
1.本公开涉及计算机技术领域,尤其涉及一种页面显示方法、装置、电子设备及存储介质。
背景技术:
2.随着计算机技术的发展,各种网络信息广泛传播,使得人们能够快速及时地获取各种信息,给人们的生活和工作提供了很大的便利。
3.相关技术中,在为用户推荐物品、应用程序、小说等对象时,一般会在相应的页面中显示该对象的相关链接,用户点击链接,则能够显示该对象的详情页等相关交互页面。但上述触发相关交互页面显示的过程中,仅仅是结合用户对相关链接的点击,交互形式较为单一,存在互动性较差等问题。
技术实现要素:
4.本公开提供一种页面显示方法、装置、电子设备及存储介质,以至少解决相关技术中交互形式较为单一,互动性较差等问题。本公开的技术方案如下:
5.根据本公开实施例的第一方面,提供一种页面显示方法,包括:
6.在目标页面展示第一目标对象的推荐信息;
7.在所述推荐信息展示过程中,在所述目标页面展示所述第一目标对象的第一交互提示信息,所述第一交互提示信息指示基于第一预设操作触发所述第一目标对象的第一预设交互页面的显示;
8.在检测到所述第一预设操作的情况下,展示包括第一对象元素的第一预设动画,所述第一对象元素为所述第一目标对象的对象元素;
9.在所述第一预设动画展示结束的情况下,显示所述第一预设交互页面。
10.可选的,所述展示包括第一对象元素的第一预设动画包括:
11.确定所述第一对象元素在目标动画页面中的布局信息;
12.基于所述布局信息,逐渐渲染出包括所述第一对象元素的所述目标动画页面。
13.可选的,所述展示包括第一对象元素的第一预设动画包括:
14.从所述目标页面的底部喷射出所述第一对象元素;
15.或,
16.从所述目标页面的顶部散落所述第一对象元素。
17.可选的,在所述目标页面展示所述第一目标对象的第一交互提示信息之前,所述方法还包括:
18.在所述目标页面展示包括所述第一预设操作的关联图标的第二预设动画。
19.可选的,所述在所述目标页面展示所述第一目标对象的第一交互提示信息包括:
20.在所述第二预设动画展示结束的情况下,执行所述在所述目标页面展示所述第一目标对象的第一交互提示信息的操作。
21.可选的,所述在目标页面展示第一目标对象的推荐信息之前,所述方法还包括:
22.响应于目标应用的启动指令,在应用启动页面展示第二目标对象的推荐信息,以及展示包括所述第一预设操作的关联图标的第三预设动画。
23.可选的,所述方法还包括:
24.在所述第三预设动画展示过程中,若检测到所述第一预设操作,展示包括第二对象元素的第四预设动画,所述第二对象元素为所述第二目标对象的对象元素;
25.在所述第四预设动画展示结束的情况下,显示第二预设交互页面;所述第二预设交互页面为所述第二目标对象的预设交互页面。
26.可选的,所述第一交互提示信息包括所述第一预设操作的关联图标;所述方法还包括:
27.在所述第一交互提示信息展示第一预设时长后,在所述第一交互提示信息所在区域,基于所述关联图标展示第五预设动画。
28.可选的,所述目标页面还展示有所述第一目标对象的第二交互提示信息,所述方法还包括:
29.在所述第一交互提示信息展示所述第一预设时长后,更新所述第二交互提示信息对应的展示样式。
30.可选的,所述在所述第一交互提示信息所在区域,基于所述关联图标展示第五预设动画之后,所述方法还包括:
31.在所述第五预设动画展示第二预设时长后,在所述目标页面展示预设覆盖页面,所述预设覆盖页面展示有包括所述关联图标的第六预设动画。
32.可选的,所述方法还包括:
33.在所述第六预设动画展示的预设时间段内,若未检测到所述第一预设操作,隐藏所述预设覆盖页面。
34.可选的,所述方法还包括:
35.在所述第五预设动画展示第三预设时长后,基于所述推荐信息,展示与所述第一预设操作对应的第七预设动画。
36.可选的,所述目标页面还展示有所述第一目标对象的第二交互提示信息,所述在所述目标页面展示所述第一目标对象的第一交互提示信息包括:
37.在所述目标页面的目标区域展示所述第一交互提示信息;
38.其中,所述目标区域为所述第二交互提示信息所在区域。
39.根据本公开实施例的第二方面,提供一种页面显示装置,包括:
40.推荐信息展示模块,被配置为执行在目标页面展示第一目标对象的推荐信息;
41.第一交互提示信息展示模块,被配置为执行在所述推荐信息展示过程中,在所述目标页面展示所述第一目标对象的第一交互提示信息,所述第一交互提示信息指示基于第一预设操作触发所述第一目标对象的第一预设交互页面的显示;
42.第一预设动画展示模块,被配置为执行在检测到所述第一预设操作的情况下,展示包括第一对象元素的第一预设动画,所述第一对象元素为所述第一目标对象的对象元素;
