1.本技术涉及计算机技术,尤其涉及一种基于网页的图片交互方法、装置、设备、计算机可读存储介质及计算机程序产品。
背景技术:
2.随着多媒体技术和网络技术的发展,用户经常通过web端的超文本标记语言页面(简称h5页面)浏览图片。用户在通过h5页面浏览图片的过程中,存在与图片进行交互的需求,相关技术中,用户仅能通过长按h5页面中的图片触动交互逻辑,如长按图片进行图片保存,交互方式比较单一。
技术实现要素:
3.本技术实施例提供一种基于网页的图片交互方法、装置、设备、计算机可读存储介质及计算机程序产品,能够丰富网页中图片交互方式。
4.本技术实施例的技术方案是这样实现的:
5.本技术实施例提供一种基于网页的图片交互方法,包括:
6.在当前浏览网页的页面中显示目标图片,所述目标图片包括交互区域和非交互区域;
7.在所述目标图片的交互区域中,显示用于对所述目标图片进行交互的交互控件;
8.当接收到针对所述交互控件的第一触发操作时,执行所述交互控件所指示的针对所述目标图片的第一交互操作;
9.当接收到针对所述非交互区域的第二触发操作,且所述第二触发操作满足交互条件时,执行所述第二触发操作所指示的针对所述目标图片的第二交互操作,所述第二交互操作不同于所述第一交互操作。
10.本技术实施例提供一种基于网页的图片交互装置,包括:
11.第一显示模块,用于在当前浏览网页的页面中显示目标图片,所述目标图片包括交互区域和非交互区域;
12.第二显示模块,用于在所述目标图片的交互区域中,显示用于对所述目标图片进行交互的交互控件;
13.第一执行模块,用于当接收到针对所述交互控件的第一触发操作时,执行所述交互控件所指示的针对所述目标图片的第一交互操作;
14.第二执行模块,用于当接收到针对所述非交互区域的第二触发操作,且所述第二触发操作满足交互条件时,执行所述第二触发操作所指示的针对所述目标图片的第二交互操作,所述第二交互操作不同于所述第一交互操作。
15.上述方案中,所述第一执行模块,还用于呈现交互提示信息,所述交互提示信息,用于提示针对所述目标图片执行交互操作;
16.响应于针对所述交互提示信息的确定指令,执行所述交互控件所指示的针对所述
目标图片的交互操作。
17.上述方案中,所述第二执行模块,还用于呈现对应至少两个交互操作的交互选项;
18.基于所述交互选项,响应于针对所述至少两个交互操作中目标交互操作的选择操作,执行针对所述目标图片的所述目标交互操作。
19.上述方案中,所述第一执行模块,还用于当所述目标图片的内容与目标应用相关联、且所述交互控件指示下载目标应用时,响应于所述第一触发操作,确定当前终端未下载所述目标应用时,执行针对所述目标应用的下载操作,并呈现下载所述目标应用的进度提示信息。
20.上述方案中,所述第一执行模块,还用于当所述目标图片包含第一标签元素,且所述交互控件指示对所述第一标签元素进行调整时,响应于所述第一触发操作,执行所述交互控件所指示的针对所述第一标签元素的调整操作。
21.上述方案中,所述第一执行模块,还用于当所述目标图片包含第二标签元素,且所述交互控件指示对所述第二标签元素进行切换时,响应于所述第一触发操作,执行所述交互控件所指示的针对所述第二标签元素的切换操作。
22.上述方案中,所述第一执行模块,还用于当所述目标图片包含第三标签元素,且所述交互控件指示对所述第三标签元素进行搜索时,响应于所述第一触发操作,执行所述交互控件所指示的针对所述第三标签元素的搜索操作,并呈现针对所述搜索操作的搜索结果。
23.上述方案中,所述第一执行模块,还用于当所述交互控件指示对所述页面进行刷新时,响应于所述第一触发操作,执行所述交互控件所指示的针对所述当前浏览网页的页面的刷新操作。
24.上述方案中,所述第一执行模块,还用于当所述交互控件指示对所述目标图片进行评价时,响应于所述第一触发操作,呈现用于对所述目标图片进行评价的编辑界面;
25.响应于基于所述编辑界面触发的编辑操作,在所述目标图片的关联区域中呈现所述编辑操作所编辑的评价信息。
26.上述方案中,所述在当前浏览网页的页面中显示目标图片之前,所述装置还包括:
27.文件构建模块,用于获取当所述页面不包括所述目标图片时所对应的第一源文件、所述第一源文件的内容体、以及所述目标图片对应的标签代码;
28.遍历所述第一源文件的内容体,将所述目标图片的标签代码添加到所述内容体中,得到所述页面包括所述目标图片时对应的第二源文件;
29.其中,所述第二源文件,用于在所述页面被渲染时,在渲染得到的页面中显示所述目标图片。
30.上述方案中,所述文件构建模块,还用于确定所述目标图片对应的图层架构,所述图层架构用于指示组成所述目标图片的标签元素的图层,包括静态层、原始交互层、交互对象层、实际交互层;
31.其中,所述静态层用于存储与所述页面相对应的图片;所述原始交互层用于响应所述第一触发操作对应的触发事件;所述交互对象层用于响应所述第二触发操作对应的触发事件;所述实际交互层用于响应于所述第一触发操作或所述第二触发操作,生成对应的触发事件,并将所述触发事件传递至相应的图层;
32.基于所述层级关系,对所述目标图片所包括的标签元素进行代码构建,得到所述目标图片的标签代码。
33.上述方案中,所述装置还包括:事件绑定模块,用于获取所述原始控件在所述原始交互层中的位置信息和尺寸信息;
34.基于所述位置信息和所述尺寸信息,在所述实际交互层中创建与所述原始控件的位置信息和尺寸信息相一致的交互控件;
35.将针对所述交互控件的触发事件与针对所述原始控件的触发事件进行绑定,构建所述原始控件与所述交互控件之间的关联关系。
36.上述方案中,所述第一执行模块,还用于当所述实际交互层接收到针对所述交互控件的第一触发操作时,通过所述实际交互层将所述第一触发操作对应的触发事件传递至所述原始交互层,并通过所述原始交互层执行所述交互控件所指示的针对所述目标图片的第一交互操作。
