第一对象树,对所述第一对象树进行编译生成目标展示页面的前端代码文件。
52.其中,与上述实施例相同或者相应的技术术语在此不再赘述。
53.如图2所示,本实施例的方法具体可包括:
54.s210、获取可视化页面在线编辑器的编辑界面中各原始组件,以及各原始组件的组件配置信息。
55.s220、通过预先定义的转换函数将各原始组件以及相应的组件配置信息封装为各待展示组件,基于各待展示组件生成第一对象树,对第一对象树进行编译生成目标展示页面的前端代码文件。
56.其中,待展示组件可以是对原始组件以及与该原始组件对应的组件配置信息进行封装后得到的组件。第一对象树可以是基于各待展示组件生成的对象树。第一对象树中的各个树节点可以是待展示组件。
57.具体的,在获取各原始组件以及相应的组件配置信息后,可以通过预先定义的转换函数将各原始组件以及相应的组件配置信息进行封装为各待展示组件。在封装完成后,可以将各待展示组件分别作为各树节点,基于各树节点得到第一对象树。在得到第一对象树后,可以对第一对象树进行编译处理。在编译处理完成后,可以生成编译后的文件,将编译后的文件作为目标展示页面的前端代码文件。
58.可选的,在获取可视化页面在线编辑器的编辑界面中各原始组件以及各原始组件的组件配置信息之后,还可以基于各原始组件以及各原始组件的组件配置信息构建第二对象树。对第二对象树进行遍历,确定第二对象树中各树节点对应的组件元素信息。
59.其中,第二对象树可以是基于各原始组件以及各原始组件的组件配置信息构建得到的对象树。第二对象树的树节点可以是各原始组件。各树节点的组件元素信息可以是原始组件的组件配置信息。
60.具体的,在获取可视化页面在线编辑器的编辑界面中各原始组件以及各原始组件的组件配置信息之后,可以基于各原始组件以及各原始组件的组件配置信息构建第二对象树。在第二对象树构建完成后,可以对第二对象树中的各树节点进行遍历。进而可以确定第二对象树中各树节点对应的组件元素信息。
61.可选的,通过下述方式基于各原始组件以及各原始组件的组件配置信息构建第二对象树:
62.将每个原始组件分别作为独立树节点。基于各原始组件的组件配置信息,确定独立树节点与独立树点间的逻辑关系。基于独立树节点与独立树点间的逻辑关系,构建第二对象树。
63.其中,独立树节点与独立树点间的逻辑关系可以理解为独立树节点与独立树点间的从属关系。
64.具体的,在获取可视化页面在线编辑器的编辑界面中各原始组件以及各原始组件的组件配置信息之后,可以将每个原始组件分别作为独立的树节点。可以基于各原始组件的组件配置信息,确定独立树节点与独立树点间的逻辑关系。在确定独立树节点与独立树点间的逻辑关系后,可以基于独立树节点与独立树点间的逻辑关系将具有逻辑关系的各独立树节点建立连接。进而得到第二对象树。
65.相应的,通过预先定义的转换函数将各原始组件以及相应的组件配置信息封装为各待展示组件,可以是通过预先定义的转换函数对第二对象树中各树节点对应的组件元素信息进行封装处理,得到各待展示组件。
66.s230、对前端代码文件进行代码编译,生成与前端代码文件对应的目标展示页面,并在可视化页面在线编辑器中展示目标展示页面。
67.本实施例的技术方案,通过预先定义的转换函数将所述各原始组件以及相应的组
件配置信息封装为各待展示组件,基于所述各待展示组件生成第一对象树,对所述第一对象树进行编译生成目标展示页面的前端代码文件,解决了现有界面生成方法存在开发效率较低以及开发成本较高的技术问题,实现了提高开发人员的开发效率,从而达到降低软件开发成本的技术效果。
68.实施例三
69.本发明实施例三提供一种界面生成方法的可选实施例,其具体实施方式可以参见下述实施例。其中,与上述实施例相同或者相应的技术术语在此不再赘述。
70.参见图3,本实施例的方法具体包括如下步骤:
71.1、接收用户在可视化页面编辑器的工具栏对各布局组件或其他组件的拖入操作,根据所述拖入操作将工具栏中的布局组件或其他组件拖入至可视化页面编辑器的编辑界面。
72.其中,布局组件或其他组件可以理解为原始组件。工具栏可以提供各种类型的组件。
73.2、接收用户在编辑器中输入的布局组件或其他组件的参数配置信息和js(javascript)事件配置信息,以及接收用户对编辑对象(如,布局组件或其他组件)与事件(如,系统提供的时间处理方法或自定义事件处理逻辑)的绑定设置,保存或更新编辑对象的参数和事件,得到各布局组件或其他组件以及相应的组件配置信息。
74.其中,编辑对象可以理解为可视化页面编辑器的编辑界面中的原始组件。参数配置信息、js(javascript)事件配置信息和编辑对象和时间的绑定设置可以理解为组件配置信息。