43.第一预设交互页面显示模块,被配置为执行在所述第一预设动画展示结束的情况
下,显示所述第一预设交互页面。
44.可选的,所述第一预设动画展示模块包括:
45.布局信息确定单元,被配置为执行确定所述第一对象元素在目标动画页面中的布局信息;
46.目标动画页面渲染单元,被配置为执行基于所述布局信息,逐渐渲染出包括所述第一对象元素的所述目标动画页面。
47.可选的,所述第一预设动画展示模块包括:
48.第一对象元素喷射单元,被配置为执行从所述目标页面的底部喷射出所述第一对象元素;
49.或,
50.第一对象元素下落单元,被配置为执行从所述目标页面的顶部散落所述第一对象元素。
51.可选的,所述装置还包括:
52.第二预设动画展示模块,被配置为执行在所述目标页面展示所述第一目标对象的第一交互提示信息之前,在所述目标页面展示包括所述第一预设操作的关联图标的第二预设动画。
53.可选的,所述第一交互提示信息展示模块还被配置为执行在所述第二预设动画展示结束的情况下,执行所述在所述目标页面展示所述第一目标对象的第一交互提示信息的操作。
54.可选的,所述装置还包括:
55.第三预设动画展示模块,被配置为执行在目标页面展示第一目标对象的推荐信息之前,响应于目标应用的启动指令,在应用启动页面展示第二目标对象的推荐信息,以及展示包括所述第一预设操作的关联图标的第三预设动画。
56.可选的,所述装置还包括:
57.第四预设动画展示模块,被配置为执行在所述第三预设动画展示过程中,若检测到所述第一预设操作,展示包括第二对象元素的第四预设动画,所述第二对象元素为所述第二目标对象的对象元素;
58.第二预设交互页面显示模块,被配置为执行在所述第四预设动画展示结束的情况下,显示第二预设交互页面;所述第二预设交互页面为所述第二目标对象的预设交互页面。
59.可选的,所述第一交互提示信息包括所述第一预设操作的关联图标;所述装置还包括:
60.第五预设动画展示模块,被配置为执行在所述第一交互提示信息展示第一预设时长后,在所述第一交互提示信息所在区域,基于所述关联图标展示第五预设动画。
61.可选的,所述目标页面还展示有所述第一目标对象的第二交互提示信息,所述装置还包括:
62.展示样式更新模块,被配置为执行在所述第一交互提示信息展示所述第一预设时长后,更新所述第二交互提示信息对应的展示样式。
63.可选的,所述装置还包括:
64.预设覆盖页面展示模块,被配置为执行在所述第一交互提示信息所在区域,基于
所述关联图标展示第五预设动画之后,在所述第五预设动画展示第二预设时长后,在所述目标页面展示预设覆盖页面,所述预设覆盖页面展示有包括所述关联图标的第六预设动画。
65.可选的,所述装置还包括:
66.预设覆盖页面隐藏模块,被配置为执行在所述第六预设动画展示的预设时间段内,若未检测到所述第一预设操作,隐藏所述预设覆盖页面。
67.可选的,所述装置还包括:
68.第七预设动画展示模块,被配置为执行在所述第五预设动画展示第三预设时长后,基于所述推荐信息,展示与所述第一预设操作对应的第七预设动画。
69.可选的,所述目标页面还展示有所述第一目标对象的第二交互提示信息,所述第一交互提示信息展示模块还被配置为执行在所述目标页面的目标区域展示所述第一交互提示信息;
70.其中,所述目标区域为所述第二交互提示信息所在区域。
71.根据本公开实施例的第三方面,提供一种电子设备,包括:处理器;用于存储所述处理器可执行指令的存储器;其中,所述处理器被配置为执行所述指令,以实现如上述第一方面中任一项所述的方法。
72.根据本公开实施例的第四方面,提供一种计算机可读存储介质,当所述存储介质中的指令由电子设备的处理器执行时,使得所述电子设备能够执行本公开实施例的第一方面中任一所述方法。
73.根据本公开实施例的第五方面,提供一种包含指令的计算机程序产品,当其在计算机上运行时,使得计算机执行本公开实施例的第一方面中任一所述方法。
74.本公开的实施例提供的技术方案至少带来以下有益效果:
75.在第一目标对象的推荐信息展示过程中,通过在目标页面展示所述第一目标对象的第一交互提示信息,以指示基于第一预设操作触发所述第一目标对象的第一预设交互页面的显示,便于用户快速掌握交互方式,提升交互率;且在第一预设操作触发后,先展示包括第一对象元素的第一预设动画,可以加深用户沉浸感,提升互动的趣味性。
76.应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
77.此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理,并不构成对本公开的不当限定。