37.上述方案中,所述第二执行模块,还用于当所述实际交互层接收到针对所述非交互区域的第二触发操作、且所述第二触发操作满足交互条件时,基于所述交互对象层与所述实际交互层之间的关联关系,通过所述实际交互层将所述第二触发操作对应的触发事件传递至所述交互对象层,并通过所述交互对象层执行针对所述交互图片的第二交互操作。
38.本技术实施例提供一种电子设备,包括:
39.存储器,用于存储可执行指令;
40.处理器,用于执行所述存储器中存储的可执行指令时,实现本技术实施例提供的基于网页的图片交互方法。
41.本技术实施例提供一种计算机可读存储介质,存储有可执行指令,用于引起处理器执行时,实现本技术实施例提供的基于网页的图片交互方法。
42.本技术实施例提供一种计算机程序产品,包括计算机程序或指令,所述计算机程序或指令被处理器执行时实现本技术实施例提供的基于网页的图片交互方法。
43.本技术实施例具有以下有益效果:
44.通过本技术实施例,在当前浏览网页的页面中浏览目标图片的过程中,当接收到针对目标图片中交互区域的交互控件的第一触发操作时,执行第一交互操作,当接收到针对目标图片中非交互区域的第二触发操作时,执行不同于第一交互操作的第二交互操作,能够对网页的目标图片执行多种交互操作,丰富了网页中图片的交互方式。
附图说明
45.图1为本技术实施例提供的基于网页的图片交互系统100的一个可选的架构示意图;
46.图2为本技术实施例提供的电子设备500的一个可选的结构示意图;
47.图3为本技术实施例提供的基于网页的图片交互方法的流程示意图;
48.图4为本技术实施例提供的交互操作执行界面示意图;
49.图5为本技术实施例提供的交互操作执行界面示意图;
50.图6为本技术实施例提供的交互操作执行界面示意图;
51.图7为本技术实施例提供的交互操作执行界面示意图;
52.图8为本技术实施例提供的交互操作执行界面示意图;
53.图9为本技术实施例提供的交互操作执行界面示意图;
54.图10为本技术实施例提供的页面显示示意图;
55.图11为本技术实施例提供的图层架构示意图;
56.图12为本技术实施例提供的事件传递示意图;
57.图13为本技术实施例提供的基于网页的图片交互方法的流程示意图。
具体实施方式
58.为了使本技术的目的、技术方案和优点更加清楚,下面将结合附图对本技术作进一步地详细描述,所描述的实施例不应视为对本技术的限制,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其它实施例,都属于本技术保护的范围。
59.在以下的描述中,涉及到“一些实施例”,其描述了所有可能实施例的子集,但是可以理解,“一些实施例”可以是所有可能实施例的相同子集或不同子集,并且可以在不冲突的情况下相互结合。
60.在以下的描述中,所涉及的术语“第一\第二
…”
仅仅是区别类似的对象,不代表针对对象的特定排序,可以理解地,“第一\第二
…”
在允许的情况下可以互换特定的顺序或先后次序,以使这里描述的本技术实施例能够以除了在这里图示或描述的以外的顺序实施。
61.除非另有定义,本文所使用的所有的技术和科学术语与属于本技术的技术领域的技术人员通常理解的含义相同。本文中所使用的术语只是为了描述本技术实施例的目的,不是旨在限制本技术。
62.对本技术实施例进行进一步详细说明之前,对本技术实施例中涉及的名词和术语进行说明,本技术实施例中涉及的名词和术语适用于如下的解释。
63.1)javascript(简称js):是一种具有函数优先的轻量级、解释型或即时编译型的编程语言,它支持面向对象程式设计,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等,不支持i/o,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。它已经由欧洲电脑制造商协会(ecma,european computer manufacturers association)通过ecmascript实现语言的标准化,被世界上的绝大多数网站所使用,也被世界主流浏览器(chrome、ie、firefox、safari、opera)支持。
64.2)超文本标记语言(html,hypertext markup language):是一种标记语言,它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的网络资源连接为一个逻辑整体。html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等。它定义了网页内容的含义和结构,除html以外的其它技术则通常用来描述一个网页的表现与展示效果,如层叠样式表(css,cascading style sheets),或功能与行为,如javascript。
65.3)文档对象模型(dom,document object model):是html和xml文档的编程接口,它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。dom将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
66.4)样式:是指用有意义的名称保存的字符格式和段落格式的集合,这样在编排重
复格式时,先创建一个该格式的样式,然后在需要的地方套用这种样式,就无须一次次地对它们进行重复的格式化操作了。
67.5)页面:信息以页面信息组织,信息页面由语言来实现,在各个信息页面之间建立超文本链接以便浏览。
68.6)响应于,用于表示所执行的操作所依赖的条件或者状态,当满足所依赖的条件或状态时,所执行的一个或多个操作可以是实时的,也可以具有设定的延迟;在没有特别说明的情况下,所执行的多个操作不存在执行先后顺序的限制。