75.示例性的,可视化页面在线编辑器的编辑界面中原始组件可以是componenta组件,与componenta组件对应的组件配置信息可以为:data(){return{compoptions:[],compevents:[]};}其中,compoptions:[]可以是可配置选项,compevents:[]可以表示为js(javascript)事件配置信息。
[0076]
3、对所述各布局组件或其他组件以及相应的组件配置信息进行在线编译,生成第二对象树,对所述第二对象树的树节点进行遍历。
[0077]
4、通过调用预先定义的转码函数对所述第二对象树中各树节点对应的组件元素信息进行封装处理,得到各待展示组件,基于所述各待展示组件生成第一对象树,对所述第一对象树进行编译生成js文件并基于所述js文件生成vue.js的单页面文件代码。
[0078]
其中,转码函数可以理解转换函数(如,transfer(){})。其中,对第一对象树进行编译生成js文件并基于js文件生成vue.js的单页面文件代码,可以理解为对第一对象树进行编译生成目标展示页面的前端代码文件。单页面文件代码可以理解为前端代码文件中包含的代码。
[0079]
5、通过vue-cli对单页面文件代码进行编译,返回编译结果,基于编译结果,确定与所述单页面文件代码对应的目标展示页面。
[0080]
其中,vue-cli可以理解为预设的前端代码编译指令。
[0081]
具体的,在得到单页面文件代码后,可以调用vue-cli对单页面文件代码进行编译处理。在编译处理完成后,可以得到编译结果。在得到编译结果后,可以根据编译结果得到与单页面文件代码对应的目标展示页面。具体的,当编译结果为编译成功,则可以基于编译
结果生成与单页面文件代码对应的目标展示页面;当编译结果为编译失败,则可以生成编译失败的编译提示信息,并将所述编译提示信息进行展示。
[0082]
可选的,在得到目标展示页面后,可以对目标展示页面进行在线测试、配置用户访问菜单以及配置访问权限。
[0083]
本实施例的技术方案,本发明实施例的技术方案解决了现有界面生成方法存在开发效率较低以及开发成本较高的技术问题,实现了提高开发人员的开发效率,从而达到降低软件开发成本的技术效果。
[0084]
实施例四
[0085]
图4是本发明实施例四提供的一种界面生成装置结构示意图,本发明提供了一种界面生成装置,该装置包括:组件配置信息获取模块410、前端代码文件得到模块420和目标展示页面展示模块430。
[0086]
其中,组件配置信息获取模块410,用于获取可视化页面在线编辑器的编辑界面中各原始组件,以及所述各原始组件的组件配置信息;前端代码文件得到模块420,用于通过预先定义的转换函数将所述各原始组件以及相应的组件配置信息进行封装处理,得到目标展示页面的前端代码文件;目标展示页面展示模块430,用于对所述前端代码文件进行代码编译,生成与所述前端代码文件对应的目标展示页面,并在所述可视化页面在线编辑器中展示所述目标展示页面。
[0087]
本发明实施例的技术方案,通过组件配置信息获取模块,获取可视化页面在线编辑器的编辑界面中各原始组件,以及所述各原始组件的组件配置信息。在获取到原始组件以及与原始组件对应的组件配置信息后,可以通过前端代码文件得到模块,通过预先定义的转换函数将所述各原始组件以及相应的组件配置信息进行封装处理,得到目标展示页面的前端代码文件。其中,预先定义的转换函数可以将不同类型原始组件和与原始组件对应的组件配置信息进行封装处理,提升了可视化页面在线编辑器的兼容性。在得到目标展示页面的前端代码文件后,通过目标展示页面展示模块,对所述前端代码文件进行代码编译,进而生成与所述前端代码文件对应的目标展示页面,并在所述可视化页面在线编辑器中展示所述目标展示页面。由于现有界面生成方法需要开发人员在集成开发环境中手动编写前端代码以及需要将前端代码进行发布后才可以得到相应的前端界面,因此,本发明实施例的技术方案解决了现有界面生成方法存在开发效率较低以及开发成本较高的技术问题,实现了提高开发人员的开发效率,从而达到降低软件开发成本的技术效果。
[0088]
可选的,前端代码文件得到模块420,用于通过预先定义的转换函数将所述各原始组件以及相应的组件配置信息封装为各待展示组件,基于所述各待展示组件生成第一对象树,对所述第一对象树进行编译生成目标展示页面的前端代码文件。
[0089]