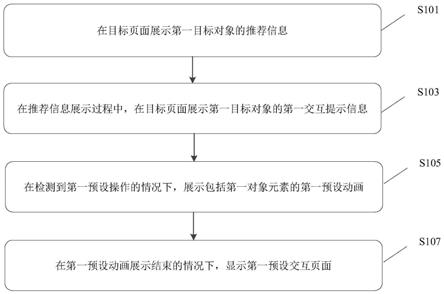
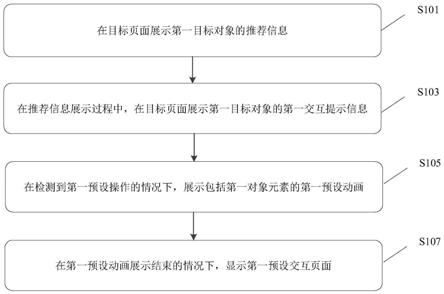
78.图1是根据一示例性实施例示出的一种页面显示方法的流程图;
79.图2是根据一示例性实施例示出的一种展示有第一交互提示信息的目标页面的示意图;
80.图3是根据一示例性实施例示出的一种展示有第二预设动画的目标页面的示意图;
81.图4是根据一示例性实施例示出的一种第一预设动画展示过程中的示意图;
82.图5是根据一示例性实施例示出的另一种第一预设动画展示过程中的示意图;
83.图6是根据一示例性实施例示出的一种展示有第三预设动画的应用启动页面的示意图;
84.图7是根据一示例性实施例示出的一种展示有第六预设动画的预设覆盖页面的示意图;
85.图8是根据一示例性实施例示出的一种目标页面的示意图;
86.图9是根据一示例性实施例示出的一种页面显示过程的示意图;
87.图10是根据一示例性实施例示出的另一种页面显示过程的示意图;
88.图11是根据一示例性实施例示出的一种页面显示装置框图;
89.图12是根据一示例性实施例示出的一种用于页面显示的电子设备的框图。
具体实施方式
90.为了使本领域普通人员更好地理解本公开的技术方案,下面将结合附图,对本公开实施例中的技术方案进行清楚、完整地描述。
91.需要说明的是,本公开的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本公开的实施例能够以除了在这里图示或描述的那些以外的顺序实施。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
92.需要说明的是,本公开所涉及的用户信息(包括但不限于用户设备信息、用户个人信息等)和数据(包括但不限于用于展示的数据、分析的数据等),均为经用户授权或者经过各方充分授权的信息和数据。
93.图1是根据一示例性实施例示出的一种页面显示方法的流程图,如图1所示,该页面显示方法用于终端等电子设备中,包括以下步骤。
94.在步骤s101中,在目标页面展示第一目标对象的推荐信息。
95.在一个具体的实施例中,第一目标对象可以包括但不限于小说、文章、应用程序(游戏应用等)、商品等。具体的,第一目标对象的推荐信息可以为用于介绍第一目标对象的信息;相应的,目标页面可以为第一目标对象的推荐信息的展示页面。可选的,推荐信息的数据形式可以包括但不限于用于图像、文本、视频等。在一个可选的实施例中,第一目标对象的推荐信息可以为第一目标对象的推荐视频,以便基于视频更生动形象的展示第一目标对象。
96.在步骤s103中,在推荐信息展示过程中,在目标页面展示第一目标对象的第一交互提示信息。
97.本说明书实施例中,上述第一交互提示信息可以指示基于第一预设操作触发第一目标对象的第一预设交互页面的显示。
98.在一个可选的实施例中,第一预设操作可以结合实际应用进行设置,例如摇一摇、扭一扭等手势操作,也可以为双击、预设的滑动操作等。
99.在一个具体的实施例中,第一目标对象的第一预设交互页面可以结合实际应用需求的不同而不同。在一个可选的实施例中,以第一目标对象为商品为例,第一预设交互页可
以为第一目标对象的详情信息展示页面等。在一个可选的实施例中,以第一目标对象为游戏应用为例,第一预设交互页可以为第一目标对象的试玩页面等。
100.在一个可选的实施例中,第一交互提示信息的数据形式可以包括但不限于图像、文本等。在一个具体的实施例中,如图2所示,图2是根据一示例性实施例示出的一种展示有第一交互提示信息的目标页面的示意图。以第一目标对象为游戏应用为例,可选的,第一预设交互页面可以为游戏的试玩页面,第一预设操作可以为摇一摇;第一交互提示信息201可以包括第一预设操作的关联图标(图像)和“摇一摇试玩一下”(文本)。
101.在一个可选的实施例中,在目标页面展示第一目标对象的第一交互提示信息之前,上述方法还包括:
102.在目标页面展示包括第一预设操作的关联图标的第二预设动画。
103.在一个具体的实施例中,在目标页面展示推荐信息的过程中,可以先展示包括第一预设操作的关联图标的第二预设动画。具体的,第二预设动画也可以指示基于第一预设操作触发第一目标对象的第一预设交互页面的显示。具体的,第二预设动画可以为基于关联图标模拟第一预设操作的动画。