69.下面说明本技术实施例提供的电子设备的示例性应用,本技术实施例提供的电子设备可以实施为笔记本电脑,平板电脑,台式计算机,机顶盒,移动设备(例如,移动电话,便携式音乐播放器,个人数字助理,专用消息设备,便携式游戏设备,车载设备)等各种类型的用户终端。下面,将说明电子设备实施为终端时示例性应用。
70.参见图1,图1为本技术实施例提供的基于网页的图片交互系统100的一个可选的架构示意图,为实现支撑一个示例性应用,终端(示例性示出了终端400
‑
1和终端400
‑
2)通过网络300连接服务器200,网络300可以是广域网或者局域网,又或者是二者的组合,使用无线链路实现数据传输。
71.在一些实施例中,以电子设备是终端为例,本技术实施例提供的基于网页的图片交互方法可由终端单独实施,终端上安装和运行有浏览网页的应用程序,如新闻客户端、即时通讯客户端、搜索引擎等。例如,用户通过终端上安装和运行的应用程序浏览网页时,终端在当前浏览网页的页面中显示包括交互区域和非交互区域的目标图片;在目标图片的交互区域中,显示用于对目标图片进行交互的交互控件;当接收到针对交互控件的第一触发操作时,执行交互控件所指示的针对目标图片的第一交互操作;当接收到针对非交互区域的第二触发操作,且第二触发操作满足交互条件时,执行第二触发操作所指示的针对目标图片的第二交互操作,并呈现对应的交互操作结果。
72.在一些实施例中,本技术实施例提供的基于网页的图片交互方法可由终端和服务器协调实施。例如,用户在通过终端上安装和运行的应用程序浏览网页时,终端生成并发送信息获取请求至服务器200,服务器200用于基于信息获取请求,确定并返回目标网页的页面内容至终端;终端接收并呈现目标网页的页面内容,如在当前浏览网页的页面中显示包括交互区域和非交互区域的目标图片;在目标图片的交互区域中,显示用于对目标图片进行交互的交互控件;当接收到针对交互控件的第一触发操作时,执行交互控件所指示的针对目标图片的第一交互操作;当接收到针对非交互区域的第二触发操作,且第二触发操作满足交互条件时,执行第二触发操作所指示的针对目标图片的第二交互操作,并呈现对应的交互操作结果。
73.在一些实施例中,终端或服务器可以通过运行计算机程序来实现本技术实施例提供的基于网页的图片交互方法。举例来说,计算机程序可以是操作系统中的原生程序或软件模块;可以是本地(native)应用程序(app,application),即需要在操作系统中安装才能运行的程序,如即时通信类的应用程序、搜索引擎类的应用呈现;也可以是小程序,即只需要下载到浏览器环境中就可以运行的程序;还可以是能够嵌入至任意app中的小程序。总而言之,上述计算机程序可以是任意形式的应用程序、模块或插件。
74.在一些实施例中,服务器200可以是独立的物理服务器,也可以是多个物理服务器
构成的服务器集群或者分布式系统,还可以是提供云服务、云数据库、云计算、云函数、云存储、网络服务、云通信、中间件服务、域名服务、安全服务、内容分发网络(cdn,content delivery network)、以及大数据和人工智能平台等基础云计算服务的云服务器,其中,云服务可以是直播处理服务,供终端进行调用。
75.下面说明本技术实施例提供的基于网页的图片交互方法的电子设备的结构,参见图2,图2为本技术实施例提供的电子设备500的一个可选的结构示意图,在实际应用中,电子设备500可以为图1中的终端或服务器200,以电子设备为图1所示的终端为例,对实施本技术实施例的基于网页的图片交互方法的电子设备进行说明。图2所示的电子设备500包括:至少一个处理器510、存储器550、至少一个网络接口520和用户接口530。电子设备500中的各个组件通过总线系统540耦合在一起。可理解,总线系统540用于实现这些组件之间的连接通信。总线系统540除包括数据总线之外,还包括电源总线、控制总线和状态信号总线。但是为了清楚说明起见,在图2中将各种总线都标为总线系统540。
76.处理器510可以是一种集成电路芯片,具有信号的处理能力,例如通用处理器、数字信号处理器(dsp,digital signal processor),或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等,其中,通用处理器可以是微处理器或者任何常规的处理器等。
77.用户接口530包括使得能够呈现媒体内容的一个或多个输出装置531,包括一个或多个扬声器和/或一个或多个视觉显示屏。用户接口530还包括一个或多个输入装置532,包括有助于用户输入的用户接口部件,比如键盘、鼠标、麦克风、触屏显示屏、摄像头、其他输入按钮和控件。
78.存储器550可以是可移除的,不可移除的或其组合。示例性的硬件设备包括固态存储器,硬盘驱动器,光盘驱动器等。存储器550可选地包括在物理位置上远离处理器510的一个或多个存储设备。
79.存储器550包括易失性存储器或非易失性存储器,也可包括易失性和非易失性存储器两者。非易失性存储器可以是只读存储器(rom,read only memory),易失性存储器可以是随机存取存储器(ram,random access memory)。本技术实施例描述的存储器550旨在包括任意适合类型的存储器。
80.在一些实施例中,存储器550能够存储数据以支持各种操作,这些数据的示例包括程序、模块和数据结构或者其子集或超集,下面示例性说明。
81.操作系统551,包括用于处理各种基本系统服务和执行硬件相关任务的系统程序,例如框架层、核心库层、驱动层等,用于实现各种基础业务以及处理基于硬件的任务;
82.网络通信模块552,用于经由一个或多个(有线或无线)网络接口520到达其他计算设备,示例性的网络接口520包括:蓝牙、无线相容性认证(wifi)、和通用串行总线(usb,universal serial bus)等;