可选的,在获取可视化页面在线编辑器的编辑界面中各原始组件以及所述各原始组件的组件配置信息之后,界面生成装置还包括:组件元素信息确定模块,用于基于所述各原始组件以及所述各原始组件的组件配置信息构建第二对象树;对所述第二对象树进行遍历,确定所述第二对象树中各树节点对应的组件元素信息;相应的,前端代码文件得到模块420,用于通过预先定义的转换函数对所述第二对象树中各树节点对应的组件元素信息进行封装处理,得到各待展示组件。
[0090]
可选的,组件元素信息确定模块还包括:第二对象树构建单元,用于将每个原始组
件分别作为独立树节点;基于所述各原始组件的组件配置信息,确定独立树节点与独立树点间的逻辑关系;基于所述独立树节点与独立树点间的逻辑关系,构建第二对象树。
[0091]
可选的,组件配置信息获取模块410,用于接收用户在可视化页面在线编辑器的编辑界面中对各原始组件的拖拽操作;根据所述拖拽操作确定可视化页面在线编辑器的编辑界面中各原始组件。
[0092]
可选的,目标展示页面展示模块430,用于通过预设的前端代码编译指令对所述前端代码文件进行代码编译,得到编译结果;根据所述编译结果,确定与所述前端代码文件对应的目标展示页面。
[0093]
可选的,目标展示页面展示模块430,用于若所述编译结果为编译成功,则将与所述前端代码文件对应的展示页面作为目标展示页面。
[0094]
可选的,目标展示页面展示模块430,还用于若所述编译结果为编译失败,则对所述前端代码文件进行修改,并编译修改后的前端代码文件。
[0095]
上述装置可执行本发明任意实施例所提供的界面生成方法,具备执行界面生成方法相应的功能模块和有益效果。
[0096]
值得注意的是,上述界面生成装置所包括的各个单元和模块只是按照功能逻辑进行划分的,但并不局限于上述的划分,只要能够实现相应的功能即可;另外,各功能单元的具体名称也只是为了便于相互区分,并不用于限制本发明实施例的保护范围。
[0097]
实施例五
[0098]
图5是本发明实施例五提供的一种电子设备的结构示意图。图5示出了适于用来实现本发明任一实施方式的示例性电子设备12的框图。图5显示的电子设备12仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。设备12典型的是承担组件配置信息的处理的电子设备。
[0099]
如图5所示,电子设备12以通用计算设备的形式表现。电子设备12的组件可以包括但不限于:一个或者多个处理器或者处理单元16,存储器28,连接不同组件(包括存储器28和处理单元16)的总线18。
[0100]
总线18表示几类总线结构中的一种或多种,包括存储器总线或者存储器控制器,外围总线,图形加速端口,处理器或者使用多种总线结构中的任意总线结构的局域总线。举例来说,这些体系结构包括但不限于工业标准体系结构(industry standard architecture,isa)总线,微通道体系结构(micro channel architecture,mca)总线,增强型isa总线、视频电子标准协会(video electronics standards association,vesa)局域总线以及外围组件互连(peripheral component interconnect,pci)总线。
[0101]
电子设备12典型地包括多种计算机可读介质。这些介质可以是任何能够被电子设备12访问的可用介质,包括易失性和非易失性介质,可移动的和不可移动的介质。
[0102]
存储器28可以包括易失性存储器形式的计算机装置可读介质,例如随机存取存储器(random access memory,ram)30和/或高速缓存存储器32。电子设备12可以进一步包括其它可移动/不可移动的、易失性/非易失性计算机存储介质。仅作为举例,存储系统34可以用于读写不可移动的、非易失性磁介质(图5未显示,通常称为“硬盘驱动器”)。尽管图中未示出,可以提供用于对可移动非易失性磁盘(例如“软盘”)读写的磁盘驱动器,以及对可移动非易失性光盘(例如只读光盘(compact disc-read only memory,cd-rom)、数字视盘
(digital video disc-read only memory,dvd-rom)或者其它光介质)读写的光盘驱动器。在这些情况下,每个驱动器可以通过一个或者多个数据介质接口与总线18相连。存储器28可以包括至少一个程序产品40,该程序产品40具有一组程序模块42,这些程序模块被配置以执行本发明各实施例的功能。程序产品40,可以存储在例如存储器28中,这样的程序模块42包括但不限于一个或者多个应用程序、其它程序模块以及程序数据,这些示例中的每一个或某种组合中可能包括网络环境的实现。程序模块42通常执行本发明所描述的实施例中的功能和/或方法。