104.在一个具体的实施例中,以第一预设操作为摇一摇为例,如图3所示,图3是根据一示例性实施例示出的一种展示有第二预设动画的目标页面的示意图。关联图标可以为手握手机的图标301,相应的,第二预设动画可以为手握手机的图标摇动的动画。可选的,在第二预设动画展示过程中,也可以显示第一预设操作对应的文本信息(如摇一摇)。可选的,在实际应用中,为了更好的提升交互的便利性,在第二预设动画展示过程中,还可以展示其他可以触发进入第一预设交互页面的操作提示信息,例如图3中302对应的信息:或点击圆圈按钮进入试玩页面。
105.上述实施例中,在第一交互提示信息展示之前,通过在目标页面预先展示包括第一预设操作的关联图标的第二预设动画,可以更形象生动的提示用户基于第一预设操作触发交互。
106.在一个可选的实施例中,上述在目标页面展示第一目标对象的第一交互提示信息包括:
107.在第二预设动画展示结束的情况下,执行在目标页面展示第一目标对象的第一交互提示信息的操作。
108.上述实施例中,在第二预设动画展示结束后,再通过展示第一交互提示信息,可以丰富交互提示形式,且通过将提示用户基于第一预设操作触发交互的信息由大变小,可以提升页面的流畅性和连贯性,进而更好的提升互动性和页面趣味性。
109.在步骤s105中,在检测到第一预设操作的情况下,展示包括第一对象元素的第一预设动画。
110.在一个具体的实施例中,上述第一对象元素可以为第一目标对象的对象元素。具体的,第一对象元素可以包括一种或多种第一目标对象的对象元素。具体的,对象元素可以包括包括但不限于文本、图像、色彩等描述对象的信息。
111.在一个可选的实施例中,若检测到第一预设操作,在展示包括第一对象元素的第一预设动画的同时,还可以通过振动终端设备的方式,以更好的加深用户沉浸感,提升互动的趣味性。
112.在一个可选的实施例中,上述展示包括第一对象元素的第一预设动画包括:
113.从所述目标页面的底部喷射出所述第一对象元素;
114.或,
115.从所述目标页面的顶部散落所述第一对象元素。
116.在一个可选的实施例中,第一预设动画可以为从目标页面的底部喷射出第一对象元素的动画。在另一个可选的实施例中,第一预设动画可以为从目标页面的顶部散落第一对象元素的动画。
117.在一个可选的实施例中,可以通过在目标页面的弹窗中展示第一预设动画;可选的,也可以在目标页面中覆盖一层页面后,在覆盖页面中展示第一预设动画。
118.在一个具体的实施例中,假设第一对象元素为甜甜圈图标,如图4所示,图4是根据一示例性实施例示出的一种第一预设动画展示过程中的示意图。具体的,结合图4a和图4b,在第一预设动画的展示过程中,从目标页面的底部逐渐喷射出第一对象元素。
119.上述实施例中,通过从目标页面的底部喷射出第一对象元素或,从目标页面的顶部散落所述第一对象元素的动画方式,可以更好的展示第一目标对象,且提升互动的多样性,进而更好加深用户沉浸感,提升互动的趣味性。
120.在一个可选的实施例中,上述展示包括第一对象元素的第一预设动画包括:
121.确定所述第一对象元素在目标动画页面中的布局信息;
122.基于所述布局信息,逐渐渲染出包括所述第一对象元素的所述目标动画页面。
123.在一个具体的实施例中,第一预设动画可以为逐渐渲染出包括第一对象元素的页面的动画。
124.在一个具体的实施例中第一对象元素可以包括一个或多个第一目标对象的对象元素,相应的,上述第一对象元素在目标动画页面中的布局信息可以为一个或多个第一目标对象的对象元素各自目标动画页面中的展示位置和展示样式等信息。相应的,在逐渐渲染出目标动画页面的过程中,可以结合布局信息,渲染出相应位置的第一对象元素。
125.在一个具体的实施例中,如图5所示,图5是根据一示例性实施例示出的另一种第一预设动画展示过程中的示意图。假设第一对象元素为口红图标、嘴唇图标以及口红的品牌推广信息等相关描述信息(eeee和ffff),具体的,结合图5a和图5b,在第一预设动画的展示过程中,可以逐渐涂抹出包括第一对象元素的目标动画页面。
126.在一个可选的实施例中,目标动画页面的主体颜色可以为第一目标对象关联的颜色,例如第一目标对象为口红,相应的,目标动画页面的主体颜色可以为口红对应的色号。
127.上述实施例中,通过逐渐渲染出包括第一对象元素的目标动画页面,可以展示更多的对象信息,进而更好的展示和突出第一目标对象,可以更好加深用户沉浸感,提升互动的趣味性。
128.在步骤s107中,在第一预设动画展示结束的情况下,显示第一预设交互页面。
129.在一个具体的实施例中,可以预先设置第一预设动画的展示时长,相应的,在第一预设动画展示相应的时长后,可以确定第一预设动画展示结束。
130.由以上本说明书实施例提供的技术方案可见,本说明书中在第一目标对象的推荐信息展示过程中,通过在目标页面展示第一目标对象的第一交互提示信息,以指示基于第一预设操作触发第一目标对象的第一预设交互页面的显示,便于用户快速掌握交互方式,