83.呈现模块553,用于经由一个或多个与用户接口530相关联的输出装置531(例如,显示屏、扬声器等)使得能够呈现信息(例如,用于操作外围设备和显示内容和信息的用户接口);
84.输入处理模块554,用于对一个或多个来自一个或多个输入装置532之一的一个或多个用户输入或互动进行检测以及翻译所检测的输入或互动。
85.在一些实施例中,本技术实施例提供的基于网页的图片交互装置可以采用软件方式实现,图2示出了存储在存储器550中的基于网页的图片交互放装置555,其可以是程序和插件等形式的软件,包括以下软件模块:第一显示模块5551、第二显示模块5552、第一直执行模块5553和第二执行模块5554,这些模块是逻辑上的,因此根据所实现的功能可以进行任意的组合或进一步拆分,将在下文中说明各个模块的功能。
86.在另一些实施例中,本技术实施例提供的基于网页的图片交互装置可以采用硬件方式实现,作为示例,本技术实施例提供的基于网页的图片交互装置可以是采用硬件译码处理器形式的处理器,其被编程以执行本技术实施例提供的基于网页的图片交互方法,例如,硬件译码处理器形式的处理器可以采用一个或多个应用专用集成电路(asic,application specific integrated circuit)、dsp、可编程逻辑器件(pld,programmable logic device)、复杂可编程逻辑器件(cpld,complex programmable logic device)、现场可编程门阵列(fpga,field
‑
programmable gate array)或其他电子元件。
87.如前所述,本技术实施例提供的基于网页的图片交互方法可以由各种类型的电子设备实施。参见图3,图3为本技术实施例提供的基于网页的图片交互方法的流程示意图,结合图3示出的步骤进行说明。
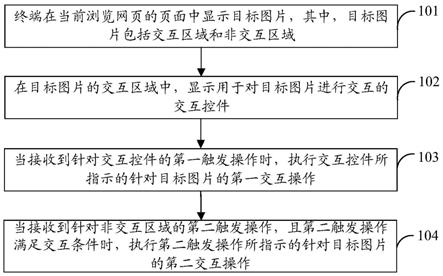
88.步骤101:终端在当前浏览网页的页面中显示目标图片,其中,目标图片包括交互区域和非交互区域。
89.在实际应用中,终端上安装和运行有浏览网页的应用程序,如阅读类应用、办公类应用、购物类应用、游戏类应用等,当用户通过终端上安装和运行的应用程序浏览网页时,终端中的应用程序通过网络视图的形式嵌入当前浏览网页的页面,如h5页面,并在页面中显示页面的相关内容,如显示以下内容至少之一:文本、图片、视频、音频,当页面中显示有目标图片时,目标图片中显示有供交互的交互区域和非交互区域,其中,交互区域为交互控件所处区域,非交互区域是除了交互控件所处区域之外的其他区域。
90.步骤102:在目标图片的交互区域中,显示用于对目标图片进行交互的交互控件。
91.其中,交互控件指示针对目标图片执行相应的第一交互操作,当用户触发交互区域中的交互控件时,终端响应于该触发操作,执行第一交互操作;当用户触发除交互区域之外的非交互区域时,终端响应于该触发操作,执行第二交互操作,其中,第二交互操作即为用户触发非交互区域所触发的交互逻辑对应的操作(如长按保存图片的操作),第一交互操作是区别于第二交互操作的其他操作,如对目标图片关联的应用(如购物、游戏等应用)进行下载的操作、对目标图片中的元素进行调整(如翻转、缩放、美化等)的操作、对目标图片中的文案进行翻页刷新的操作,等等。
92.步骤103:当接收到针对交互控件的第一触发操作时,执行交互控件所指示的针对目标图片的第一交互操作。
93.在一些实施例中,终端可通过如下方式执行交互控件所指示的针对目标图片的第一交互操作:呈现交互提示信息,其中,交互提示信息,用于提示针对目标图片执行交互操作;响应于针对交互提示信息的确定指令,执行交互控件所指示的针对目标图片的交互操作。
94.参见图4,图4为本技术实施例提供的交互操作执行界面示意图,在实际应用中,当用户触发交互控件a1时,终端在接收到第一触发操作后、在执行第一交互操作前,可先呈
现,如“将执行xxxx交互操作,请确认是否允许”的提示信息a2,用于提示用户针对目标图片执行相应交互操作,待用户点击确认案件同意后,方可执行交互操作。
95.在一些实施例中,终端可通过如下方式执行交互控件所指示的针对目标图片的第一交互操作:当目标图片的内容与目标应用相关联、且交互控件指示下载目标应用时,响应于第一触发操作,确定当前终端未下载目标应用时,执行针对目标应用的下载操作,并呈现下载目标应用的进度提示信息。
96.其中,目标应用可为但不限于以下应用:游戏应用、购物应用、阅读应用等,当目标图片的内容是与目标应用相关联、且交互控件指示对目标应用进行下载时,如图10所示的“下载游戏”这一交互控件,终端响应于针对交互控件的触发操作,判断当前终端是否已下载过目标应用,当确定当前终端未下载目标应用时,可直接下载目标应用,或呈现用于用户进行目标应用下载的提示信息供用户确认,当用户确认下载时,执行下载操作,并展示下载进度提示信息,下载进度提示信息可通过悬浮于页面中的浮层的方式进行展示,也可通过独立于页面的下载页面进行展示。
97.在一些实施例中,终端可通过如下方式执行交互控件所指示的针对目标图片的第一交互操作:当目标图片包含第一标签元素,且交互控件指示对第一标签元素进行调整时,响应于第一触发操作,执行交互控件所指示的针对第一标签元素的调整操作。
98.其中,调整可为对第一标签元素执行翻转、缩放、美化等操作。参见图5,图5为本技术实施例提供的交互操作执行界面示意图,目标图片包含第一标签元素501,以及用于对第一标签元素501进行调整的交互控件502,终端响应于针对交互控件502的触发操作,对第一标签元素501执行翻转的交互操作。