[0103]
电子设备12也可以与一个或多个外部设备14(例如键盘、鼠标、摄像头等和显示器)通信,还可与一个或者多个使得用户能与该电子设备12交互的设备通信,和/或与使得该电子设备12能与一个或多个其它计算设备进行通信的任何设备(例如网卡,调制解调器等等)通信。这种通信可以通过输入/输出(i/o)接口22进行。并且,电子设备12还可以通过网络适配器20与一个或者多个网络(例如局域网(local area network,lan),广域网wide area network,wan)和/或公共网络,例如因特网)通信。如图所示,网络适配器20通过总线18与电子设备12的其它模块通信。应当明白,尽管图中未示出,可以结合电子设备12使用其它硬件和/或软件模块,包括但不限于:微代码、设备驱动器、冗余处理单元、外部磁盘驱动阵列、磁盘阵列(redundant arrays of independent disks,raid)装置、磁带驱动器以及数据备份存储装置等。
[0104]
处理单元16通过运行存储在存储器28中的程序,从而执行各种功能应用以及数据处理,例如实现本发明上述实施例所提供的界面生成方法,该方法包括:
[0105]
获取可视化页面在线编辑器的编辑界面中各原始组件,以及所述各原始组件的组件配置信息;
[0106]
通过预先定义的转换函数将所述各原始组件以及相应的组件配置信息进行封装处理,得到目标展示页面的前端代码文件;
[0107]
对所述前端代码文件进行代码编译,生成与所述前端代码文件对应的目标展示页面,并在所述可视化页面在线编辑器中展示所述目标展示页面。
[0108]
当然,本领域技术人员可以理解,处理器还可以实现本发明任一实施例所提供的界面生成方法的技术方案。
[0109]
实施例五
[0110]
本发明实施例五还提供一种计算机可读存储介质,其上存储有计算机程序,特征在于,该程序被处理器执行时,例如本发明上述实施例所提供的界面生成方法,该方法包括:
[0111]
获取可视化页面在线编辑器的编辑界面中各原始组件,以及所述各原始组件的组件配置信息;
[0112]
通过预先定义的转换函数将所述各原始组件以及相应的组件配置信息进行封装处理,得到目标展示页面的前端代码文件;
[0113]
对所述前端代码文件进行代码编译,生成与所述前端代码文件对应的目标展示页面,并在所述可视化页面在线编辑器中展示所述目标展示页面。
[0114]
本发明实施例的计算机存储介质,可以采用一个或多个计算机可读的介质的任意组合。计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质。计算机可读
存储介质例如可以是—但不限于—电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子(非穷举的列表)包括:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本文件中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。
[0115]
计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。
[0116]
计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括—但不限于无线、电线、光缆、rf等等,或者上述的任意合适的组合。
[0117]
可以以一种或多种程序设计语言或其组合来编写用于执行本发明实施例操作的计算机程序代码,所述程序设计语言包括面向对象的程序设计语言—诸如java、smalltalk、c ,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络—包括局域网(lan)或广域网(wan)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
[0118]
注意,上述仅为本发明的较佳实施例及所运用技术原理。本领域技术人员会理解,本发明不限于这里所述的特定实施例,对本领域技术人员来说能够进行各种明显的变化、重新调整和替代而不会脱离本发明的保护范围。因此,虽然通过以上实施例对本发明进行了较为详细的说明,但是本发明不仅仅限于以上实施例,在不脱离本发明构思的情况下,还可以包括更多其他等效实施例,而本发明的范围由所附的权利要求范围决定。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。