提升交互率;且在第一预设操作触发后,先展示包括第一对象元素的第一预设动画,可以加深用户沉浸感,提升互动的趣味性。
131.在一个可选的实施例中,在目标页面展示第一目标对象的推荐信息之前,上述方法还包括:
132.响应于目标应用的启动指令,在应用启动页面展示第二目标对象的推荐信息,以及展示包括第一预设操作的关联图标的第三预设动画。
133.在一个具体的实施例中,目标页面可以为目标应用中的信息展示页面,相应的,在目标页面显示之前,可以响应于目标应用的启动指令,触发应用启动页面的显示,具体的,应用启动页面中可以展示有第二目标对象的推荐信息。具体的,第二目标对象的推荐信息可以为用于介绍第二目标对象的信息。具体的,第二目标对象可以与第一目标对象相同,也可以不同。可选的,第一目标对象的推荐信息和第二目标对象的推荐信息可以相同,也可以不同。
134.在一个可选的实施例中,第三预设动画可以指示基于第一预设操作触发第二目标对象的第二预设交互页面的显示。具体的,第三预设动画可以为结合关联图标模拟第一预设操作的动画。
135.在一个具体的实施例中,以第二目标对象为口红,第一预设操作为摇一摇为例,如图6所示,图6是根据一示例性实施例示出的一种展示有第三预设动画的应用启动页面的示意图。具体的,第三预设动画可以为手握手机的图标(摇一摇的关联图标)摇动的动画。可选的,在第三预设动画展示过程中,也可以显示第一预设操作对应的文本信息(如摇一摇)。可选的,在实际应用中,为了更好的提升交互的便利性,在第三预设动画展示过程中,还可以展示其他可以触发进入第二预设交互页面的操作提示信息(或点击圆圈按钮进入详情页或第三方页面)。
136.上述实施例中,通过在应用启动页面展示包括第一预设操作的关联图标的第三预设动画,可以更形象生动的提示用户基于第一预设操作触发交互,且可以有效利用应用启动时间,在丰富应用启动页面的基础上,提升互动性和页面趣味性。
137.在一个可选的实施例中,上述方法还可以包括:
138.在第三预设动画展示过程中,若检测到第一预设操作,展示包括第二对象元素的第四预设动画;
139.在第四预设动画展示结束的情况下,显示第二预设交互页面。
140.在一个具体的实施例中,上述第二对象元素可以为第二目标对象的对象元素。具体的,第二对象元素可以包括一种或多种第二目标对象的对象元素。对象元素可以包括包括但不限于文本、图像、色彩等描述对象的信息。
141.在一个具体的实施例中上述第二预设交互页面可以为第二目标对象的预设交互页面。第二预设交互页面与第一预设交互页面可以相同,也可以不同。
142.在一个可选的实施例中,若检测到第一预设操作,在展示包括第二对象元素的第四预设动画的同时,还可以通过振动终端设备的方式,以更好的加深用户沉浸感,提升互动的趣味性。
143.在一个具体的实施例中,可以预先设置第四预设动画的展示时长,相应的,在第四预设动画展示相应的时长后,可以确定第四预设动画展示结束。
144.在一个可选的实施例中,展示包括第二对象元素的第四预设动画的具体细化,可以参见上述展示包括第一对象元素的第一预设动画的具体细化,在此不再赘述。
145.上述实施例中,在第一预设操作触发后,先展示包括第二对象元素的第四预设动画,可以在进入第二目标对象的预设交互页面之前,结合第四预设动画更好的展示第二目标对象,加深用户沉浸感,提升互动的趣味性。
146.在一个可选的实施例中,上述第一交互提示信息包括第一预设操作的关联图标;可选的,上述方法还可以包括:
147.在第一交互提示信息展示第一预设时长后,在第一交互提示信息所在区域,基于关联图标展示第五预设动画。
148.在一个具体的实施例中,第一预设时长可以结合实际应用预先设置,例如2秒。在一个具体的实施例中,在第一交互提示信息所在区域,基于关联图标展示第五预设动画可以包括:在第一交互提示信息所在区域,基于关联图标模拟第一预设操作。相应的,第五预设动画可以为基于关联图标模拟第一预设操作的动画。在一个具体的实施例中,以第一预设操作为扭一扭为例,在第一交互提示信息所在区域,基于关联图标展示第五预设动画可以包括:扭动第一交互提示信息中的关联图标。
149.上述实施例中,在第一交互提示信息展示第一预设时长后,结合第一交互提示信息中的第一预设操作的关联图标展示第五预设动画,可以更生动形象的帮助用户掌握交互方式,提升交互率,且可以加深用户沉浸感,提升页面趣味性。
150.在一个可选的实施例中,上述目标页面还展示有第一目标对象的第二交互提示信息,可选的,上述方法还包括:
151.在第一交互提示信息展示第一预设时长后,更新第二交互提示信息对应的展示样式。
152.在一个具体的实施例中,第二交互提示信息可以指示基于第二预设操作触发第一目标对象的第三预设交互页面的显示。具体的,结合图2所示,假设第一交互提示信息为201对应的信息,可选的,第二交互提示信息可以为202对应的信息。
153.在一个具体的实施例中,第三预设交互页面可以为与第一预设交互页面不同的交互页面。在一个可选的实施例中,以第一目标对象为商品为例,第一预设交互页可以为第一目标对象的详情信息展示页面,第三预设交互页面可以为第一目标对象的推荐信息的详情展示页面。在一个可选的实施例中,以第一目标对象为游戏应用为例,第一预设交互页可以为第一目标对象的试玩页面,第三预设交互页面可以为第一目标对象的下载页面。
154.在一个具体的实施例中,在基于关联图标展示第五预设动画的同时,更新第二交互提示信息对应的展示样式。可选的,可以通过高亮第二交互提示信息所在区域等方式,来更新第二交互提示信息对应的展示样式。
155.上述实施例中,在第一交互提示信息展示过程中,更新第二交互提示信息对应的展示样式,可以兼顾第二交互提示信息对应交互页面的推广,在丰富交互方式的同时,更好提升交互率。
156.在一个可选的实施例中,上述在第一交互提示信息所在区域,基于关联图标展示第五预设动画之后,上述方法还包括:
157.在第五预设动画展示第二预设时长后,在目标页面展示预设覆盖页面,预设覆盖
页面展示有包括关联图标的第六预设动画。
158.在一个具体的实施例中,第六预设动画可以为结合关联图标模拟预设操作的动画。具体的,预设覆盖页面的尺寸信息可以与目标页面的尺寸信息相同。
159.在一个具体的实施例中,假设第一目标对象为口红,第一预设操作为摇一摇,如图7所示,图7是根据一示例性实施例示出的一种展示有第六预设动画的预设覆盖页面的示意图。具体的,第六预设动画可以为手握手机的图标(摇一摇的关联图标)摇动的动画。可选的,在第六预设动画展示过程中,也可以显示第一预设操作对应的文本信息(如摇一摇)。可选的,在实际应用中,为了更好的提升交互的便利性,在第六预设动画展示过程中,还可以展示其他可以触发进入第一预设交互页面的操作提示信息(或点击圆圈按钮进入详情页面)。
160.上述实施例中,通过在预设覆盖页面中展示包括关联图标的第六预设动画,可以更突出的模拟预设操作,帮助用户快速掌握交互方式的同时,加深用户沉浸感,提升互动的趣味性。
161.在一个可选的实施例中,上述方法还可以包括:
162.在第六预设动画展示的预设时间段内,若未检测到第一预设操作,隐藏预设覆盖页面。
163.在一个具体的实施例中,预设时间段可以结合预先设置的第六预设动画的展示时长和第六预设动画的起始展示时间确定。具体的,在第六预设动画展示的预设时间段内,若未检测到第一预设操作,可以通过隐藏展示有第六预设动画的预设覆盖页面,恢复为目标页面的展示。
164.上述实施例中,在第六预设动画展示的预设时间段内,若未检测到第一预设操作,可以通过隐藏展示有第六预设动画的预设覆盖页面,提升页面的多样性,进而更好提升互动的趣味性。
165.在一个可选的实施例中,上述方法还可以包括:
166.在第五预设动画展示第三预设时长后,基于推荐信息,展示与第一预设操作对应的第七预设动画。
167.在一个具体的实施例中,第三预设时长可以结合实际应用预先设置。在一个具体的实施例中,基于推荐信息,展示与第一预设操作对应的第七预设动画可以实现整个画面的动画效果,可选的,例如第一预设操作为摇一摇,可以通过摇动整体的推荐信息,实现第七预设动画的展示。
168.上述实施例中,基于推荐信息,展示与第一预设操作对应的第七预设动画,可以更生动的模拟第一预设操作,进而更好的提升用户沉浸感和互动趣味性。
169.在一个可选的实施例中,上述目标页面还展示有第一目标对象的第二交互提示信息,可选的,上述在目标页面展示第一目标对象的第一交互提示信息包括:
170.在目标页面的目标区域展示第一交互提示信息;
171.本说明书实施例中,目标区域可以为第二交互提示信息所在区域。在一个具体的实施例中,如图8所示,图8是根据一示例性实施例示出的一种目标页面的示意图。具体的,假设第一目标对象为游戏应用,第一预设操作为摇一摇,第一交互提示信息为摇一摇的关联图标(手握手机的图标)和“摇一摇试玩一下”,第二交互提示信息可以为点击下载。
172.上述实施例中,通过将第一交互提示信息和第二交互提示信息展示在同一区域,可以更好的兼顾两种交互页面的推广,在丰富交互方式的同时,更好提升交互率。