99.在一些实施例中,终端可通过如下方式执行交互控件所指示的针对目标图片的第一交互操作:当目标图片包含第二标签元素,且交互控件指示对第二标签元素进行切换时,响应于第一触发操作,执行交互控件所指示的针对第二标签元素的切换操作。
100.这里,当目标图片包含可切换的第二标签元素时,呈现对应第二标签元素的交互控件,交互控件用于对第二标签元素进行切换。参见图6,图6为本技术实施例提供的交互操作执行界面示意图,目标图片包含第二标签元素601,以及用于对第二标签元素601进行切换的交互控件602,终端响应于针对交互控件602的触发操作,对第二标签元素601执行切换的交互操作,如将第二标签元素601切换为其他第二标签元素603。
101.在一些实施例中,终端可通过如下方式执行交互控件所指示的针对目标图片的第一交互操作:当目标图片包含第三标签元素,且交互控件指示对第三标签元素进行搜索时,响应于第一触发操作,执行交互控件所指示的针对第三标签元素的搜索操作,并呈现针对搜索操作的搜索结果。
102.这里,当目标图片包含能够进行搜索的第三标签元素时,呈现对应第三标签元素的交互控件,交互控件用于对第三标签元素进行搜索。参见图7,图7为本技术实施例提供的交互操作执行界面示意图,目标图片包含第三标签元素701,以及用于对第三标签元素701进行搜索的交互控件702,终端响应于针对交互控件702的触发操作,对第三标签元素701执行搜索的交互操作,并展示搜索结果703。
103.在一些实施例中,终端可通过如下方式执行交互控件所指示的针对目标图片的第一交互操作:当交互控件指示对页面进行刷新时,响应于第一触发操作,执行交互控件所指
示的针对当前浏览网页的页面的刷新操作。
104.如图10所示,对于“让子弹再飞一会”这一交互控件,该交互控件指示对页面执行刷新操作,终端响应于针对交互控件的触发操作,执行对当前浏览网页的页面进行刷新操作。此外,交互控件还可用于对目标图片进行刷新,子弹响应于针对交互控件的触发操作,执行对多目标图片进行刷新操作。
105.在一些实施例中,终端可通过如下方式执行交互控件所指示的针对目标图片的第一交互操作:当交互控件指示对目标图片进行评价时,响应于第一触发操作,呈现用于对目标图片进行评价的编辑界面;响应于基于编辑界面触发的编辑操作,在目标图片的关联区域中呈现编辑操作所编辑的评价信息。
106.参见图8,图8为本技术实施例提供的交互操作执行界面示意图,交互控件为对目标图片进行评价的入口,当用户触发该交互控件时,终端响应于触发操作,呈现供用户编辑评价信息的编辑界面,当用户基于编辑界面输入评价信息、并发送评价信息时,评价信息即可在页面中或目标图片中的关联区域中,以类似弹幕的样式进行展示。
107.需要说明的是,交互区域中可以包括以上不同功能的交互控件中的一个或多个,当交互区域中包括多个不同功能的交互控件时,用户可根据需求触发其中的一个或多个交互控件,相应的终端所执行的第一交互操作的数量可以为一个或多个。
108.步骤104:当接收到针对非交互区域的第二触发操作,且第二触发操作满足交互条件时,执行第二触发操作所指示的针对目标图片的第二交互操作。
109.其中,第二交互操作不同于第一交互操作,第二交互操作可为用户长按非交互区域所触发交互逻辑对应的操作(如长按保存图片的操作),第一交互操作是区别于第二交互操作的其他操作,如以上对目标图片关联的应用(如购物、游戏等应用)进行下载的操作、对目标图片中的元素进行调整(如翻转、缩放、美化等)的操作、对目标图片中的文案进行翻页刷新的操作,等等。
110.在一些实施例中,终端可通过如下方式执行第二触发操作所指示的针对目标图片的第二交互操作:呈现对应至少两个交互操作的交互选项;基于交互选项,响应于针对至少两个交互操作中目标交互操作的选择操作,执行针对目标图片的目标交互操作。
111.其中,交互选项可通过弹窗或浮层的方式在当前浏览的页面中进行展示,也可以通过独立于当前浏览的页面的子页面进行展示。参见图9,图9为本技术实施例提供的交互操作执行界面示意图,当终端接收到针对非交互区域的第二触发操作时,呈现多个可供选择的交互操作(如分享、保存、搜藏、识别图中二维码等)对应的交互选项,当用户选择目标选项时,将所选择的目标选项对应的交互操作作为目标交互操作,并针对目标图片执行目标交互操作。
112.在一些实施例中,当终端接收到针对非交互区域的第二触发操作,如长按操作、且长按操作用于指示对目标图片进行保存时,终端响应于第二触发操作,可直接执行第二触发操作所指示的针对目标图片的保存操作,或者,在执行保存操作前,先呈现用于提示对目标图片进行保存的提示信息,当用户基于提示信息确认对目标图片进行保存后,再针对目标图片执行保存操作。
113.在一些实施例中,终端执行步骤101之前,在当前浏览网页的页面中显示目标图片之前,可通过如下方式构造页面对应的源文件:获取当页面不包括目标图片时所对应的第
一源文件、第一源文件的内容体、以及目标图片对应的标签代码;遍历第一源文件的内容体,将目标图片的标签代码作为子节点添加到内容体中,得到页面包括目标图片时对应的第二源文件;其中,第二源文件用于在页面被渲染时,在渲染得到的页面中显示目标图片。
114.这里,若想在目标页面中显示目标图片,目标页面是指不包括目标图片的页面,则在实际实施时,可采用js注入的方式在目标页面中添加目标图片,如获取目标图片的标签代码(js代码),根据目标网页中包括的链接地址信息,查询目标网页的第一源文件(html文件),进而遍历html文件的内容体,将目标图片的标签代码(js代码)以内容体下的一个新子节点(作为一个新标签内容)添加到内容体中,得到目标网页包括目标图片时对应的第二源文件,这样,当浏览器在加载第二源文件渲染页面时,即可在渲染得到的页面中显示添加的目标图片,其中,在目标图片的标签代码中可以设置目标图片的内容、样式等信息。