173.在一个具体的实施例中,如图9所示,图9是根据一示例性实施例示出的一种页面显示过程的示意图。具体的,假设第一目标对象为口红,用户触发了口红的推荐信息的展示,相应的,如图9a所示,在推荐信息展示过程中,先展示第一预设操作(摇一摇)的关联图标(手握手机)的第二预设动画(901对应的信息);接着,结合图9b所示,在第二预设动画展示结束的情况下,可以将第二预设动画更新为第一交互提示信息(摇一摇,惊喜立现);接着,结合图9c所示,在第一交互提示信息展示第一预设时长后,在第一交互提示信息所在区域,基于手握手机(关联图标)展示模拟摇一摇的动画(第五预设动画),同时,通过高亮第二交互提示信息(查看详情)所在区域的方式,来更新第二交互提示信息对应的展示样式;然后,结合图9d所示,在第五预设动画展示第二预设时长后,通过在预设覆盖页面中展示包括关联图标的第六预设动画,可以更突出的模拟预设操作(可选的,图9a和图9d在第一预设交互页面显示过程中,可以择一显示,以便简化交互);接着,结合图9e所示,以从目标页面的底部喷射出第一对象元素的动画为例,若检测到摇一摇的操作,可以展示包括第一对象元素的第一预设动画;最后,结合图9f所示,在第一预设动画展示结束的情况下,显示第一预设交互页面(口红的购买页面)。
174.在一个具体的实施例中,如图10所示,图10是根据一示例性实施例示出的另一种页面显示过程的示意图。具体的,假设第二目标对象和第一目标对象均为口红,用户在触发了应用启动指令后,结合图10a所示,在应用启动页面可以展示口红的推荐信息,同时展示第一预设操作(摇一摇)的关联图标(手握手机)的第三预设动画;接着,结合图10b所示,以逐渐涂抹出目标动画页面的动画为例,若检测到摇一摇的操作,可以展示包括第二对象元素的第四预设动画;最后,结合图10c所示,在第四预设动画展示结束的情况下,显示第二预设交互页面(口红的购买页面)。可选的,若在第三预设动画展示结束后,未检测到摇一摇的操作,结合图10d所示,可以进入第一目标对象的推荐信息的展示页面(目标页面)。
175.图11是根据一示例性实施例示出的一种页面显示装置框图。参照图11,该装置包括:
176.推荐信息展示模块1110,被配置为执行在目标页面展示第一目标对象的推荐信息;
177.第一交互提示信息展示模块1120,被配置为执行在推荐信息展示过程中,在目标页面展示第一目标对象的第一交互提示信息,第一交互提示信息指示基于第一预设操作触发第一目标对象的第一预设交互页面的显示;
178.第一预设动画展示模块1130,被配置为执行在检测到第一预设操作的情况下,展示包括第一对象元素的第一预设动画,第一对象元素为第一目标对象的对象元素;
179.第一预设交互页面显示模块1140,被配置为执行在第一预设动画展示结束的情况下,显示第一预设交互页面。
180.可选的,所述第一预设动画展示模块1130包括:
181.布局信息确定单元,被配置为执行确定所述第一对象元素在目标动画页面中的布局信息;
182.目标动画页面渲染单元,被配置为执行基于所述布局信息,逐渐渲染出包括所述
第一对象元素的所述目标动画页面。
183.可选的,所述第一预设动画展示模块1130包括:
184.第一对象元素喷射单元,被配置为执行从所述目标页面的底部喷射出所述第一对象元素;
185.或,
186.第一对象元素下落单元,被配置为执行从所述目标页面的顶部散落所述第一对象元素。
187.可选的,上述装置还包括:
188.第二预设动画展示模块,被配置为执行在目标页面展示第一目标对象的第一交互提示信息之前,在目标页面展示包括第一预设操作的关联图标的第二预设动画。
189.可选的,第一交互提示信息展示模块1120还被配置为执行在第二预设动画展示结束的情况下,执行在目标页面展示第一目标对象的第一交互提示信息的操作。
190.可选的,上述装置还包括:
191.第三预设动画展示模块,被配置为执行在目标页面展示第一目标对象的推荐信息之前,响应于目标应用的启动指令,在应用启动页面展示第二目标对象的推荐信息,以及展示包括第一预设操作的关联图标的第三预设动画。
192.可选的,上述装置还包括:
193.第四预设动画展示模块,被配置为执行在第三预设动画展示过程中,若检测到第一预设操作,展示包括第二对象元素的第四预设动画,第二对象元素为第二目标对象的对象元素;
194.第二预设交互页面显示模块,被配置为执行在第四预设动画展示结束的情况下,显示第二预设交互页面;第二预设交互页面为第二目标对象的预设交互页面。
195.可选的,第一交互提示信息包括第一预设操作的关联图标;上述装置还包括:
196.第五预设动画展示模块,被配置为执行在第一交互提示信息展示第一预设时长后,在第一交互提示信息所在区域,基于关联图标展示第五预设动画。
197.可选的,目标页面还展示有第一目标对象的第二交互提示信息,上述装置还包括:
198.展示样式更新模块,被配置为执行在第一交互提示信息展示第一预设时长后,更新第二交互提示信息对应的展示样式。
199.可选的,上述装置还包括:
200.预设覆盖页面展示模块,被配置为执行在第一交互提示信息所在区域,基于关联图标展示第五预设动画之后,在第五预设动画展示第二预设时长后,在目标页面展示预设覆盖页面,预设覆盖页面展示有包括关联图标的第六预设动画。
201.可选的,上述装置还包括:
202.预设覆盖页面隐藏模块,被配置为执行在第六预设动画展示的预设时间段内,若未检测到第一预设操作,隐藏预设覆盖页面。
203.可选的,上述装置还包括:
204.第七预设动画展示模块,被配置为执行在第五预设动画展示第三预设时长后,基于推荐信息,展示与第一预设操作对应的第七预设动画。
205.可选的,目标页面还展示有第一目标对象的第二交互提示信息,第一交互提示信
息展示模块820还被配置为执行在目标页面的目标区域展示第一交互提示信息;
206.其中,目标区域为第二交互提示信息所在区域。
207.关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
208.图12是根据一示例性实施例示出的一种用于页面显示的电子设备的框图,该电子设备可以是终端,其内部结构图可以如图12所示。该电子设备包括通过系统总线连接的处理器、存储器、网络接口、显示屏和输入装置。其中,该电子设备的处理器用于提供计算和控制能力。该电子设备的存储器包括非易失性存储介质、内存储器。该非易失性存储介质存储有操作系统和计算机程序。该内存储器为非易失性存储介质中的操作系统和计算机程序的运行提供环境。该电子设备的网络接口用于与外部的终端通过网络连接通信。该计算机程序被处理器执行时以实现一种页面显示方法。该电子设备的显示屏可以是液晶显示屏或者电子墨水显示屏,该电子设备的输入装置可以是显示屏上覆盖的触摸层,也可以是电子设备外壳上设置的按键、轨迹球或触控板,还可以是外接的键盘、触控板或鼠标等。
209.本领域技术人员可以理解,图12中示出的结构,仅仅是与本公开方案相关的部分结构的框图,并不构成对本公开方案所应用于其上的电子设备的限定,具体的电子设备可以包括比图中所示更多或更少的部件,或者组合某些部件,或者具有不同的部件布置。
210.在示例性实施例中,还提供了一种电子设备,包括:处理器;用于存储该处理器可执行指令的存储器;其中,该处理器被配置为执行该指令,以实现如本公开实施例中的页面显示方法。
211.在示例性实施例中,还提供了一种计算机可读存储介质,当该存储介质中的指令由电子设备的处理器执行时,使得电子设备能够执行本公开实施例中的页面显示方法。
212.在示例性实施例中,还提供了一种包含指令的计算机程序产品,当其在计算机上运行时,使得计算机执行本公开实施例中的页面显示方法。
213.本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,该计算机程序可存储于一非易失性计算机可读取存储介质中,该计算机程序在执行时,可包括如上述各方法的实施例的流程。其中,本技术所提供的各实施例中所使用的对存储器、存储、数据库或其它介质的任何引用,均可包括非易失性和/或易失性存储器。非易失性存储器可包括只读存储器(rom)、可编程rom(prom)、电可编程rom(eprom)、电可擦除可编程rom(eeprom)或闪存。易失性存储器可包括随机存取存储器(ram)或者外部高速缓冲存储器。作为说明而非局限,ram以多种形式可得,诸如静态ram(sram)、动态ram(dram)、同步dram(sdram)、双数据率sdram(ddrsdram)、增强型sdram(esdram)、同步链路(synchlink)dram(sldram)、存储器总线(rambus)直接ram(rdram)、直接存储器总线动态ram(drdram)、以及存储器总线动态ram(rdram)等。
214.本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本技术旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
215.应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并
且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。