115.在一些实施例中,终端可通过如下方式获取目标图片对应的标签代码:确定目标图片对应的图层架构,图层架构用于指示组成目标图片的标签元素的图层,包括静态层、原始交互层、交互对象层、实际交互层;其中,静态层用于存储与页面相对应的图片;原始交互层用于响应第一触发操作对应的触发事件;交互对象层用于响应第二触发操作对应的触发事件;实际交互层用于响应于第一触发操作或第二触发操作,生成对应的触发事件,并将触发事件传递至相应的图层;基于层级关系,对目标图片所包括的标签元素进行代码构建,得到目标图片的标签代码,为了便于访问标签代码,标签代码可以dom的样式进行表征。
116.如图11所示,页面中呈现的目标图片对应的图层架构,按照图层由低到高(即由下至上)排序依次为:第一层:静态层,用于存储不参与交互的静态图或动态图等背景图片;第二层:原始交互层,用于实际响应第一触发操作对应的触发事件,存储有原始控件;第三层:交互对象层,用于实际响应第二触发操作对应的触发事件,存储有参与实际交互的渲染图片;第四层:实际交互层,预先在该层设置监听事件,如监听针对交互控件的第一触发操作对应的第一触发事件,并将第一触发事件传递至第二层,又如监听针对非交互区域的第二触发操作对应的第二触发事件,并将第二触发事件传递至第三层。
117.在创建目标图片的图片标签时,可将渲染图片和交互控件的透明度设置为0,此时,用户视觉上在网页中看到的目标图片即为静态层与原始交互层叠加得到的图片,包括背景图片和原始控件;其中,渲染图片为执行交互操作的对象,渲染图片与背景图片可相同也可不同,如假设第二交互操作为保存操作,当渲染图片与背景图片不同时,则针对目标图片的保存操作所保存的图片实质为渲染图片。
118.在一些实施例中,终端在构建交互控件时,获取原始控件在原始交互层中的位置信息和尺寸信息;基于位置信息和尺寸信息,在实际交互层创建与原始控件的位置信息和尺寸信息相一致的交互控件;将针对交互控件的触发事件与针对原始控件的触发事件进行绑定,构建原始控件与交互控件之间的关联关系。
119.其中,实际交互层中的交互控件用于替代原始交互层中的原始控件,在构建交互控件时,获取原始控件的位置信息(在原始交互层中的坐标)和尺寸信息(原始控件的宽度、高度),创建与原始控件完全相一致的交互控件,将新创建的交互控件添加至页面中,以及将实际交互层中交互控件与原始交互层中相应原始控件进行关联,即将实际交互层中交互控件的触发事件与原始交互层中相应的原始控件的触发事件进行绑定,当实际交互层中的交互控件接收到触发操作时,将触发操作对应的触发事件传递至原始交互层。
120.在一些实施例中,终端可通过如下方式实现当接收到针对交互控件的第一触发操作时,执行交互控件所指示的针对目标图片的第一交互操作:当实际交互层接收到针对交互控件的第一触发操作时,通过实际交互层将第一触发操作对应的触发事件传递至原始交互层,并通过原始交互层执行交互控件所指示的针对目标图片的第一交互操作。
121.在一些实施例中,终端可通过如下方式实现当接收到针对非交互区域的第二触发操作,且第二触发操作满足交互条件时,执行第二触发操作所指示的针对目标图片的第二交互操作:当实际交互层接收到针对非交互区域的第二触发操作、且第二触发操作满足交互条件时,基于交互对象层与实际交互层之间的关联关系,通过实际交互层将第二触发操作对应的触发事件传递至交互对象层,并通过交互对象层执行针对交互图片的第二交互操作。
122.其中,确定第二触发操作是否满足交互条件可通过判断第二触发操作的参数是否满足预先设定的参数或触发动作方式来实现,例如,参数为时长,当第二触发操作的时长达到预先设置好能够触发第二交互操作的目标时长(如2秒)时,确定第二触发操作满足交互条件;又例如,参数为触发动作方式(例如滑动、拖动、双击等),当第二触发操作的触发动作方式与预先设置好能够触发第二交互操作的目标动作方式相一致时,确定第二触发操作满足交互条件。
123.下面,将说明本技术实施例在一个实际的应用场景中的示例性应用。相关技术在web端仅能通过长按图片触发交互逻辑,如仅能通过长按图片实现图片保存,交互方式比较单一;为此,本技术实施例提供一种基于网页的图片交互方法,在保留长按图片触发交互逻辑的基础上,通过在图片上提供的可:操作的交互控件实现其他交互行为,进而丰富了网页中图片交互方式。
124.参见图10,图10为本技术实施例提供的页面显示示意图,在当前浏览网页的页面中呈现目标图片,其中,目标图片包括交互区域和非交互区域,交互区域为交互控件所处区域,非交互区域是除了交互控件所处区域之外的其他区域,当接收到针对交互控件的第一触发操作时,将执行交互控件所指示的针对目标图片的第一交互操作;当接收到针对非交互区域的第二触发操作,且第二触发操作满足交互条件时,执行第二触发操作所指示的针对目标图片的第二交互操作。其中,第二交互操作即为用户长按非交互区域所触发的长按交互逻辑对应的操作(如长按保存图片的操作),第一交互操作是基于交互控件触发的交互逻辑对应的操作,区别于第二交互操作,如对目标图片关联的应用(如购物、游戏等应用)进行下载的操作、对目标图片中的元素进行调整(如翻转、缩放、美化等)的操作、对目标图片中的文案进行翻页刷新的操作,等等。
125.参见图11,图11为本技术实施例提供的图层架构示意图,页面中呈现的目标图片对应的图层架构,按照图层由低到高(即由下至上)排序依次为:第一层:静态层,用于存储不参与交互的静态图或动态图等背景图片;第二层:原始交互层,存储有原始控件,用于响应第一触发操作对应的触发事件;第三层:交互对象层,存储有参与实际交互的渲染图片,用于响应第二触发操作对应的触发事件,如用户长按非交互区域触发图片保存;第四层:实际交互层,存储有替换原始控件的交互控件,预先在该层设置监听事件,并将监听到的事件传递至相应图层。
126.参见图12,图12为本技术实施例提供的事件传递示意图,当实际交互层监听到针
对交互控件的第一触发操作对应的第一触发事件时,通过实际交互层将第一触发事件传递至原始交互层,并通过原始交互层执行交互控件所指示的针对目标图片的第一交互操作,即执行交互控件触发的交互逻辑对应的操作;当实际交互层监听针对非交互区域的第二触发操作对应的第二触发事件时,通过实际交互层将第二触发事件传递至交互对象层,通过交互对象层执行针对交互图片的第二交互操作,即执行长按交互逻辑对应的操作,如长按图片保存操作。
127.参见图13,图13为本技术实施例提供的基于网页的图片交互方法的流程示意图,该方法包括:
128.步骤201:终端构建包含目标图片时页面所对应的源文件。
129.在实际应用中,若想在页面中显示目标图片,需先构建包含目标图片的页面,在实际实施时,可利用html构建页面,首先创建目标图片的js代码,具体地,创建上述第三层中渲染图片的图片标签,并将渲染图片的透明度设置为0;获取第二层中原始控件的位置信息和尺寸信息,并在第四层创建与原始控件的位置信息和尺寸信息相一致的交互控件,将针对交互控件的触发事件与针对原始控件的触发事件进行绑定;然后,查询网页的html文件,遍历html文件的内容体,将目标图片的js代码以内容体下的一个新子节点添加到内容体中,得到包含目标图片时网页对应的html文件,这样,当浏览器在加载html文件渲染页面时,即可在渲染得到的页面中显示添加的目标图片。
130.其中,可将第四层中的交互控件的透明度设置为0,如此,用户视觉上在网页中看到的目标图片即为静态层与第二层叠加得到的图片,包括背景图片和原始控件;其中,第三层的渲染图片为执行交互操作的对象,第三层的渲染图片与静态层的背景图片可相同也可不同,如假设第二交互操作为保存操作,当渲染图片与背景图片不同时,则针对目标图片的保存操作所保存的图片实质为渲染图片。
131.步骤202:加载源文件,并在当前浏览网页的页面中显示目标图片。
132.这里,当用户通过终端上安装和运行的应用程序浏览网页时,将加载包含目标图片时页面所对应的源文件,对页面进行渲染,并在渲染得到的页面中显示目标图片,目标图片包括交互区域和非交互区域。
133.步骤203:在目标图片的交互区域中显示用于对目标图片进行交互的交互控件。
134.其中,交互控件是存储在实际交互层中用于替换第二层中原始控件的控件。
135.步骤204:接收到针对目标图片的触发操作。
136.步骤205:判断触发操作是否为针对交互控件的触发操作。
137.这里,当针对目标图片的触发操作是针对目标图片中交互控件的触发操作时,执行步骤206;否则,执行步骤208。
138.步骤206:通过实际交互层将触发操作对应的第一触发事件传递至原始交互层。
139.这里,实际交互层预先设置有监听事件,当针对目标图片的触发操作是针对交互控件的触发操作时,通过实际交互层将针对交互控件的触发操作对应的触发事件传递至原始交互层。
140.步骤207:通过原始交互层执行交互控件所指示的针对目标图片的第一交互操作。
141.例如,当交互控件指示对目标图片关联的应用(如购物、游戏等应用)进行下载时,执行应用下载操作,又如,当交互控件指示对目标图片中的元素进行调整(如翻转、缩放、美
化等)时,执行元素调整操操作,等等。
142.步骤208:确定触发操作的触发时长达到目标时长时,通过实际交互层将触发操作对应的第二触发事件传递至交互对象层。
143.这里,当针对目标图片的触发操作不是针对交互控件的触发操作时,该触发操作即为针对非交互区域的触发操作,然后,判断触发操作是否满足交互条件,如可通过判断触发操作的触发时长是否达到预先设置好能够触发相应交互操作的目标时长,当确定触发操作的触发时长达到目标时长时,触发交互逻辑,通过实际交互层将触发操作对应的触发事件传递至交互对象层。
144.步骤209:通过交互对象层执行针对交互图片的第二交互操作。
145.其中,第二交互操作不同于第一交互操作,例如,对目标图片执行保存操作。
146.通过上述方式,在当前浏览网页的页面中浏览目标图片的过程中,当接收到针对目标图片中交互区域的交互控件的触发操作时,执行相应的第一交互操作,当接收到针对目标图片中非交互区域的触发操作时,执行不同于第一交互操作的第二交互操作,如此,在保留长按图片触发交互逻辑的基础上,通过在图片上提供的可操作的交互控件实现其他交互行为,丰富了网页中图片交互方式。
147.下面继续说明本技术实施例提供的基于网页的图片交互装置555的实施为软件模块的示例性结构,在一些实施例中,存储在图2中存储器550的基于网页的图片交互装置555中的软件模块可以包括:
148.第一显示模块5551,用于在当前浏览网页的页面中显示目标图片,所述目标图片包括交互区域和非交互区域;
149.第二显示模块5552,用于在所述目标图片的交互区域中,显示用于对所述目标图片进行交互的交互控件;
150.第一执行模块5553,用于当接收到针对所述交互控件的第一触发操作时,执行所述交互控件所指示的针对所述目标图片的第一交互操作;
151.第二执行模块5554,用于当接收到针对所述非交互区域的第二触发操作,且所述第二触发操作满足交互条件时,执行所述第二触发操作所指示的针对所述目标图片的第二交互操作,所述第二交互操作不同于所述第一交互操作。
152.在一些实施例中,所述第一执行模块,还用于呈现交互提示信息,所述交互提示信息,用于提示针对所述目标图片执行交互操作;
153.响应于针对所述交互提示信息的确定指令,执行所述交互控件所指示的针对所述目标图片的交互操作。
154.在一些实施例中,所述第二执行模块,还用于呈现对应至少两个交互操作的交互选项;
155.基于所述交互选项,响应于针对所述至少两个交互操作中目标交互操作的选择操作,执行针对所述目标图片的所述目标交互操作。
156.在一些实施例中,所述第一执行模块,还用于当所述目标图片的内容与目标应用相关联、且所述交互控件指示下载目标应用时,响应于所述第一触发操作,确定当前终端未下载所述目标应用时,执行针对所述目标应用的下载操作,并呈现下载所述目标应用的进度提示信息。
157.在一些实施例中,所述第一执行模块,还用于当所述目标图片包含第一标签元素,且所述交互控件指示对所述第一标签元素进行调整时,响应于所述第一触发操作,执行所述交互控件所指示的针对所述第一标签元素的调整操作。
158.在一些实施例中,所述第一执行模块,还用于当所述目标图片包含第二标签元素,且所述交互控件指示对所述第二标签元素进行切换时,响应于所述第一触发操作,执行所述交互控件所指示的针对所述第二标签元素的切换操作。
159.在一些实施例中,所述第一执行模块,还用于当所述目标图片包含第三标签元素,且所述交互控件指示对所述第三标签元素进行搜索时,响应于所述第一触发操作,执行所述交互控件所指示的针对所述第三标签元素的搜索操作,并呈现针对所述搜索操作的搜索结果。
160.在一些实施例中,所述第一执行模块,还用于当所述交互控件指示对所述页面进行刷新时,响应于所述第一触发操作,执行所述交互控件所指示的针对所述当前浏览网页的页面的刷新操作。
161.在一些实施例中,所述第一执行模块,还用于当所述交互控件指示对所述目标图片进行评价时,响应于所述第一触发操作,呈现用于对所述目标图片进行评价的编辑界面;
162.响应于基于所述编辑界面触发的编辑操作,在所述目标图片的关联区域中呈现所述编辑操作所编辑的评价信息。
163.在一些实施例中,所述在当前浏览网页的页面中显示目标图片之前,所述装置还包括:
164.文件构建模块,用于获取当所述页面不包括所述目标图片时所对应的第一源文件、所述第一源文件的内容体、以及所述目标图片对应的标签代码;
165.遍历所述第一源文件的内容体,将所述目标图片的标签代码添加到所述内容体中,得到所述页面包括所述目标图片时对应的第二源文件;
166.其中,所述第二源文件,用于在所述页面被渲染时,在渲染得到的页面中显示所述目标图片。
167.在一些实施例中,所述文件构建模块,还用于确定所述目标图片对应的图层架构,所述图层架构用于指示组成所述目标图片的标签元素的图层,包括静态层、原始交互层、交互对象层、实际交互层;
168.其中,所述静态层用于存储与所述页面相对应的图片;所述原始交互层用于响应所述第一触发操作对应的触发事件;所述交互对象层用于响应所述第二触发操作对应的触发事件;所述实际交互层用于响应于所述第一触发操作或所述第二触发操作,生成对应的触发事件,并将所述触发事件传递至相应的图层;
169.基于所述层级关系,对所述目标图片所包括的标签元素进行代码构建,得到所述目标图片的标签代码。
170.在一些实施例中,所述装置还包括:事件绑定模块,用于获取所述原始控件在所述原始交互层中的位置信息和尺寸信息;
171.基于所述位置信息和所述尺寸信息,在所述实际交互层中创建与所述原始控件的位置信息和尺寸信息相一致的交互控件;
172.将针对所述交互控件的触发事件与针对所述原始控件的触发事件进行绑定,构建
所述原始控件与所述交互控件之间的关联关系。
173.在一些实施例中,所述第一执行模块,还用于当所述实际交互层接收到针对所述交互控件的第一触发操作时,通过所述实际交互层将所述第一触发操作对应的触发事件传递至所述原始交互层,并通过所述原始交互层执行所述交互控件所指示的针对所述目标图片的第一交互操作。
174.在一些实施例中,所述第二执行模块,还用于当所述实际交互层接收到针对所述非交互区域的第二触发操作、且所述第二触发操作满足交互条件时,基于所述交互对象层与所述实际交互层之间的关联关系,通过所述实际交互层将所述第二触发操作对应的触发事件传递至所述交互对象层,并通过所述交互对象层执行针对所述交互图片的第二交互操作。
175.本技术实施例提供了一种计算机程序产品或计算机程序,该计算机程序产品或计算机程序包括计算机指令,该计算机指令存储在计算机可读存储介质中。计算机设备的处理器从计算机可读存储介质读取该计算机指令,处理器执行该计算机指令,使得该计算机设备执行本技术实施例上述的基于网页的图片交互方法。
176.本技术实施例提供一种存储有可执行指令的计算机可读存储介质,其中存储有可执行指令,当可执行指令被处理器执行时,将引起处理器执行本技术实施例提供的基于网页的图片交互方法,例如,如图3示出的方法。
177.在一些实施例中,计算机可读存储介质可以是fram、rom、prom、eprom、eeprom、闪存、磁表面存储器、光盘、或cd
‑
rom等存储器;也可以是包括上述存储器之一或任意组合的各种设备。
178.在一些实施例中,可执行指令可以采用程序、软件、软件模块、脚本或代码的形式,按任意形式的编程语言(包括编译或解释语言,或者声明性或过程性语言)来编写,并且其可按任意形式部署,包括被部署为独立的程序或者被部署为模块、组件、子例程或者适合在计算环境中使用的其它单元。
179.作为示例,可执行指令可以但不一定对应于文件系统中的文件,可以可被存储在保存其它程序或数据的文件的一部分,例如,存储在超文本标记语言(html,hyper text markup language)文档中的一个或多个脚本中,存储在专用于所讨论的程序的单个文件中,或者,存储在多个协同文件(例如,存储一个或多个模块、子程序或代码部分的文件)中。
180.作为示例,可执行指令可被部署为在一个计算设备上执行,或者在位于一个地点的多个计算设备上执行,又或者,在分布在多个地点且通过通信网络互连的多个计算设备上执行。
181.以上所述,仅为本技术的实施例而已,并非用于限定本技术的保护范围。凡在本技术的精神和范围之内所作的任何修改、等同替换和改进等,均包含在本技术的保护范围之内。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。